博客园markdown显示行号探索心路历程
博客园markdown显示行号探索心路历程
前言
刚刚25分钟打完了一道树剖,感觉非常爽,但是觉得代码没有行数觉得心里不舒服。没有行数显示,感受不到代码的力量了。于是我就在百度搜索博客园markdown怎样显示行号 ,然后找到第一个,按照指示做完了,就多了个目录功能,然后又瞎搞了半天没有结果,于是我十分沮丧,打开了第二个打开。这次看起来不错,直接复制粘贴,但是貌似还是不行。于是又搞了半天,最终我将两篇文章的代码结合起来,瞎搞了一通,终于弄好了。作为一位对没学过css,javascript,看github又看不懂的超级大白菜,只能靠着实践,看看哪里貌似可以改,改了试试,有时是“哇,出效果啦”,但更多的是“什么鬼,没有反应”。就这样,摸爬滚打,最终快要放弃的时候搞出来了,真是没有激动,只有悲伤,深感菜的真实。
参考博客
第一篇: https://www.cnblogs.com/gzdaijie/p/5187171.html
第二篇: https://www.cnblogs.com/enjoy233/p/10410089.html
具体步骤
其实貌似并没有想象的那么难,只是因为我什么都不懂,而各位博主懂的太多,所以导致沟通障碍,接下来我会以小白的身份分享。
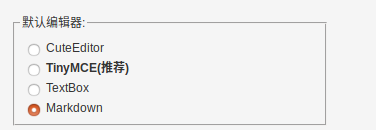
1. 在博客园设置默认编辑器为mark:点击你的博客园首页上的管理-->选项-->看到默认编辑器,勾选markdown
按顺序提供几张图片以供参考:




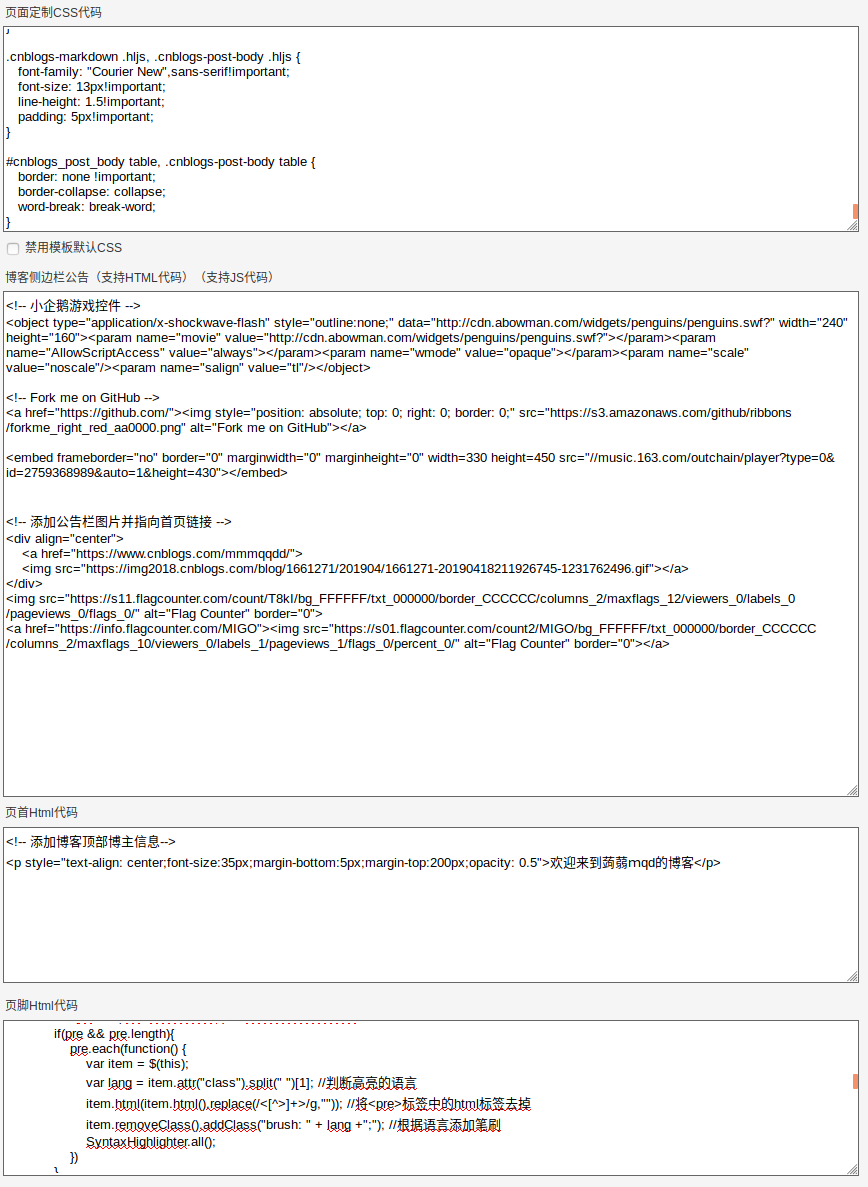
2. 点击选项左边的设置,在页面定制CSS代码中直接复制粘贴下面的代码:
@font-face {
font-family: octicons-anchor;
src: url(data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAYcAA0AAAAACjQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAABMAAAABwAAAAca8vGTk9TLzIAAAFMAAAARAAAAFZG1VHVY21hcAAAAZAAAAA+AAABQgAP9AdjdnQgAAAB0AAAAAQAAAAEACICiGdhc3AAAAHUAAAACAAAAAj//wADZ2x5ZgAAAdwAAADRAAABEKyikaNoZWFkAAACsAAAAC0AAAA2AtXoA2hoZWEAAALgAAAAHAAAACQHngNFaG10eAAAAvwAAAAQAAAAEAwAACJsb2NhAAADDAAAAAoAAAAKALIAVG1heHAAAAMYAAAAHwAAACABEAB2bmFtZQAAAzgAAALBAAAFu3I9x/Nwb3N0AAAF/AAAAB0AAAAvaoFvbwAAAAEAAAAAzBdyYwAAAADP2IQvAAAAAM/bz7t4nGNgZGFgnMDAysDB1Ml0hoGBoR9CM75mMGLkYGBgYmBlZsAKAtJcUxgcPsR8iGF2+O/AEMPsznAYKMwIkgMA5REMOXicY2BgYGaAYBkGRgYQsAHyGMF8FgYFIM0ChED+h5j//yEk/3KoSgZGNgYYk4GRCUgwMaACRoZhDwCs7QgGAAAAIgKIAAAAAf//AAJ4nHWMMQrCQBBF/0zWrCCIKUQsTDCL2EXMohYGSSmorScInsRGL2DOYJe0Ntp7BK+gJ1BxF1stZvjz/v8DRghQzEc4kIgKwiAppcA9LtzKLSkdNhKFY3HF4lK69ExKslx7Xa+vPRVS43G98vG1DnkDMIBUgFN0MDXflU8tbaZOUkXUH0+U27RoRpOIyCKjbMCVejwypzJJG4jIwb43rfl6wbwanocrJm9XFYfskuVC5K/TPyczNU7b84CXcbxks1Un6H6tLH9vf2LRnn8Ax7A5WQAAAHicY2BkYGAA4teL1+yI57f5ysDNwgAC529f0kOmWRiYVgEpDgYmEA8AUzEKsQAAAHicY2BkYGB2+O/AEMPCAAJAkpEBFbAAADgKAe0EAAAiAAAAAAQAAAAEAAAAAAAAKgAqACoAiAAAeJxjYGRgYGBhsGFgYgABEMkFhAwM/xn0QAIAD6YBhwB4nI1Ty07cMBS9QwKlQapQW3VXySvEqDCZGbGaHULiIQ1FKgjWMxknMfLEke2A+IJu+wntrt/QbVf9gG75jK577Lg8K1qQPCfnnnt8fX1NRC/pmjrk/zprC+8D7tBy9DHgBXoWfQ44Av8t4Bj4Z8CLtBL9CniJluPXASf0Lm4CXqFX8Q84dOLnMB17N4c7tBo1AS/Qi+hTwBH4rwHHwN8DXqQ30XXAS7QaLwSc0Gn8NuAVWou/gFmnjLrEaEh9GmDdDGgL3B4JsrRPDU2hTOiMSuJUIdKQQayiAth69r6akSSFqIJuA19TrzCIaY8sIoxyrNIrL//pw7A2iMygkX5vDj+G+kuoLdX4GlGK/8Lnlz6/h9MpmoO9rafrz7ILXEHHaAx95s9lsI7AHNMBWEZHULnfAXwG9/ZqdzLI