webstorm编译less和scss
Webstorm 配置less编译的Arguments参数:
$FileName$ $FileParentDir$\ccy\ccy1\ccy2\$FileNameWithoutExtension$.css --source-map
路径的根目录为本文件所在的上一层父文件
如下图所示:

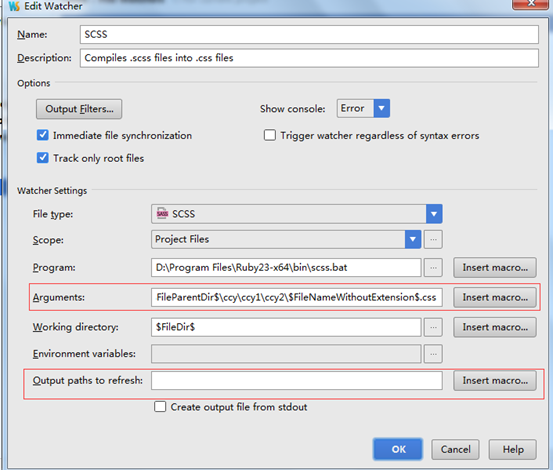
Webstorm 配置scss编译的Arguments参数(配置的路径必须要先存在!):
--no-cache --sourcemap $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
如下图所示:

如果不想生成.map文件,可在Arguments里面这样填写:
--sourcemap=none --no-cache $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css




