Django里面是文件静态化的方法
看Django官网的时候,由于自己的英语基础较差,而实现的谷歌翻译比较烂,只能看懂个大概。在文件静态化的时候,讲的比较繁琐一点,没怎么看懂,遂询问了一下其他人,明白了许多,但是细节需要注意的地方特别多,由于Python并没有做到全局的静态化,不像PHP一样可以用相对路径引入文件进行运行,所以需要对文件进行静态化,使之可以运行,好,开始
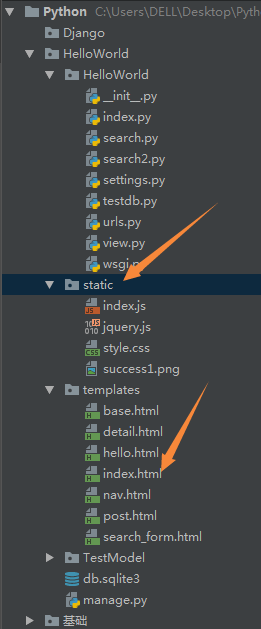
先看一下我的结构:

其中的index.html页面是我们打开的主页面,而static文件夹是我们放静态文件的地方,包括(js,css,png等),一般和manage.py是同级的目录,接下来开始进行对settings.py进行设置:

# 是django静态化
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
# Django 应该在哪些位置寻找静态文件
STATIC_URL = '/static/'
第一句是使django静态化,第二句是制定的默认静态文件所在的路径,这个是可以改变的
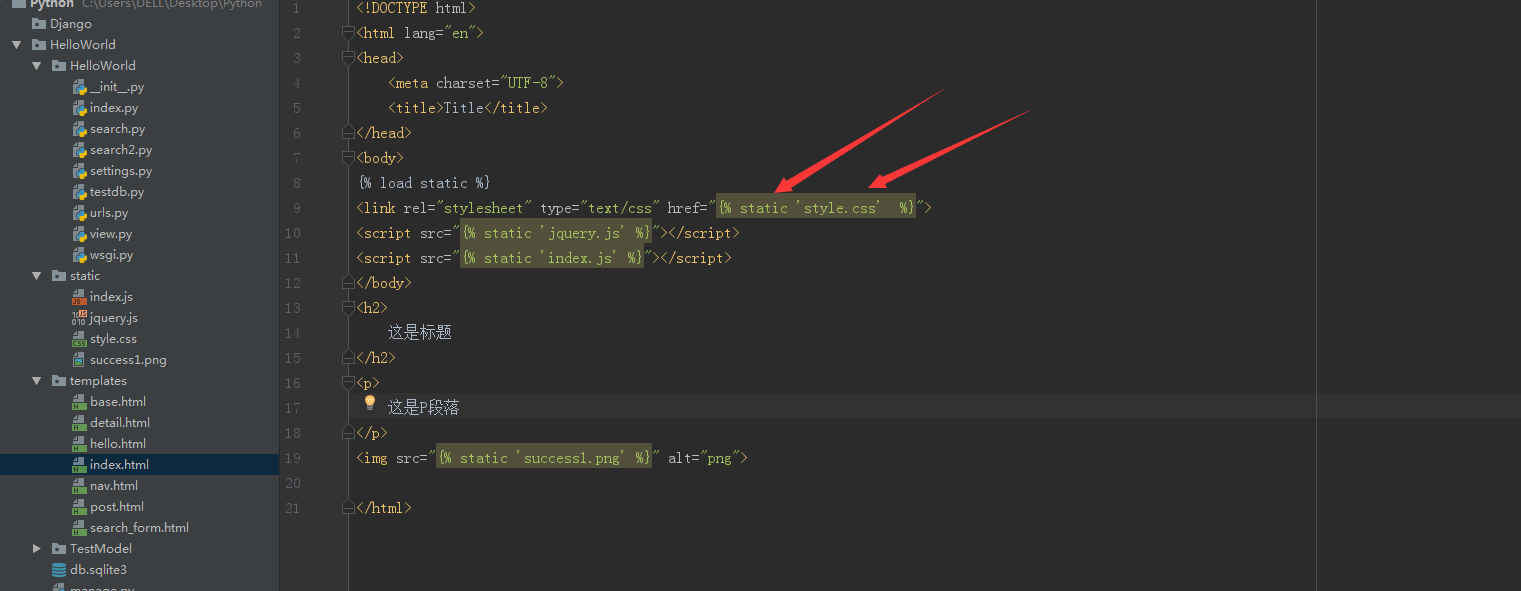
好,接下来看看index.html里面是怎么写的吧

