elementUI el-table合并单元格
合并单元格,如果id列值一致,则合并。
<el-table :data="tableData6" :span-method="objectSpanMethod" border style="width: 100%; margin-top: 20px"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" label="数值 1(元)"> </el-table-column> <el-table-column prop="amount2" label="数值 2(元)"> </el-table-column> <el-table-column prop="amount3" label="数值 3(元)"> </el-table-column> </el-table>
原理:
getSpanArr(data)方法 data就是我们从后台拿到的数据,通常是一个数组;spanArr是一个空的数组,用于存放每一行记录的合并数;pos是spanArr的索引。
如果是第一条记录(索引为0),向数组中加入1,并设置索引位置;如果不是第一条记录,则判断它与前一条记录是否相等,如果相等,则向spanArr中添入元素0,并将前一位元素+1,表示合并行数+1,
以此往复,得到所有行的合并数,0即表示该行不显示
[0,0] 表示这一行不显示, [2,1]表示行的合并数
js:
var Main = { data() { return { spanArr:[], tableData6: [{ id: '1', name: '王小虎', amount1: '234', amount2: '3.2', amount3: 10 }, { id: '1', name: '王小虎', amount1: '165', amount2: '4.43', amount3: 12 }, { id: '2', name: '王小虎', amount1: '324', amount2: '1.9', amount3: 9 }, { id: '2', name: '王小虎', amount1: '621', amount2: '2.2', amount3: 17 }, { id: '2', name: '王小虎', amount1: '539', amount2: '4.1', amount3: 15 }] }; }, mounted: function () { // 组件创建完后获取数据, // 此时 data 已经被 observed 了 this.getSpanArr(this.tableData6); }, methods: { getSpanArr(data) { for (var i = 0; i < data.length; i++) { if (i === 0) { this.spanArr.push(1); this.pos = 0 } else { // 判断当前元素与上一个元素是否相同 if (data[i].id === data[i - 1].id) { this.spanArr[this.pos] += 1; this.spanArr.push(0); } else { this.spanArr.push(1); this.pos = i; } } console.log(this.spanArr) } }, objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) { const _row = this.spanArr[rowIndex]; const _col = _row > 0 ? 1 : 0; console.log(`rowspan:${_row} colspan:${_col}`) return { // [0,0] 表示这一行不显示, [2,1]表示行的合并数 rowspan: _row, colspan: _col } } } } }; var Ctor = Vue.extend(Main) new Ctor().$mount('#app')
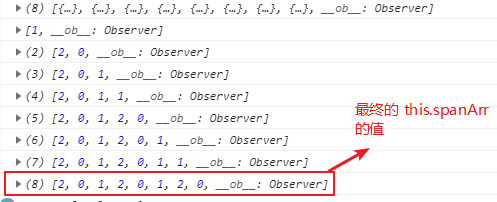
打印结果:


效果图:







