electron-vite导出多个preload
在electron-vite创建项目的时候,src目录下会建立三个目录

第一个是主进程文件,第二个是预渲染进程文件,第三个是渲染进程文件
对于preload,默认的是导出下面的index.ts到out/preload下面,但是如果我们想导出多个preload,应该怎么设置?
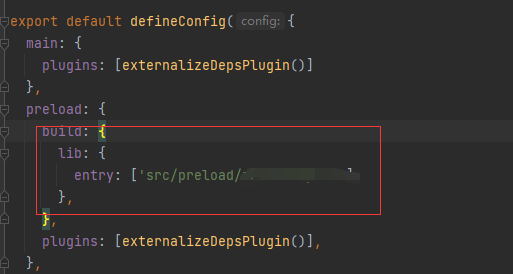
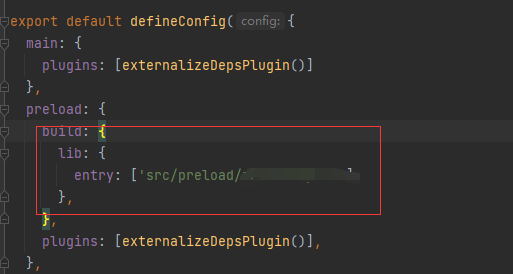
在electron.vite.config.ts里面进行设置

分类:
electron
在electron-vite创建项目的时候,src目录下会建立三个目录

第一个是主进程文件,第二个是预渲染进程文件,第三个是渲染进程文件
对于preload,默认的是导出下面的index.ts到out/preload下面,但是如果我们想导出多个preload,应该怎么设置?
在electron.vite.config.ts里面进行设置

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2018-12-11 使用taro开发钉钉的E应用报错 You are currently using minified code outside of NODE_ENV === "production". This means that you are running a slower development build of Redux. You can use loose-envify (https://git
2017-12-11 PHP后台代码解决跨域问题
2017-12-11 使用PHP,jsonp,jquery实现跨域