08iuwRloXE8kfhXYAvE23+23DU3t626rbs8/8adv+9DWknsHp3E17oCf+Z48rvEQNZ78paYM38qfk3v/u3l3u3GXN2Dmvmvpf1Srwk3pB/VSsp512bA/GG5i2WJ7wu430yQ5K3nFGiOqgtmSB5pJVSizwaacmUZzZhXLlZTq8qGGFY2YcSkqbth6aW1tRmlaCFs2016m5qn36SbJrqosG4uMV4aP2PHBmB3tjtmgN2izkGQyLWprekbIntJFing32a5rKWCN/SdSoga45EJykyQ7asZvHQ8PTm6cslIpwyeyjbVltNikc2HTR7YKh9LBl9DADC0U/jLcBZDKrMhUBfQBvXRzLtFtjU9eNHKin0x5InTqb8lNpfKv1s1xHzTXRqgKzek/mb7nB8RZTCDhGEX3kK/8Q75AmUM/eLkfA+0Hi908Kx4eNsMgudg5GLdRD7a84npi+YxNr5i5KIbW5izXas7cHXIMAau1OueZhfj+cOcP3P8MNIWLyYOBuxL6DRylJ4cAAAB4nGNgYoAALjDJyIAOWMCiTIxMLDmZedkABtIBygAAAA==) format('woff');
}
#cnblogs_post_body {
margin: 20px 0;
}
.cnblogs-markdown {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
color: #333;
overflow: hidden;
font-family: "Helvetica Neue", Helvetica, "Segoe UI", Arial, freesans, sans-serif;
font-size: 16px;
line-height: 1.6;
word-wrap: break-word;
}
.cnblogs-markdown a {
background: transparent;
}
.cnblogs-markdown a:active,
.cnblogs-markdown a:hover {
outline: 0;
}
.cnblogs-markdown strong {
font-weight: bold;
}
.cnblogs-markdown h1 {
font-size: 2em;
margin: 0.67em 0;
}
.cnblogs-markdown img {
border: 0;
}
.cnblogs-markdown hr {
box-sizing: content-box;
height: 0;
}
.cnblogs-markdown pre {
overflow: auto;
}
.cnblogs-markdown code,
.cnblogs-markdown kbd,
.cnblogs-markdown pre {
font-family: monospace, monospace;
font-size: 1em;
}
.cnblogs-markdown input {
color: inherit;
font: inherit;
margin: 0;
}
.cnblogs-markdown html input[disabled] {
cursor: default;
}
.cnblogs-markdown input {
line-height: normal;
}
.cnblogs-markdown input[type="checkbox"] {
box-sizing: border-box;
padding: 0;
}
.cnblogs-markdown table {
border-collapse: collapse;
border-spacing: 0;
}
.cnblogs-markdown td,
.cnblogs-markdown th {
padding: 0;
}
.cnblogs-markdown * {
box-sizing: border-box;
}
.cnblogs-markdown input {
font: 13px/1.4 Helvetica, arial, nimbussansl, liberationsans, freesans, clean, sans-serif, "Segoe UI Emoji", "Segoe UI Symbol";
}
.cnblogs-markdown a {
color: #4183c4;
text-decoration: none;
}
.cnblogs-markdown a:hover,
.cnblogs-markdown a:active {
text-decoration: underline;
}
.cnblogs-markdown hr {
height: 0;
margin: 15px 0;
overflow: hidden;
background: transparent;
border: 0;
border-bottom: 1px solid #ddd;
}
.cnblogs-markdown hr:before {
display: table;
content: "";
}
.cnblogs-markdown hr:after {
display: table;
clear: both;
content: "";
}
