Vuejs函数式组件,你值得拥有(1)
函数式组件在React社区很流行使用,那么在vue里面我们要怎么用呢
下面会涉及到的知识点: 高阶函数、状态、实例、vue组件
什么是函数式组件
我们可以把函数式组件想像成组件里的一个函数,入参是渲染上下文(render context),返回值是渲染好的HTML
对于函数式组件,可以这样定义:
- Stateless(无状态):组件自身是没有状态的
- Instanceless(无实例):组件自身没有实例,也就是没有this
由于函数式组件拥有的这两个特性,我们就可以把它用作高阶组件(High order components),所谓高阶,就是可以生成其它组件的组件。就像日本的高精度的母机。
下面示例的完整Demo
那创造一个函数式组件吧
functional: true加上render function,就是一个最简单的函数式组件啦,show your the code, 下面就创建一个名为FunctionButton.js的函数式组件
export default { name: 'functional-button', functional: true, render(createElement, context) { return createElement('button', 'click me') } }
就像上文所讲的,函数式组件没有this,参数就是靠context来传递的了,下面我们看下context有哪些属性呢
Render context
propschildrenslots(a slots object)parentlistenersinjectionsdata
其中上面的data包含了其他属性的引用,nibility。 在下面的范例中会有具体使用
现在创建一个App.vue来引入上面的函数式组件
<template>
<FunctionalButton>
click me
</FunctionButton>
</template>
上面的click me就是FunctionButton.js的childern属性了,我们可以把组件改造下,由App.vue来定义组件的button按钮
export default { name: 'funtional-button', functional: true, render(createElement, { children }) { return createElement('button', children) } }
看,上面用了ES6参数的解构,用{children}来代替context
事件定义
函数式组件没有实例,事件只能由父组件传递。下面我们在App.vue上定义一个最简单的click事件
<template>
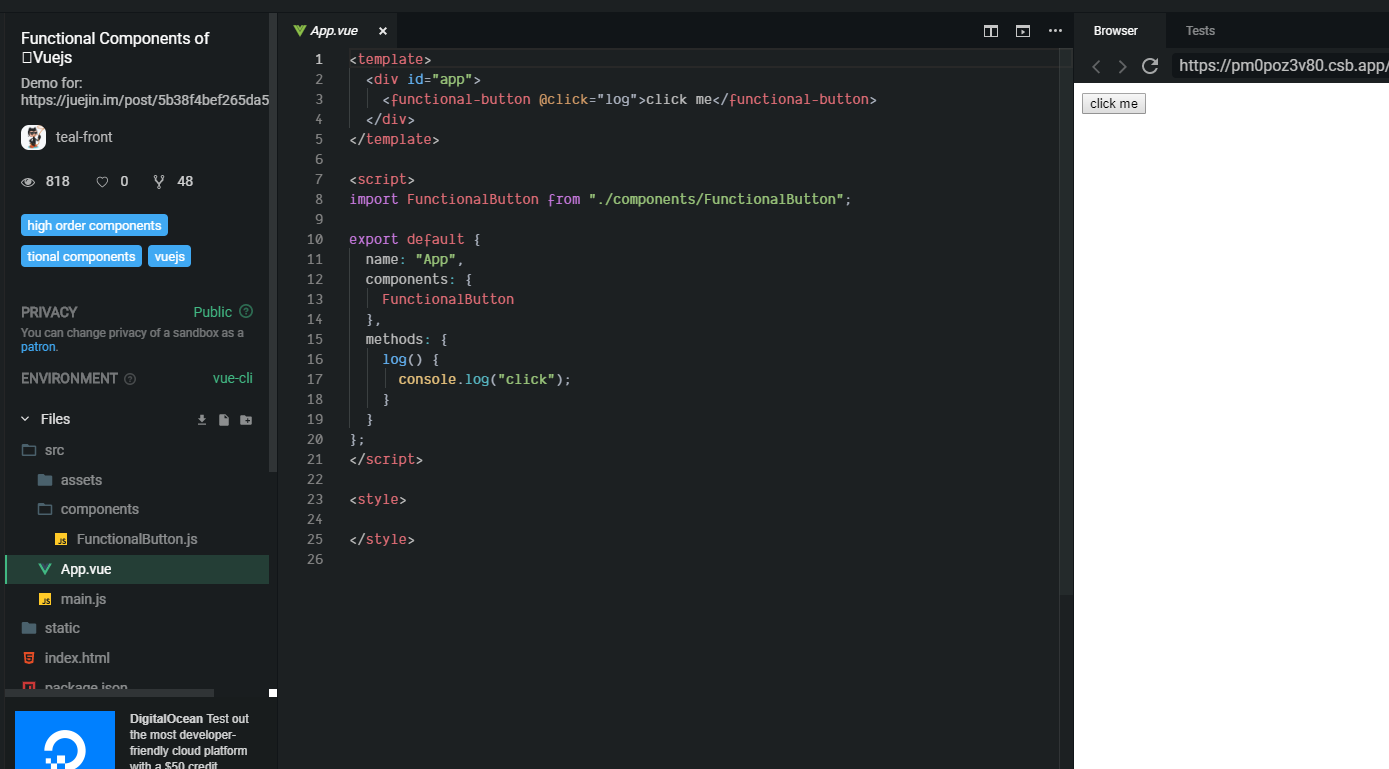
<FunctionalButton @click="log">
Click me
</FunctionalButton>
</template>
对应的FunctionalButton.js
export default { functional: true, render(createElement, { props, listeners, children }) { return createElement( 'button', { attrs: props, on: { click: listeners.click } }, children ); } };
对了,createElement里事件属性就是on了。具体可以看vue的官方文档
简单的写法
尤大设计的Api还是很人性的,上面涉及到的props、listeners那么多要传递的,是不是很麻烦,所以尤大统一把这个属性集成在data里了,我们可以再改写下
export default { functional: true, render(createElement, { data, children }) { return createElement( 'button', data, children ); } };
恩,是不是感觉世界清爽了不少
这就是一个完整的高阶组件了,下面小小的展示一下高阶的魅力。
createElement('button', data, ['hello', ...children])
恩,很简单的就DIY了一个自带hello的button按钮
The end
上面就是关于函数式组件的基础定义和基本使用了,希望对你们的学习有帮助。
demo效果图: