echarts之legend-改变图例的图标为自定义图片
-
legend:{ show:true, orient:'horizontal', borderColor:'#df3434', borderWidth:2, data:[ { name:'蒸发量', textStyle:{ fontSize:12, fontWeight:'bolder', color:'#cccccc' }, icon:'image://./images/icon1.png'//格式为'image://+icon文件地址',其中image::后的//不能省略 }, { name:'降水量', textStyle:{ fontSize:12, fontWeight:'bolder', icon:'image://./images/icon2.png'//格式为'image://+icon文件地址',其中image::后的//不能省略 }, icon:'pie' } ] }
legend是echarts中的图例 -
名称 类型 默认值 可选值 效果
data Array [] 图例内容数组,数组项通常为{string},每一项代表一个系列的name,默认布局到达边缘会自动分行(列),传入空字符串”可实现手动分行(列)。 使用根据该值索引series中同名系列所用的图表类型和itemStyle,如果索引不到,该item将默认为没启用状态。 如需个性化图例文字样式,可把数组项改为{Object},指定文本样式和个性化图例icon
先来一个demo
legend:{
show:true,
orient:'horizontal',
borderColor:'#df3434',
borderWidth:2,
data:['蒸发量','降水量','最低气温']
}
效果图如下:

自定义每个图例样式
legend:{
show:true,
orient:'horizontal',
borderColor:'#df3434',
borderWidth:2,
data:[
{
name:'蒸发量',
textStyle:{
fontSize:12,
fontWeight:'bolder',
color:'#cccccc'
},
icon:'stack'
},
{
name:'降水量',
textStyle:{
fontSize:12,
fontWeight:'bolder',
color:'#df3434'
},
icon:'pie'
}
]
}
效果图如下:

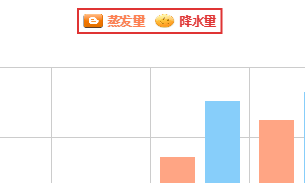
修改图例的图标为自定义图片
首先我找了如下两张图片放在根目录下的images文件夹下

legend:{
show:true,
orient:'horizontal',
borderColor:'#df3434',
borderWidth:2,
data:[
{
name:'蒸发量',
textStyle:{
fontSize:12,
fontWeight:'bolder',
color:'#cccccc'
},
icon:'image://./images/icon1.png'//格式为'image://+icon文件地址',其中image::后的//不能省略
},
{
name:'降水量',
textStyle:{
fontSize:12,
fontWeight:'bolder',
icon:'image://./images/icon2.png'//格式为'image://+icon文件地址',其中image::后的//不能省略
},
icon:'pie'
}
]
}
效果图如下: