webpack打包优化
友链:Webpack 打包优化之速度篇 vue-cli+webpack优化首页加载速度慢的问题
前言
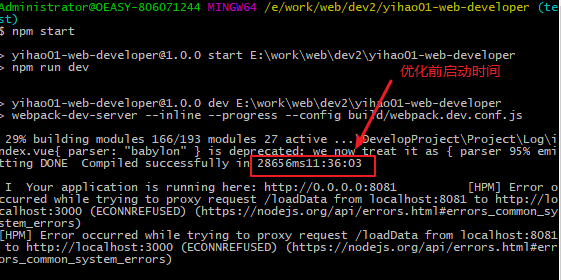
由于项目越来越大,打包的时间越来越长,这里我统计了一下打包所需时间:
优化之前打包的时间31s


优化项目一:提高打包编译的时间
1.增强代码代码压缩工具
Webpack 默认提供的 UglifyJS 插件,由于采用单线程压缩,速度颇慢 ;推荐采用 webpack-parallel-uglify-plugin 插件,她可以并行运行 UglifyJS 插件,更加充分而合理的使用 CPU 资源,
这可以大大减少的构建时间;当然,该插件应用于生产环境而非开发环境,其做法如下,webpack.prod.conf.js
new webpack.optimize.UglifyJsPlugin({ compress: { warnings: false }, sourceMap: true }) 替换
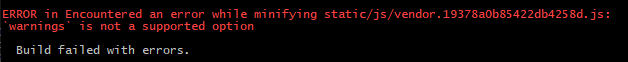
var ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin'); new ParallelUglifyPlugin({ // cacheDir: '.cache/', uglifyJS:{ output: { comments: false }, compress: { // warnings: false // 我加上这个后打包会报错 drop_debugger: true, // 去掉所有的debugger drop_console: true // 去掉所有的console } } })
附:
1.先安装webpack-parallel-uglify-plugin 插件
cnpm install webpack-parallel-uglify-plugin --save-dev

2. warnings 报错信息

优化项目二:提升运行编译启动的时间
2.设置 babel 的 cacheDirectory 为true
babel-loader is slow! 所以不仅要使用exclude、include,尽可能准确的指定要转化内容的范畴,而且要充分利用缓存,进一步提升性能。
babel-loader 提供了 cacheDirectory特定选项(默认 false):设置时,给定的目录将用于缓存加载器的结果。
未来的 Webpack 构建将尝试从缓存中读取,以避免在每次运行时运行潜在昂贵的 Babel 重新编译过程。
如果值为空(loader: ‘babel-loader?cacheDirectory’)或true(loader: babel-loader?cacheDirectory=true),
node_modules/.cache/babel-loader 则 node_modules 在任何根目录中找不到任何文件夹时,加载程序将使用默认缓存目录或回退到默认的OS临时文件目录。
实际使用中,效果显著;配置示例如下:
webpack.base.conf.js
rules: [ { test: /\.js$/, loader: 'babel-loader?cacheDirectory=true', exclude: /node_modules/, include: [resolve('src'), resolve('test')] }, ... ... ]