vue打包 element-icons.woff 和element-icons.ttf 字体文件路径错误,导致icon图标显示成小方块的问题。
出现打包后icon图标变成小方块的原因只有两个
一。element-ui版本和element-ui/lib/theme-chalk/index.css版本不一致。
解决办法:
卸载已经有的element-ui
npm uninstall element-ui
然后在安装新的
npm install element-ui
二。打包后的 element-icons.woff 和element-icons.ttf 字体文件路径错误
我的访问路径多了css/static/fonts/
结果就变成了dist/static/css/static/fonts/element-icons.535877f.woff (错误路径)
网上搜了半天所有的答案好像都是复制的一样。。。。。。。
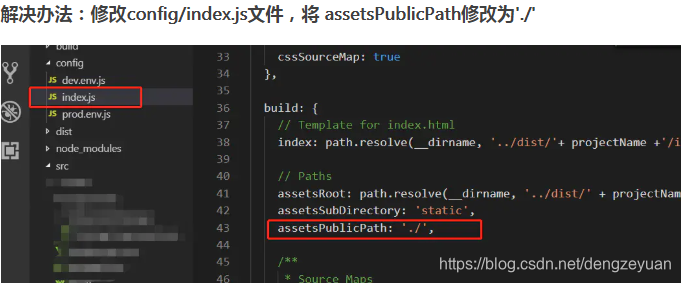
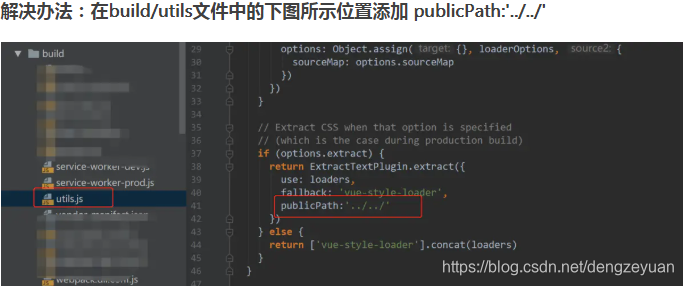
都是大概如下这样:


当然如果你的问题这两部就可以解决的话那当然很好。
可是我的vue配置的generateLoaders()方法里没有 ExtractTextPlugin.extract()
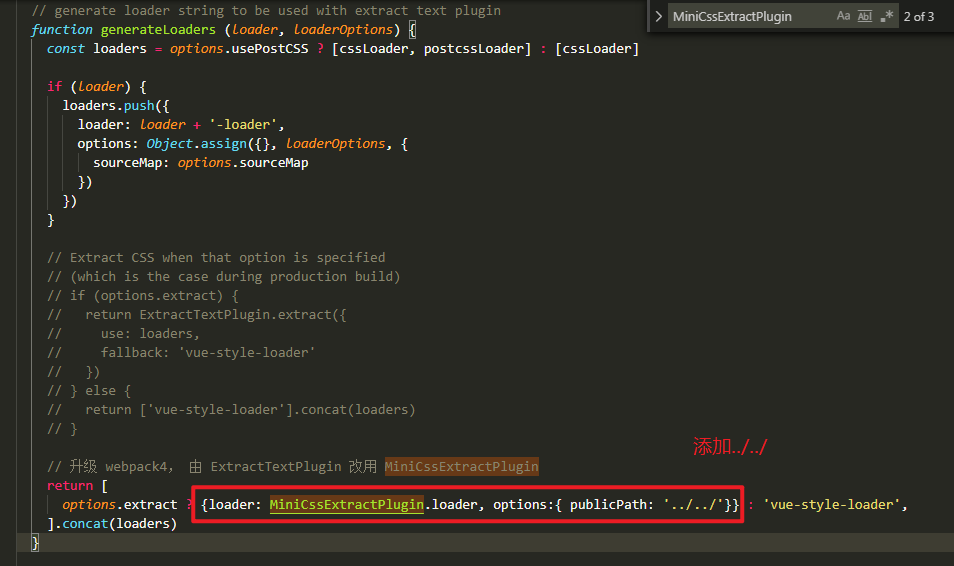
我的 generateLoaders()方法如下,
通过 MiniCssExtractPlugin.loader配置如下

我本地亲测:

然后 webpack.base.conf.js

最后在打包之后的dist文件夹如下:

访问字体文件的路径也变成了如下:

完美解决。为了解决这个问题花费了点时间。希望我的帮助可以节省点你的时间。