{% load static %}
为HTML中使用静态文件,看引入的css,js或者是img里面,他们路径的写法一定要写对了,拿css为例
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
'style.css'是相对于static下面的路径,而且记得一定要用引号引起来,这样基本就可以了,再看最后一步,设置运行的url
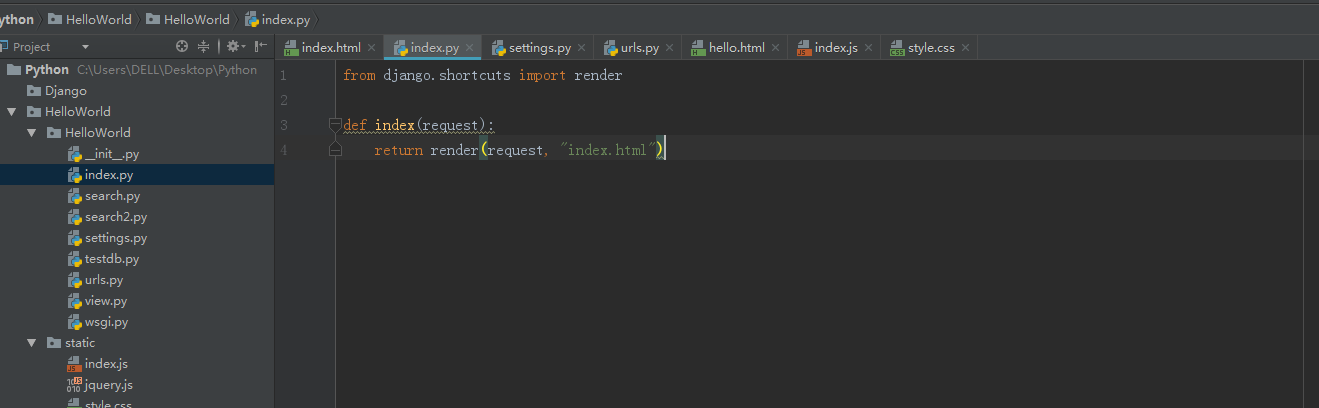
我新建了一个index.py,和urls.py同级,如下所示

