你所不知道的CSS
1.用FONT-SIZE:0来清除间距
inline-block的元素之间会受空白区域的影响,也就是元素之间差不多会有一个字符的间隙。如果在同一行内有4个25%相同宽度的元素,会导致最后一个元素掉下来(如图)。你可以利用元素浮动float,或者压缩html,清除元素间的空格来解决。但最简单有效的方法还是设置父元素的font-size属性为0;

*{
box-sizing: border-box;
}
.items {
font-size: 0;
> .item {
display: inline-block;
width: 25%;
height: 50px;
border: 1px solid #ccc;
text-align: center;
line-height: 50px;
background-color: #eee;
font-size: 16px; //不要忘了给子元素设置字号
}
}
<div class="items"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div>
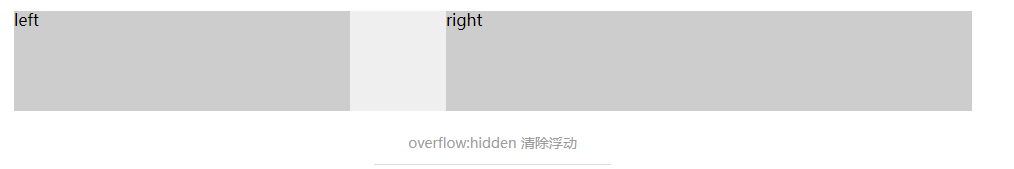
2.用 OVERFLOW 來清除浮动
除了著名的clearfix清除浮动类,利用overflow属性也可以清除浮动。

假如你的案例中没有对溢出的操作(如下拉菜单),推荐使用overflow:hidden来清除浮动。
.clearfix {
overflow: hidden;
}
<div class="clearfix"> <div class="left">left</div> <div class="right">right</div> </div>
3.用BORDER来绘制三角形
div {
width: 0;
height: 0;
border: 72px solid;
border-color: transparent transparent transparent orange;
}
<div> </div>

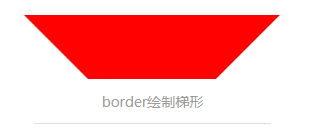
延伸来绘制一个梯形
就着上面的思路,我们保留盒子宽高值,而是将其他三个边设为透明,则盒子会呈现为一个梯形:
div {
width: 256px;
height: 256px;
border: 64px solid ;
border-color : red transparent transparent transparent ;
}

4.用POINTER-EVENT来禁用事件
pointer-event属性更像是一个JavaScript事件,利用该属性,可以做如下的事情:
- 阻止任何点击动作的执行
- 使链接显示为默认光标(
cursor:default) - 阻止触发
hover和active状态 - 阻止JavaScript点击事件的触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button{
pointer-events: none;
}
</style>
</head>
<body>
<button>点击</button>
</body>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script>
$(()=>{
$("button").click(()=>{
alert("1");
})
})
</script>
</html>
会发现按钮点击无法出现alert
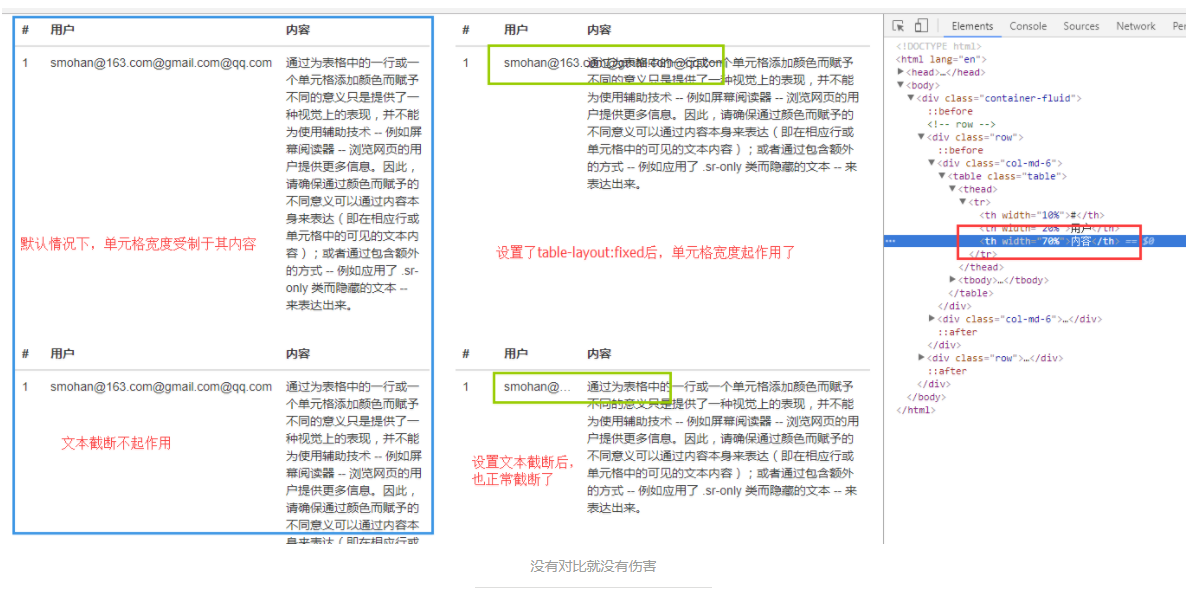
5.用TABLE-LAYOUT来控制表格单元格宽度
你也许遇到过给表格设置了宽度,但是不起作用的问题。这是因为单元格的宽度是根据其内容进行调整的。刨根揭底,是因为表格有个叫做table-layout的属性,其浏览器默认值是auto在作怪。当我们把这个值设置为fixed的时候,我们给th/td标签设置的宽度就起作用了。用法很简单:
table {
table-layout: fixed;
width: 100%;
}