.cnblogs-markdown h1,
.cnblogs-markdown h2,
.cnblogs-markdown h3,
.cnblogs-markdown h4,
.cnblogs-markdown h5,
.cnblogs-markdown h6 {
margin-top: 15px;
margin-bottom: 10px;
line-height: 1.1;
}
.cnblogs-markdown blockquote {
margin: 0;
}
.cnblogs-markdown ul,
.cnblogs-markdown ol {
padding: 0;
margin-top: 0;
margin-bottom: 0;
}
.cnblogs-markdown ol ol,
.cnblogs-markdown ul ol {
list-style-type: lower-roman;
}
.cnblogs-markdown ul ul ol,
.cnblogs-markdown ul ol ol,
.cnblogs-markdown ol ul ol,
.cnblogs-markdown ol ol ol {
list-style-type: lower-alpha;
}
.cnblogs-markdown dd {
margin-left: 0;
}
.cnblogs-markdown code {
font-family: Consolas, "Liberation Mono", Menlo, Courier, monospace;
font-size: 12px;
}
.cnblogs-markdown pre {
margin-top: 0;
margin-bottom: 0;
font: 12px Consolas, "Liberation Mono", Menlo, Courier, monospace;
}
.cnblogs-markdown .octicon {
font: normal normal normal 16px/1 octicons-anchor;
display: inline-block;
text-decoration: none;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.cnblogs-markdown .octicon-link:before {
content: '\f05c';
}
.cnblogs-markdown>*:first-child {
margin-top: 0 !important;
}
.cnblogs-markdown>*:last-child {
margin-bottom: 0 !important;
}
.cnblogs-markdown a:not(:link):not(:visited) {
color: inherit;
text-decoration: none;
}
.cnblogs-markdown .anchor {
position: absolute;
top: 0;
left: 0;
display: block;
padding-right: 6px;
padding-left: 30px;
margin-left: -30px;
}
.cnblogs-markdown .anchor:focus {
outline: none;
}
.cnblogs-markdown h1,
.cnblogs-markdown h2,
.cnblogs-markdown h3,
.cnblogs-markdown h4,
.cnblogs-markdown h5,
.cnblogs-markdown h6 {
position: relative;
margin-top: 1em;
margin-bottom: 16px;
font-weight: bold;
line-height: 1.4;
}
.cnblogs-markdown h1 .octicon-link,
.cnblogs-markdown h2 .octicon-link,
.cnblogs-markdown h3 .octicon-link,
.cnblogs-markdown h4 .octicon-link,
.cnblogs-markdown h5 .octicon-link,
.cnblogs-markdown h6 .octicon-link {
display: none;
color: #000;
vertical-align: middle;
}
.cnblogs-markdown h1:hover .anchor,
.cnblogs-markdown h2:hover .anchor,
.cnblogs-markdown h3:hover .anchor,
.cnblogs-markdown h4:hover .anchor,
.cnblogs-markdown h5:hover .anchor,
.cnblogs-markdown h6:hover .anchor {
padding-left: 8px;
margin-left: -30px;
text-decoration: none;
}
.cnblogs-markdown h1:hover .anchor .octicon-link,
.cnblogs-markdown h2:hover .anchor .octicon-link,
