umi中使用scss
在umi中可以直接使用css,但是并不支持scss,我们需要加两个loader,
直接npm安装 node-sass和sass-loader 即可,剩余的事情umi已经帮我们做好了。
npm i --save-dev node-sass sass-loader
在src/assets下新建文件夹
- assets + - img + - css + -style.scss // 这个样式文件一般来说存放全局的样式
在src/pages/index.js 引用style.scss
import '../assets/css/style.scss';
在home.js同级新建home.scss 文件
.home-container{
.red{
color:red;
}
}
在home.js引用,并修改render
// 第一种使用scss方法
// 使用这种方法的时候样式名称不能用 "-" ,不然在使用的时候会报错...
import homeStyle from './home.scss';
...
...
render() {
return (
<div className={homeStyle.home_container}>
<p className={homeStyle.red}>Home 页面</p>
</div>
);
}
...
// 第二种使用scss方法 ... import './home.scss'; ... ... render() { return ( <div className="home_container"> <p className="red">Home 页面</p> </div> ); } ...
用第二种方法的情况:
刷新页面发现并没有变化,打开浏览器调试窗口,查看sources
找到引用的css文件,搜索可以看到好像我们的样式确实是存在的,只不过被加上了其他的后缀(为了保证不会出现全局污染)
ps:这个问题当时我找了好久

1.png
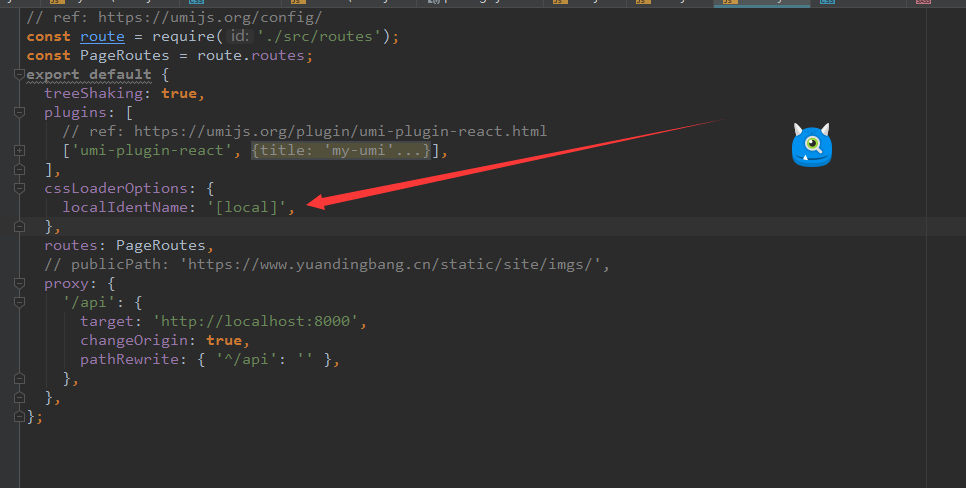
这个是umi自己默认加上,我们并不想要这个东西,在.umirc.js文件中添加配置

...
cssLoaderOptions:{
localIdentName:'[local]'
}
...




 浙公网安备 33010602011771号
浙公网安备 33010602011771号