vue项目 既能通过ip访问项目,又可以本地localhost访问
1.场景问题:
有时候开发过程中,vue项目需要其他同事能访问你本地进行调试,而不是需要重新拉取代码来启动很麻烦
2.解决思路:
一. package.json
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0"
二. /config/index.js
host: '0.0.0.0',
未完待续:
现在通过本地是可以访问了。。。

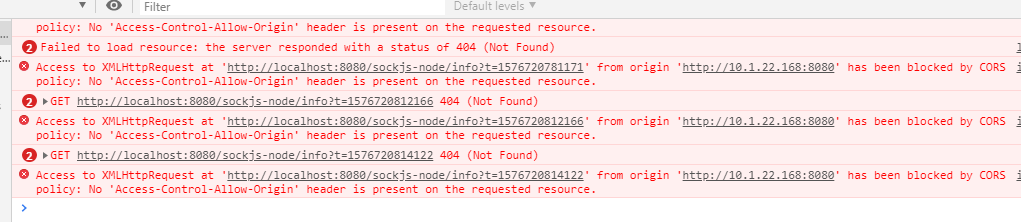
但是同事访问过程中发现接口出现了跨域的问题:

通过查询得知:
在dev环境下的跨域问题解决
1.项目使用的是axios请求网络,将baseUrl修改为/api (这里是使用webpack提供的代理功能将/api代理成目标接口host)
axios.defaults.baseURL = '/api';
2.进入config/index.js里,在dev下增加proxyTable配置,可以匹配到/api,将其代理成目标接口host
dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', ////////////////////////////////////////////////////////////// proxyTable: { '/api': { target: 'http://192.168.1.111:8080/',//目标接口域名 changeOrigin: true,//是否跨域 pathRewrite: { // 加上这个重写配置后跨域问题就解决了 '^/api': ''//重写接口,后面可以使用重写的新路径,一般不做更改 } } } ////////////////////////////////////////////////////////////// }
此时已经解决了dev下的跨域问题
3.进入package.json,在dev字段下增加 " --host 0.0.0.0 ",这样就可以真机通过ip地址访问项目,进行调试
"scripts": { "dev": "webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" }
扩展:
在生产环境下的跨域问题解决
需要用nginx来做代理,详情可看我的博客nginx配置vue项目