.cnblogs-markdown h3:hover .anchor .octicon-link,
.cnblogs-markdown h4:hover .anchor .octicon-link,
.cnblogs-markdown h5:hover .anchor .octicon-link,
.cnblogs-markdown h6:hover .anchor .octicon-link {
display: inline-block;
}
.cnblogs-markdown h1 {
padding-bottom: 0.3em;
font-size: 2.25em !important;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
.cnblogs-markdown h1 .anchor {
line-height: 1;
}
.cnblogs-markdown h2 {
padding-bottom: 0.3em;
font-size: 1.75em !important;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
.cnblogs-markdown h2 .anchor {
line-height: 1;
}
.cnblogs-markdown h3 {
font-size: 1.5em!important;
line-height: 1.43;
}
.cnblogs-markdown h3 .anchor {
line-height: 1.2;
}
.cnblogs-markdown h4 {
font-size: 1.25em !important;
}
.cnblogs-markdown h4 .anchor {
line-height: 1.2;
}
.cnblogs-markdown h5 {
font-size: 1em !important;
}
.cnblogs-markdown h5 .anchor {
line-height: 1.1;
}
.cnblogs-markdown h6 {
font-size: 1em !important;
color: #777;
}
.cnblogs-markdown h6 .anchor {
line-height: 1.1;
}
.cnblogs-markdown p,
.cnblogs-markdown blockquote,
.cnblogs-markdown ul,
.cnblogs-markdown ol,
.cnblogs-markdown dl,
.cnblogs-markdown table,
.cnblogs-markdown pre {
margin-top: 0;
margin-bottom: 16px;
}
.cnblogs-markdown hr {
height: 4px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
.cnblogs-markdown ul,
.cnblogs-markdown ol {
padding-left: 2em;
font-size: 14px;
}
.cnblogs-markdown ul ul,
.cnblogs-markdown ul ol,
.cnblogs-markdown ol ol,
.cnblogs-markdown ol ul {
margin-top: 0;
margin-bottom: 0;
}
.cnblogs-markdown li>p {
margin-top: 16px;
}
.cnblogs-markdown dl {
padding: 0;
}
.cnblogs-markdown dl dt {
padding: 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
.cnblogs-markdown dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
.cnblogs-markdown blockquote {
color: #333;
padding: 10px 15px;
border: none;
border-left: 10px solid #D6DBDF;
}
.cnblogs-markdown blockquote>:first-child {
margin-top: 0;
}
.cnblogs-markdown blockquote>:last-child {
margin-bottom: 0;
}
.cnblogs-markdown table {
display: block;
width: 100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
}
.cnblogs-markdown table th {
font-weight: bold;
}
.cnblogs-markdown table th,
.cnblogs-markdown table td {
padding: 6px 13px;
border: 1px solid #ddd;
}
.cnblogs-markdown table tr {
background-color: #fff;
border-top: 1px solid #ccc;
}
