Android四大组件——Activity跳转动画、淡出淡入、滑出滑入、自定义退出进入
Activity跳转动画、淡入淡出、滑入滑出、自定义退出进入
前言:
系统中有两个定义好的Activity跳转动画:fade_in、fade_out、slide_in_left、slide_out_right
其中运用到了插值器的知识点,这里也会简单的介绍插值器的几个功能
跳转动画用到的是Activity中的overridePendingTransition这个方法进行跳转
知识点介绍:
overridePendingTransition(int enterAnim,int exitAnim)参数1:进入时的动画、参数2:退出时的动画
注:这个方法必须放在startActivity和finish之后才能调用
常见的插值器:
LinearInterpolator:线性插值器,匀速运动;
AccelerateDecelerateInterpolator:加速减速插值器,动画两头慢中间快;
DecelerateInterpolator:减速插值器,动画越来越慢;
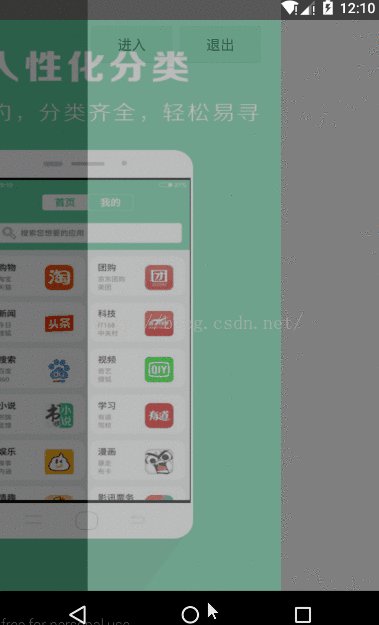
fade_in与fade_out:
public void in(View v) {
startActivity(new Intent(this, SecondActivity.class));
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
}
public void out(View v) {
finish();
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
}


slide_in_left与slide_out_right:
public void in(View v) {
startActivity(new Intent(this, SecondActivity.class));
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
}
public void out(View v) {
finish();
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
}


聪明的你可能会想到,如果我们两个合起来,可以不?答案是可以的
public void in(View v) {
startActivity(new Intent(this, SecondActivity.class));
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
}
public void out(View v) {
finish();
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
}


会思考的你可能会想到,可不可以我们自己来做一个我们的自己的动画呢?答案是可以的
在res文件下创建一个anim的文件夹,专门存放我们的动画xml文件
anim_in.xml与anim_out.xml:(zAdjustment="top"意思是强制将我们的执行动画Activity放在最上层)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<scale android:fromXScale="2.0" android:toXScale="1.0"
android:fromYScale="2.0" android:toYScale="1.0"
android:pivotX="50%p" android:pivotY="50%p"
android:duration="@android:integer/config_mediumAnimTime" />
</set>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:zAdjustment="top">
<scale android:fromXScale="1.0" android:toXScale=".5"
android:fromYScale="1.0" android:toYScale=".5"
android:pivotX="50%p" android:pivotY="50%p"
android:duration="@android:integer/config_mediumAnimTime" />
<alpha android:fromAlpha="1.0" android:toAlpha="0"
android:duration="@android:integer/config_mediumAnimTime"/>
</set>
public void in(View v) {
startActivity(new Intent(this, SecondActivity.class));
overridePendingTransition(R.anim.anim_in,R.anim.anim_out);
}
public void out(View v) {
finish();
overridePendingTransition(R.anim.anim_in,R.anim.anim_out);
}