v-for为什么最好(一定)要加key
v-for 指令基于一个数组来渲染一个列表,如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 10 <body> 11 <div id="app"> 12 13 <div> 14 <input type="text" v-model="name"> 15 <button @click="addNewUser">添加</button> 16 </div> 17 18 <ul> 19 <li v-for="(user, index) in userlist"> 20 <input type="checkbox" /> 21 姓名:{{user.name}} 22 </li> 23 </ul> 24 </div> 25 26 <script src="./lib/vue-2.6.12.js"></script> 27 <script> 28 const vm = new Vue({ 29 el: '#app', 30 data: { 31 // 用户列表 32 userlist: [ 33 { id: 1, name: 'zs' }, 34 { id: 2, name: 'ls' } 35 ], 36 // 输入的用户名 37 name: '', 38 // 下一个可用的 id 值 39 nextId: 3 40 }, 41 methods: { 42 // 点击了添加按钮 43 addNewUser() { 44 this.userlist.unshift({ id: this.nextId, name: this.name }) 45 this.name = '' 46 this.nextId++ 47 } 48 }, 49 }) 50 </script> 51 </body> 52 53 </html>
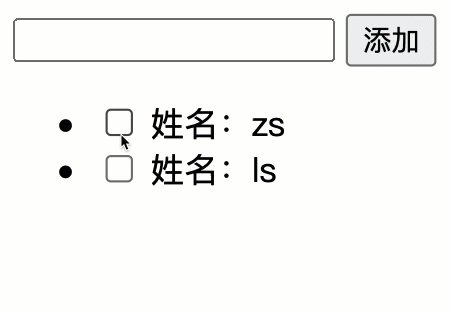
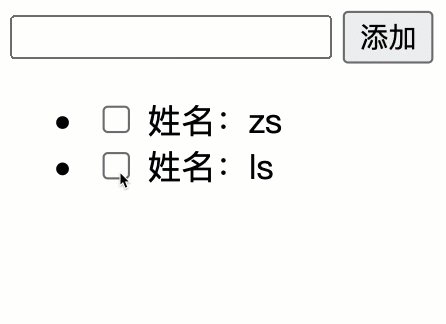
可以通过v-for将data中的 userlist 循环渲染到 li 中,注意第 19 行,没有使用key