6.用CARET-COLOR来自定义光标的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input{
caret-color:red;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>

7.用USER-SELECT来禁用文本选中
在远古时代,如果你不想让别人选中你页面的内容,JavaScript是不可或缺的。而在文明社会中,只需要一句user-select:none的CSS样式就可以解决。IE6-9不支持该属性,可以通过给body添加onselectstart="return false;"的内联JavaScript语句搞定。
body{
user-select: none; //页面中的文本不能被选中
}
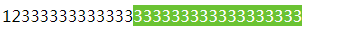
8.用::SELECTION来美化选中文本
::selection用来设置选中文本的样式,从而改变浏览器一成不变的文本选中色(蓝色)。
::selection{
color: #fff;
background-color: #6bc30d;
}

9.用::PLACEHOLDER来美化占位符
::placeholder用来修饰input/textarea等表单元素placeholder属性的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input::-webkit-input-placeholder{
color:red
}
</style>
</head>
<body>
<input type="text" placeholder="请输入姓名">
</body>
</html>

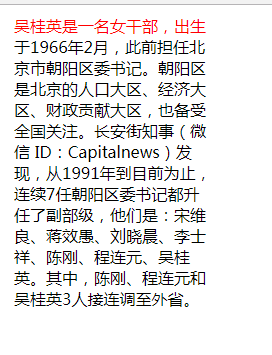
10.用::FIRST-LETTER来实现段落首字下沉
首字下沉 : 设置段落的第一行第一字字体变大,并且向下一定的距离,与后面的段落对齐,段落的其它部分保持原样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
margin: 10px auto;
}
p::first-letter{
font-size: 6em;
line-height: 1;
float: left;
}
</style>
</head>
<body>
<p><b>吴</b>桂英是一名女干部,出生于1966年2月,此前担任北京市朝阳区委书记。朝阳区是北京的人口大区、经济大区、财政贡献大区,也备受全国关注。长安街知事(微信
ID:Capitalnews)发现,从1991年到目前为止,连续7任朝阳区委书记都升任了副部级,他们是:宋维良、蒋效愚、刘晓晨、李士祥、陈刚、程连元、吴桂英。其中,陈刚、程连元和吴桂英3人接连调至外省。</p>
</body>
</html>

11.用::FIRST-LINE来特殊标记段落第一行
就如它的名字一样,这个伪元素代表了段落的第一行,你可以使用任意样式来控制它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
margin: 10px auto;
}
p::first-line{
color:red;
}
</style>
</head>
<body>
<p>吴桂英是一名女干部,出生于1966年2月,此前担任北京市朝阳区委书记。朝阳区是北京的人口大区、经济大区、财政贡献大区,也备受全国关注。长安街知事(微信
ID:Capitalnews)发现,从1991年到目前为止,连续7任朝阳区委书记都升任了副部级,他们是:宋维良、蒋效愚、刘晓晨、李士祥、陈刚、程连元、吴桂英。其中,陈刚、程连元和吴桂英3人接连调至外省。</p>
</body>
</html>