.cnblogs-markdown table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.cnblogs-markdown img {
max-width: 100%;
box-sizing: border-box;
}
.cnblogs-markdown code {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
border: none !important;
display: inline-block;
}
.cnblogs-markdown code:before,
.cnblogs-markdown code:after {
letter-spacing: -0.2em;
content: "\00a0";
}
/*only for syntaxhighlighter */
/*--start--*/
.cnblogs-markdown .syntaxhighlighter table td.code {
width:95% !important;
}
.cnblogs-markdown .syntaxhighlighter code {
font-family: "Consolas","Bitstream Vera Sans Mono","Courier New",Courier,monospace!important;
padding: 0 !important;
border-radius: 0 !important;
background-color: transparent !important;
}
.cnblogs-markdown .syntaxhighlighter code:before,
.cnblogs-markdown .syntaxhighlighter code:before {
letter-spacing: -0.5em;
}
/*--end--*/
.cnblogs-markdown pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
white-space: pre;
background: transparent;
border: 0;
}
.cnblogs-markdown .highlight {
margin-bottom: 16px;
}
.cnblogs-markdown .highlight pre,
.cnblogs-markdown pre {
padding: 16px;
overflow: auto;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border-radius: 3px;
}
.cnblogs-markdown .highlight pre {
margin-bottom: 0;
word-break: normal;
}
.cnblogs-markdown pre {
word-wrap: normal;
}
.cnblogs-markdown pre code {
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
word-wrap: normal;
background-color: transparent;
border: 0;
}
.cnblogs-markdown pre code:before,
.cnblogs-markdown pre code:after {
content: normal;
}
.cnblogs-markdown kbd {
display: inline-block;
padding: 3px 5px;
font-size: 11px;
line-height: 10px;
color: #555;
vertical-align: middle;
background-color: #fcfcfc;
border: solid 1px #ccc;
border-bottom-color: #bbb;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bbb;
}
.cnblogs-markdown .pl-c {
color: #969896;
}
.cnblogs-markdown .pl-c1,
.cnblogs-markdown .pl-mdh,
.cnblogs-markdown .pl-mm,
.cnblogs-markdown .pl-mp,
.cnblogs-markdown .pl-mr,
.cnblogs-markdown .pl-s1 .pl-v,
.cnblogs-markdown .pl-s3,
.cnblogs-markdown .pl-sc,
.cnblogs-markdown .pl-sv {
color: #0086b3;
}
.cnblogs-markdown .pl-e,
.cnblogs-markdown .pl-en {
color: #795da3;
}
.cnblogs-markdown .pl-s1 .pl-s2,
.cnblogs-markdown .pl-smi,
.cnblogs-markdown .pl-smp,
.cnblogs-markdown .pl-stj,
.cnblogs-markdown .pl-vo,
.cnblogs-markdown .pl-vpf {
color: #333;
}
.cnblogs-markdown .pl-ent {
