前端通用下载文件方法(兼容IE)
之前在网上看到一个博主写的前端通用的下载文件的方法,个人觉得很实用,所以mark一下,方便以后查阅
源文地址(源文还有上传/下载excel文件方法)
因为项目要求要兼容IE浏览器,所以完善了一下之前博主的方法
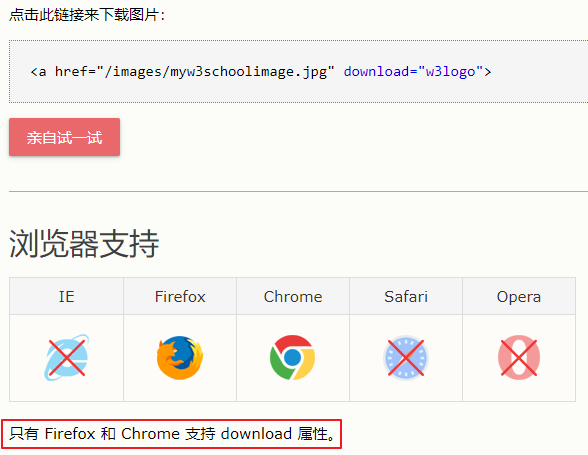
- IE 浏览器:使用微软自带的msSaveBlob 方法,a标签的download属性不支持IE
- 谷歌浏览器(只测试过谷歌):创建a标签 ,添加download属性,模拟鼠标点击事件

//这里res.data是返回的blob对象 var blob = new Blob([res.data.fileData], {type: 'application/json;charset=utf-8'}); //application/vnd.openxmlformats-officedocument.wordprocessingml.document这里表示doc类型 var href = window.URL.createObjectURL(blob); //创建下载的链接 if (window.navigator.msSaveBlob) { try { window.navigator.msSaveBlob(blob, 'model.json') } catch (e) { console.log(e); } } else { // 谷歌浏览器 创建a标签 添加download属性下载 var downloadElement = document.createElement('a'); downloadElement.href = href; downloadElement.target = '_blank'; downloadElement.download = 'model.json'; //下载后文件名 document.body.appendChild(downloadElement); downloadElement.click(); //点击下载 document.body.removeChild(downloadElement); //下载完成移除元素 window.URL.revokeObjectURL(href); //释放掉blob对象 }






