10 | HTML 三个简单的页面(一个文章列表,两个登录界面)
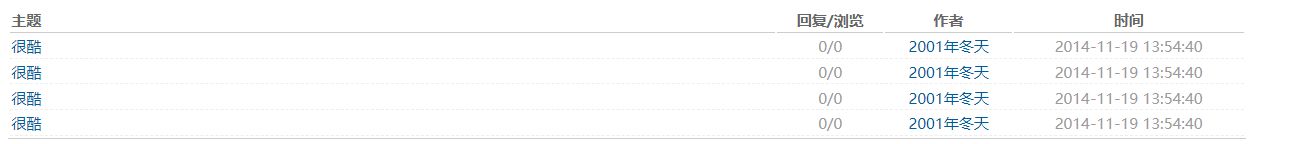
🔧文章列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ font-size: 12px; } table{ width:990px; border-bottom: solid 1px #ccc; } .w610{ width:610px; text-align: left; } th{ border-bottom: solid 1px #ccc; color:#666; } table tr td{ text-align: center; border-bottom: dashed 1px #eee; color:#9c9a9c; } .left{ text-align: left; } a{ text-decoration: none; } a:link{ color:#005aa0; } </style> </head> <body> <table> <tr> <th class="w610">主题</th> <th>回复/浏览</th> <th>作者</th> <th>时间</th> </tr> <tr> <td class="left"><a href="#">很酷</a></td> <td>0/0</td> <td><a href="#">2001年冬天</a></td> <td>2014-11-19 13:54:40</td> </tr> <tr> <td class="left"><a href="#">很酷</a></td> <td>0/0</td> <td><a href="#">2001年冬天</a></td> <td>2014-11-19 13:54:40</td> </tr> <tr> <td class="left"><a href="#">很酷</a></td> <td>0/0</td> <td><a href="#">2001年冬天</a></td> <td>2014-11-19 13:54:40</td> </tr> <tr> <td class="left"><a href="#">很酷</a></td> <td>0/0</td> <td><a href="#">2001年冬天</a></td> <td>2014-11-19 13:54:40</td> </tr> </table> </body> </html>

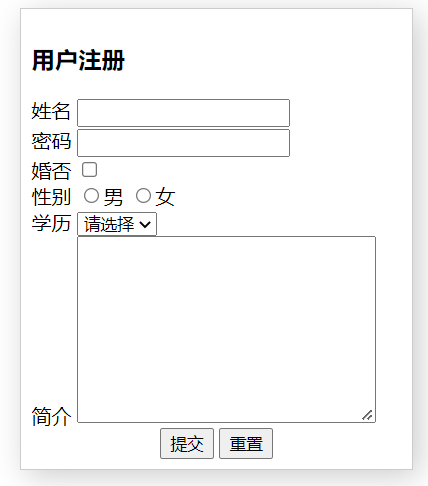
🔧登录界面1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #reg{ width: 296px; border:solid 1px #ccc; padding: 8px; box-shadow: 5px 5px 25px #ccc; margin: 0px auto; } .center{ text-align: center; } </style> </head> <body> <div id="reg"> <h3>用户注册</h3> <form action="#"> <div> <label for="name">姓名</label> <input type="text" id="name" name="name"> </div> <div> <label for="pass">密码</label> <input type="password" id="pass" name="pass"> </div> <div> <label for="marry">婚否</label> <input type="checkbox" id="marry" name="marry"> </div> <div> <label for="sex1">性别</label> <input type="radio" id="sex1" name="sex">男 <input type="radio" id="sex2" name="sex">女 </div> <div> <label for="coll">学历</label> <select name="coll" id="coll"> <option value="0">请选择</option> <option value="1">大学</option> <option value="2">中学</option> </select> </div> <div> <label for="demo">简介</label> <textarea name="demo" id="demo" cols="30" rows="10"></textarea> </div> <div class="center"> <input type="submit" value="提交"> <input type="reset" value="重置"> </div> </form> </div> </body> </html>

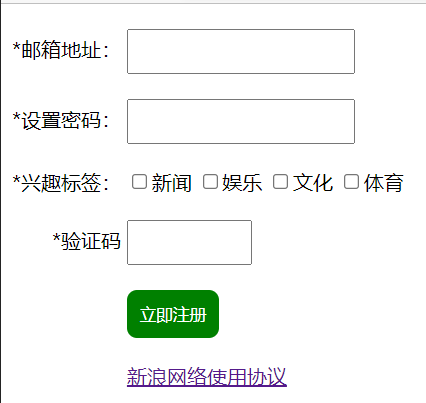
🔧登录界面2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #reg{ width: 345px; } label{ display: inline-block; width: 88px; border:solid 0px red; text-align: right; } .btn{ width: 180; background-color: green; color: #fff; padding: 10px; outline: none; border:0px; border-radius: 8px; } div{ margin: 20px 0px; } .pad{ padding: 8px; } </style> </head> <body> <div id="reg"> <form action="#"> <div> <label for="email">*邮箱地址:</label> <input type="text" class="pad" id="email" name="email"> </div> <div> <label for="setpass">*设置密码:</label> <input type="text" id="setpass" class="pad" name="setpass"> </div> <div> <label for="inst">*兴趣标签:</label> <input type="checkbox">新闻 <input type="checkbox">娱乐 <input type="checkbox">文化 <input type="checkbox">体育 </div> <div> <label for="code">*验证码</label> <input type="text" name="code" id="code" class="pad" style="width: 80px;"> </div> <div> <label for="" ></label> <input type="submit" value="立即注册" class="btn"> </div> <div> <label for=""></label> <a href="#">新浪网络使用协议</a> </div> </form> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)