使用pug(jade),以及在vue+webpack中使用pug(jade)
一:在HTML中使用pug
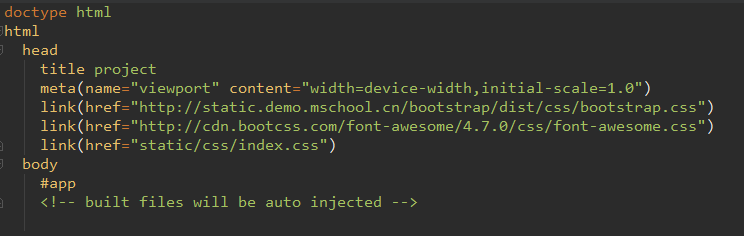
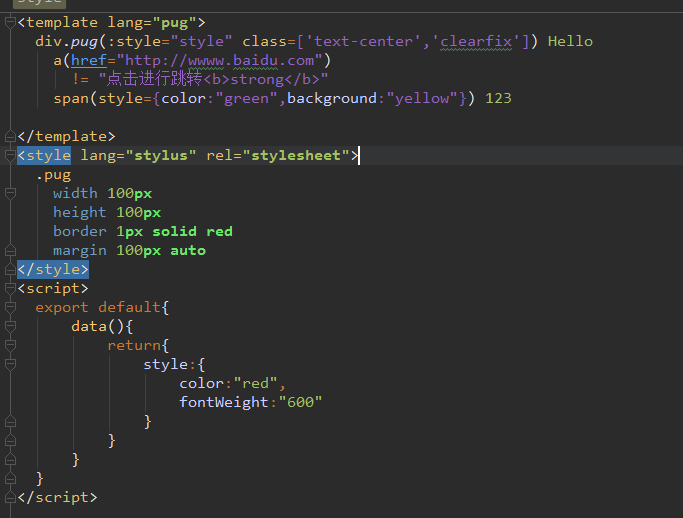
在css中有预处理器less和scss来使我们的样式表更加的简介,那么在HTML中有没有这样的格式呢,答案是有的,那就是pug(前身是jade),效果如下:

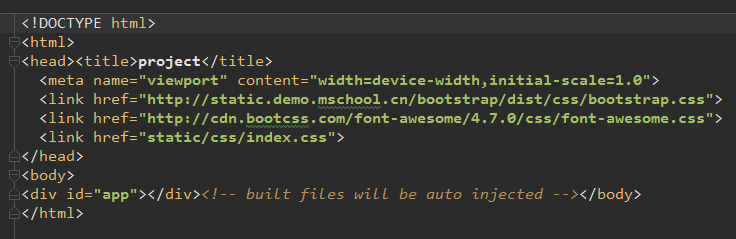
转译以后

好,看步骤:
第一步:安装pug:
#安装支持pug依赖
npm install -g pug pug-loader pug-filters pug-cli
这个地方务必使用全局安装,否则会出现“'pug' 不是内部或外部命令,也不是可运行的程序“
第二步:了解pug的语法:
具体大家可以去看一下这个官方文档:https://pug.bootcss.com/language/includes.html,有不会的可以大家交流一下下
第三部:转译成html:
pug xxx.pug
在命令行是执行这一行代码即可转译成HTML的代码
二:在vue+webpack中使用
第一步:安装,不赘述,与上面第一步同;
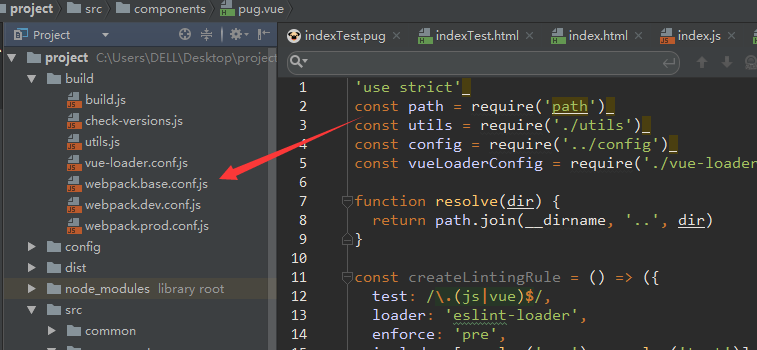
第二步,在webpack.base.config.js里面进行配置:


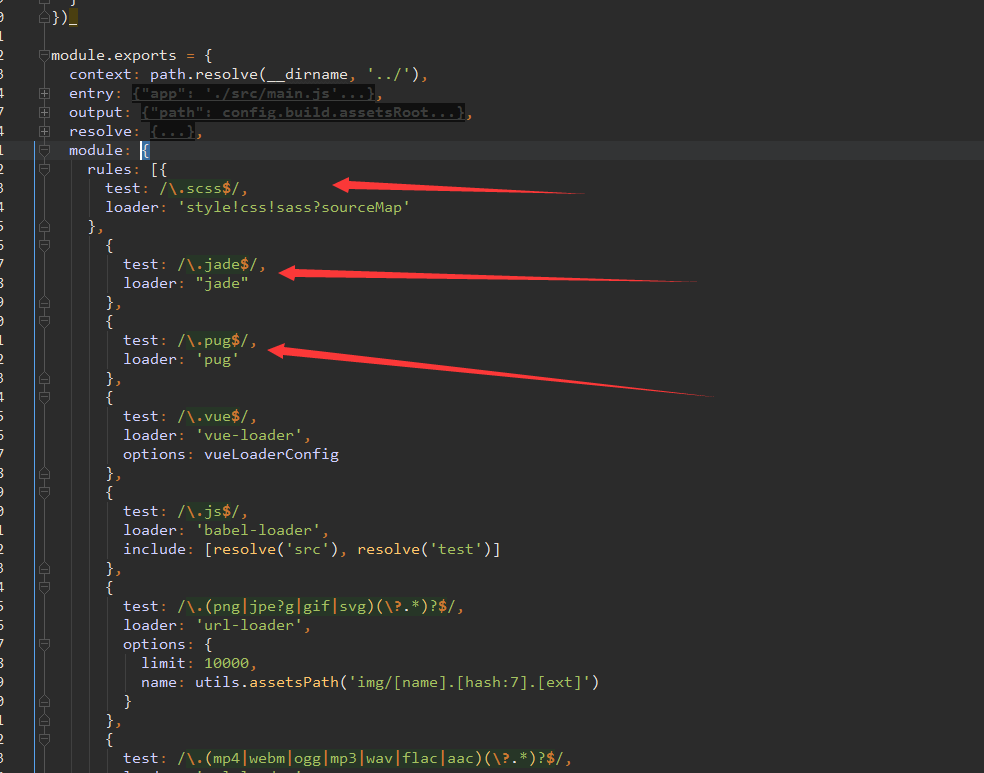
把这三段代码加进来:
{
test: /\.scss$/,
loader: 'style!css!sass?sourceMap'
},
{
test: /\.jade$/,
loader: "jade"
},
{
test: /\.pug$/,
loader: 'pug'
},
第三步:在vue中使用pug:

我们只需要在template标签里面加入lang=“pug”即可使用pug的语法