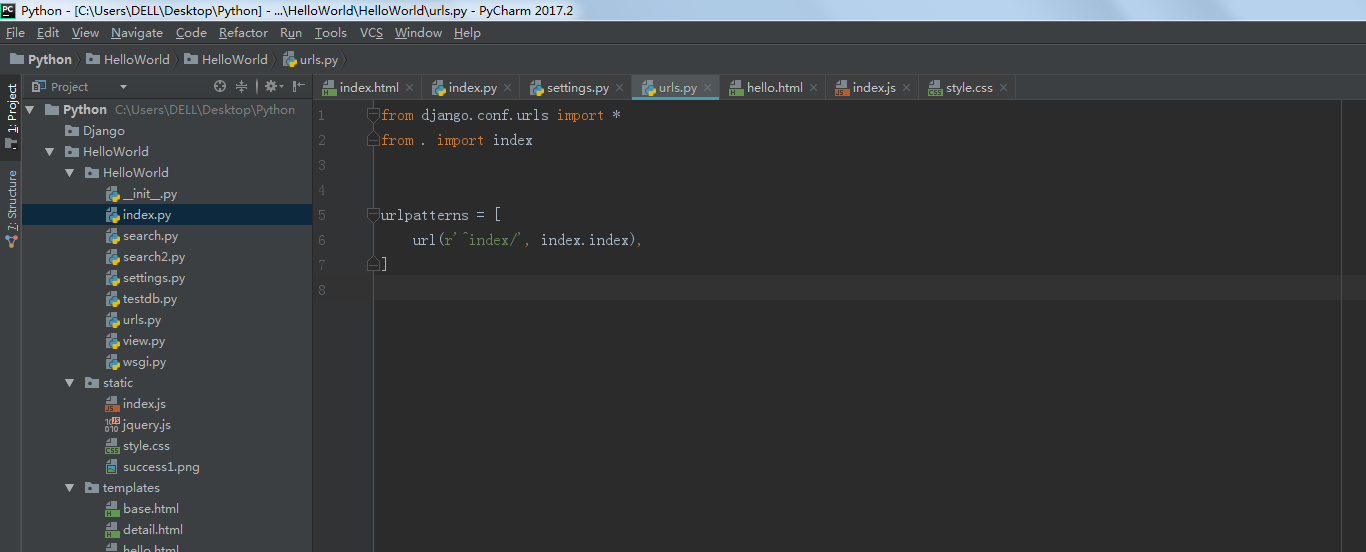
urls.py里面如图所示进行设置

嗯呢,,开始执行运行的命令,cmd也行,你的Pycharm也行
python manage.py runserver 0.0.0.0:8000
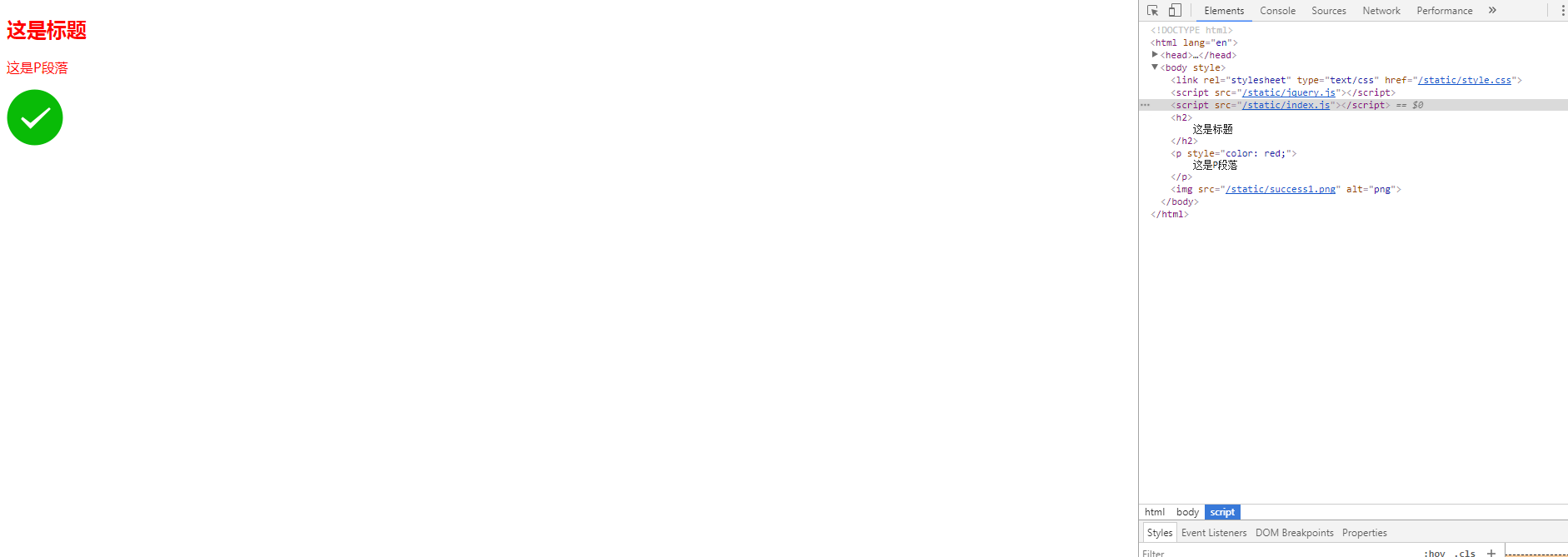
在浏览器中输入127.0.0.1:8000/index,如下图所示:

完美运行