color: #63a35c;
}
.cnblogs-markdown .pl-k,
.cnblogs-markdown .pl-s,
.cnblogs-markdown .pl-st {
color: #a71d5d;
}
.cnblogs-markdown .pl-pds,
.cnblogs-markdown .pl-s1,
.cnblogs-markdown .pl-s1 .pl-pse .pl-s2,
.cnblogs-markdown .pl-sr,
.cnblogs-markdown .pl-sr .pl-cce,
.cnblogs-markdown .pl-sr .pl-sra,
.cnblogs-markdown .pl-sr .pl-sre,
.cnblogs-markdown .pl-src {
color: #183691;
}
.cnblogs-markdown .pl-v {
color: #ed6a43;
}
.cnblogs-markdown .pl-id {
color: #b52a1d;
}
.cnblogs-markdown .pl-ii {
background-color: #b52a1d;
color: #f8f8f8;
}
.cnblogs-markdown .pl-sr .pl-cce {
color: #63a35c;
font-weight: bold;
}
.cnblogs-markdown .pl-ml {
color: #693a17;
}
.cnblogs-markdown .pl-mh,
.cnblogs-markdown .pl-mh .pl-en,
.cnblogs-markdown .pl-ms {
color: #1d3e81;
font-weight: bold;
}
.cnblogs-markdown .pl-mq {
color: #008080;
}
.cnblogs-markdown .pl-mi {
color: #333;
font-style: italic;
}
.cnblogs-markdown .pl-mb {
color: #333;
font-weight: bold;
}
.cnblogs-markdown .pl-md,
.cnblogs-markdown .pl-mdhf {
background-color: #ffecec;
color: #bd2c00;
}
.cnblogs-markdown .pl-mdht,
.cnblogs-markdown .pl-mi1 {
background-color: #eaffea;
color: #55a532;
}
.cnblogs-markdown .pl-mdr {
color: #795da3;
font-weight: bold;
}
.cnblogs-markdown .pl-mo {
color: #1d3e81;
}
.cnblogs-markdown kbd {
display: inline-block;
padding: 3px 5px;
font: 11px Consolas, "Liberation Mono", Menlo, Courier, monospace;
line-height: 10px;
color: #555;
vertical-align: middle;
background-color: #fcfcfc;
border: solid 1px #ccc;
border-bottom-color: #bbb;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bbb;
padding-top: 20px;
}
.cnblogs-markdown .task-list-item {
list-style-type: none;
}
.cnblogs-markdown .task-list-item+.task-list-item {
margin-top: 3px;
}
.cnblogs-markdown .task-list-item input {
margin: 0 0.35em 0.25em -1.6em;
vertical-align: middle;
}
.cnblogs-markdown :checked+.radio-label {
z-index: 1;
position: relative;
border-color: #4183c4;
}
.cnblogs-markdown .hljs {
border: none !important;
}
#cnblogs_post_body th, #cnblogs_post_body td, .cnblogs-post-body th, .cnblogs-post-body td {
border: none !important;
padding: 0;
}
.postCon {
font-size: 14px;
}
.cnblogs-markdown .hljs, .cnblogs-post-body .hljs {
font-family: "Consolas",sans-serif !important;
font-size: 13px! important;
}
.cnblogs-markdown .hljs, .cnblogs-post-body .hljs {
font-family: "Courier New",sans-serif!important;