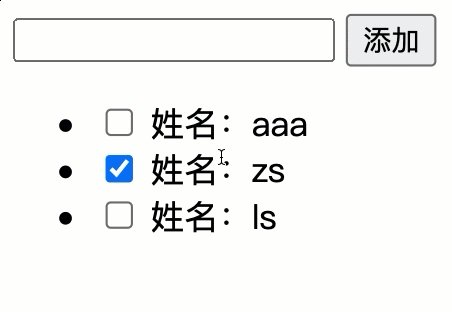
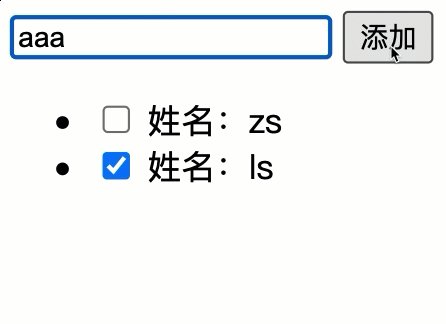
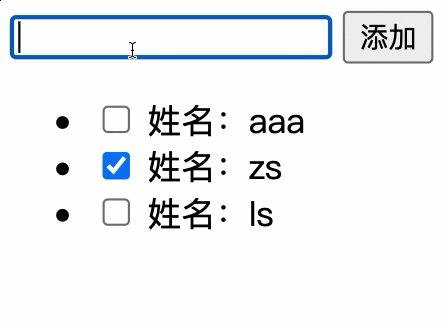
可以看到,不添加key的情况下,勾选一个值后再向其中添加一个值,会造成勾选值的改变,从开始勾选的"ls"变为"zs"
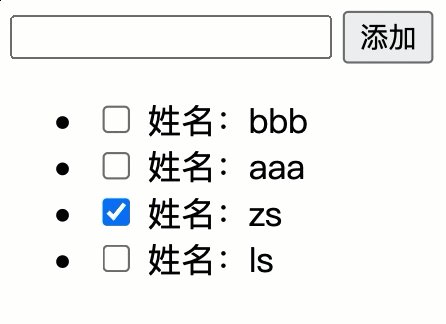
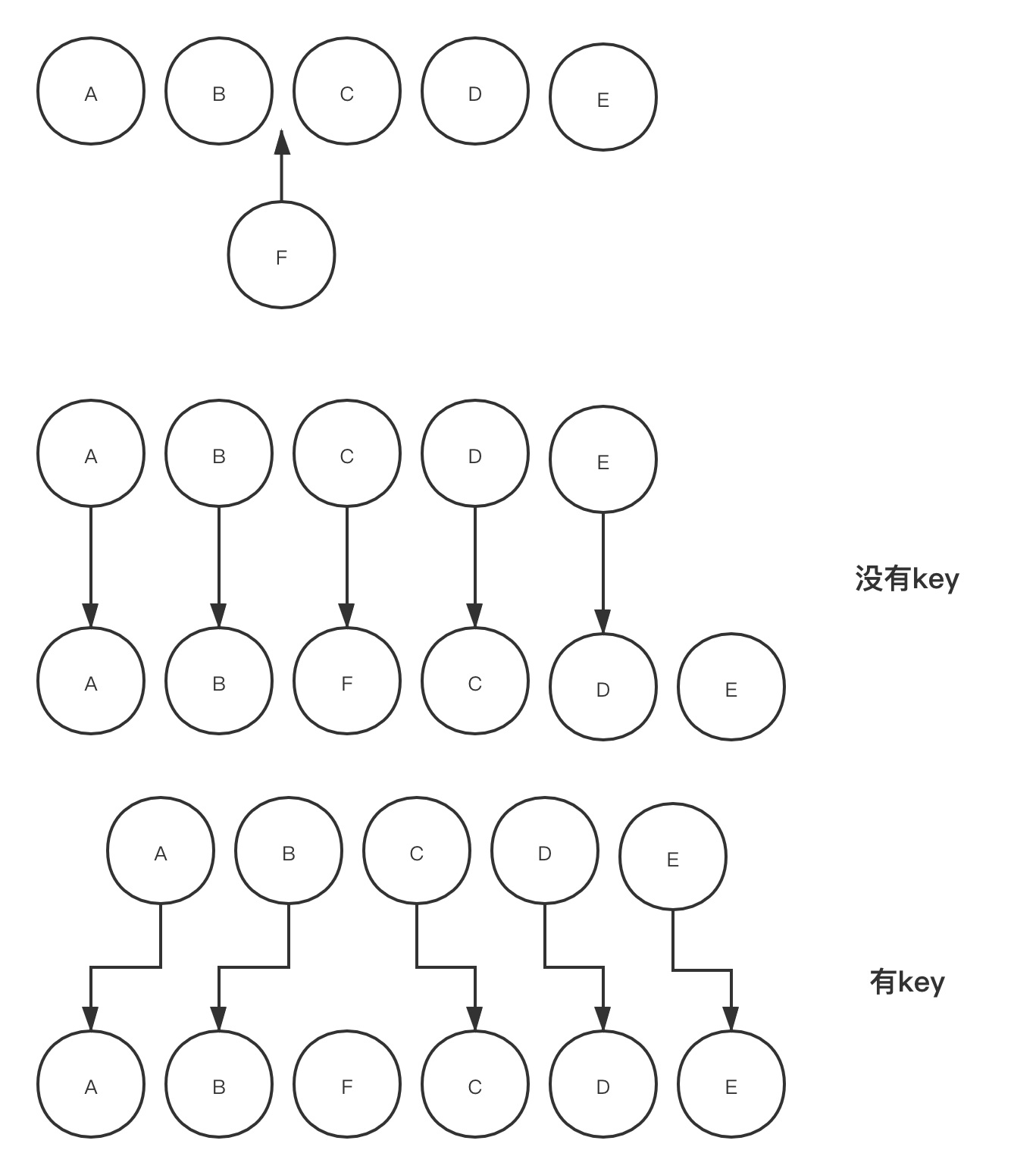
在向v-for中添加key值id后
<li v-for="(user, index) in userlist" :key="user.id">

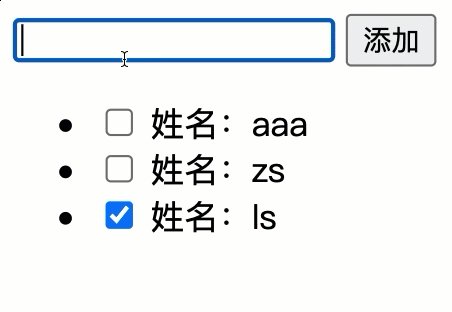
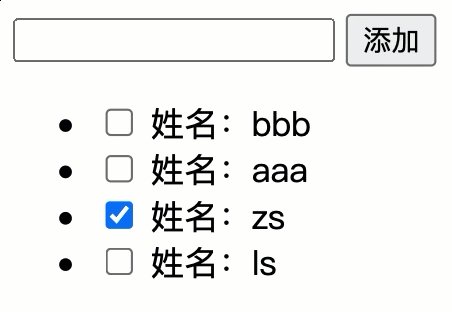
在使用key后,可以看到勾选值不会再因为新添加值而产生改变
在Vue官方文档中,对于key值的介绍是
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key attribute:
可以这样理解:vue是通过这个 key 值,使其分辨所有节点的身份,根据key值(id)跟踪找到精确的元素重新排序。
举个例子就是说:老师(Vue)在找一个学生的时候是通过具有唯一性的 学号(key) 来找到具体的学生,一个学号对应一个学生,不会出现上面勾选值错误的情况
在官方api中对key的解释是:
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。

key值在2.4.2版本之前,只能是 字符串或者数字 类型。由于key的唯一性,尽量把id作为key值。index索引的话因为并不具有唯一性,不能作为key值


