vue的首页渲染了两次的原因以及解决方法
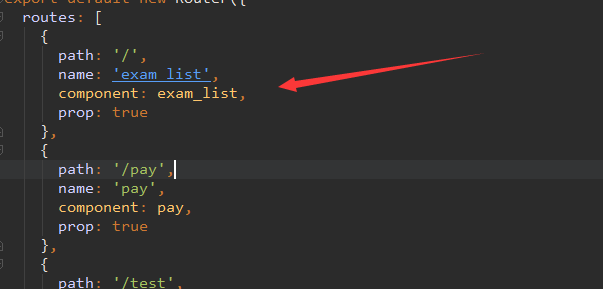
现在在用vue做一些单页面应用的东西,遇到了些许问题啊,比如我再渲染首页的时候,会渲染两次,查看了一下原因,原来是在写路由的时候写的格式错了:

这样的时候,初始的时候就是加载的exam_list页面,但是会加载两次,
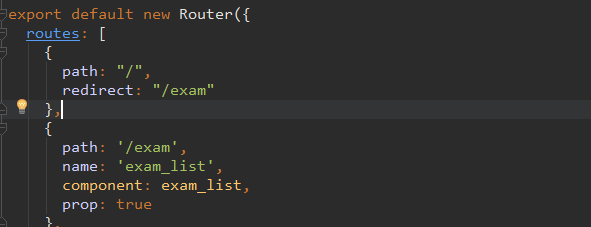
解决方法,把首页的url单独拿出来写进路由,初始的时候进行路由重定向即可:

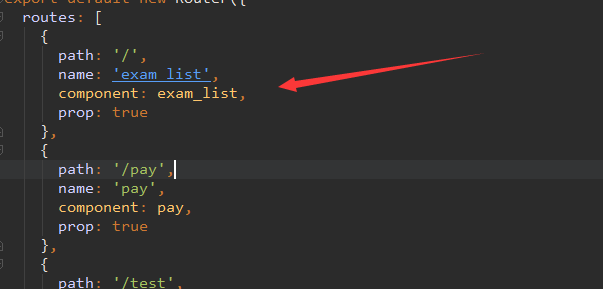
现在在用vue做一些单页面应用的东西,遇到了些许问题啊,比如我再渲染首页的时候,会渲染两次,查看了一下原因,原来是在写路由的时候写的格式错了:

这样的时候,初始的时候就是加载的exam_list页面,但是会加载两次,
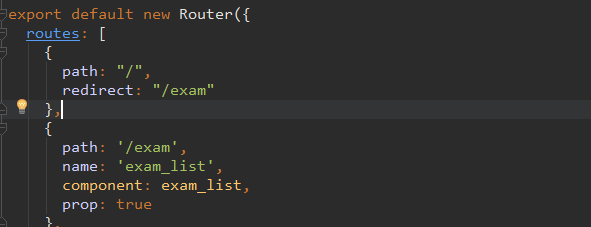
解决方法,把首页的url单独拿出来写进路由,初始的时候进行路由重定向即可: