时间线 制作
刚刚查时间线制作软件得到的结果有
一
本地软件 M$ visio
不过VISIO的默认的效果比较渣,一般如此
varyCD(错了是veryCD)上有一个商用软件http://www.verycd.com/topics/2833345/
Timeline Maker Pro
(打个岔,应该是vary 变化才对?)
二
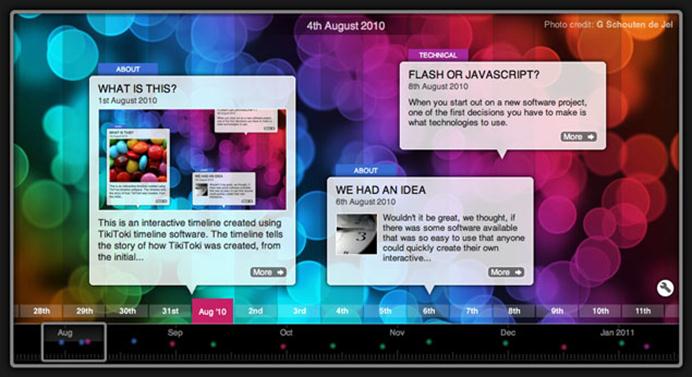
其实制作这个东西,主要是为了便捷的展示用的,展示如何随时间成长,随时间需找机遇,转型等等。所以应该更倾向于用基于网页的交互式的界面。
从这个页面http://www.alibuybuy.com/posts/68851.html得到
看到国外有

还有
貌似被wall
都是基于HTML5 之类的
该网页还指出
"
其他开发资源

§ jQuery Timelinr 网页上的 demo 效果不错,不过这看起来比较适合拿来接案XD
§ Pure CSS Timeline 很不错的一个范例,单纯利用 CSS 的技巧将列表(也就是 HTML 中的 li 标签)以时间轴的方式呈现。
§ TimeGlider 本身是一个制作时间轴图表的网站,同时也提供了一个 jQuery 的外挂:(timeglider.js)[http://timeglider.com/jquery/]
"
三
其实我最早接触时间线,是当初玩游戏——孢子(Spore由Maxis开发)——其中你进化到太空阶段回顾自己的成长路线和其间的抉择,就会提供给你一个时间线。
这个交互非常出众,毕竟是游戏,会精致一些。