font-size: 13px!important;
line-height: 1.5!important;
padding: 5px!important;
}
#cnblogs_post_body table, .cnblogs-post-body table {
border: none !important;
border-collapse: collapse;
word-break: break-word;
}
3. 在页脚Html代码插入下面的代码
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.7.0/dist/highlightjs-line-numbers.min.js"></script>
<script>
$(function () {
/* markdown模式下为代码加入行号, 调用插件highlightjs-line-numbers.js */
hljs.initHighlightingOnLoad();
hljs.initLineNumbersOnLoad();
});
</script>
<script type="text/javascript">
var setMyBlog = {
setCopyright: function() {
//设置版权信息,转载出处自动根据页面url生成
var info_str = '<p>作者:<a target="_blank">@gzdaijie</a><br>'+
'本文为作者原创,转载请注明出处:<a class="uri"></a></p><hr></hr>',
info = $(info_str),
info_a = info.find("a"),
url = window.location.href;
$(info_a[0]).attr("href","https://github.com/gzdaijie");
$(info_a[1]).attr("href",url).text(url);
$("#cnblogs_post_body").prepend(info);
},
setCodeRow: function(){
// 代码行号显示
var pre = $("pre.sourceCode"); //选中需要更改的部分
if(pre && pre.length){
pre.each(function() {
var item = $(this);
var lang = item.attr("class").split(" ")[1]; //判断高亮的语言
item.html(item.html().replace(/<[^>]+>/g,"")); //将<pre>标签中的html标签去掉
item.removeClass().addClass("brush: " + lang +";"); //根据语言添加笔刷
SyntaxHighlighter.all();
})
}
},
setAtarget: function() {
// 博客内的链接在新窗口打开
$("#cnblogs_post_body a").each(function(){
this.target = "_blank";
})
},
setContent: function() {
// 根据h2、h3标签自动生成目录
var captions_ori = $("#cnblogs_post_body h2"),
captions = $("#cnblogs_post_body h2,#cnblogs_post_body h3").clone(),
content = $("<blockquote><h4>目录</h4></blockquote>");
$("#cnblogs_post_body").prepend(content.append(captions));
var index = -1;
captions.replaceWith(function(){
var self = this;
if(self.tagName == "H2" || self.tagName == "h2"){
// 设置点击目录跳转
index += 1;
$('<a name="' + '_caption_' + index + '"></a>').insertBefore(captions_ori[index]);
return '<a href="#_caption_' + index + '"><strong>' + self.innerHTML + '</strong></a><br>';
} else {
return self.innerHTML + "<br>";
}
});
},
runAll: function() {
/* 运行所有方法
* setAtarget() 博客园内标签新窗口打开
* setContent() 设置目录
* setCopyright() 设置版权信息
* setCodeRow() 代码行号显示
*/
this.setAtarget();
this.setContent();
//这里我把设置版权的功能给停了,你只需要吧双斜杠去掉即可
//this.setCopyright();
this.setCodeRow();
}
}
setMyBlog.runAll();
</script>
总结
因为我也是直接裁剪的别人的代码,所以我也不是很懂,但是其实很多地方都有解释说明,你可以自己尝试更改。但是如果你只是追求结果,这样大概就能满足你了。


