【转】 普及下网站前端知识【局域网、公网、混合网络】站点监测(上篇)
针对web前端的性能,一时间不知道入手的同学,可以看看:
前端性能测试对象:
HTML、CSS、JS、AJAX等前端技术开发的Web页面
影响用户浏览网页速度的因素:
服务端数据返回、网络传输、页面渲染,页面资源结构等
前端性能测试目的:
计算出包含页面资源结构、页面渲染、网络传输以及服务器端解析等综合因素在内的加载时间等指标,对该页面性能进行评估分析,找出影响性能的主要因素和瓶颈,并在此结果的基础上,给出一定的优化建议和解决方案,从而提升用户体验
页面结构分析工具: YSlow/PageSpeed
通过网页JS/CSS/Image数及请求数量、请求类型、缓存等方面的静态分析
多用于本地开发或者本地测试
真实用户浏览页面分析:OneAPM Browser Insight/DynaTrace Ajax Edition
通过真实浏览器访问页面,收集页面的w3c 标准信息,ajax,网络等数据等终端分析
多用于内网多终端系统检测和web网站检测
YSlow 雅虎的浏览器插件用于页面结构分析
PageSpeed 谷歌的阿帕奇和nginx 插件用于页面结构分析
OneAPM Browser Insight/DynaTrace Ajax Edition js采集w3c 数据 用于分析终端用户网络和页面加载相关指标
区别:YSlow安装在客户端 , PageSpeed 安装在服务器端 , OneAPM Browser Insight 等 通过各种语言探针脚本注入到页面上
个人的习惯是 YSlow+OneAPM Browser Insight
先用YSlow 看3~5页面的评级,网站部署Browser Insight ,然后对这几个页面进行持续性压测(用真实浏览器压测,简单的就是安装浏览器插件自动刷新30s一次或一分钟一次,专业点的,测试有压测工具可以控制浏览器访问页面),看这几个指标的趋势,再到正式生产环境部署Browser Insight 一段时间吧 用户访问情况下 几个指标的值和趋势
然后对比
1 本地浏览器 yslow 指标
2 简单压测 Browser Insight 指标
3 用户终端 Browser Insight 指标
为什么要这么做呢?闲得慌吗?非也
首页 用yslow 对几个页面进行评级,看看评级最高页面和评级最低页面,这是研发团队技术实力的体验,以后从开发优化页面也就优化到这次评级最高的页面,道理很简单,你们这个页面都可以做成评级为假设为e ,那个评级为f的也改成e把,这是可以实现的,因为已经有了案例的,你让研发优化到a 这是不现实的,因为做不到。不然就是so you can you up no can no bi bi
然后在看看简单压测,因为在相同的网段,所以网络很稳定,先通过Browser Insight 看看在网络稳定情况下 的各种指标和趋势,上生产环境后主要就是网络和用户的网络和用户浏览器的造成的影响了,竟然遇到那种脑残用户,用着ie6海天天喊慢,没事还喜欢投诉。。。。。。
到了正式生产环境 看网络 看用户浏览器 和用户网络等指标
扯远了 先看看yslow第一项的含义与评分低背后的原因
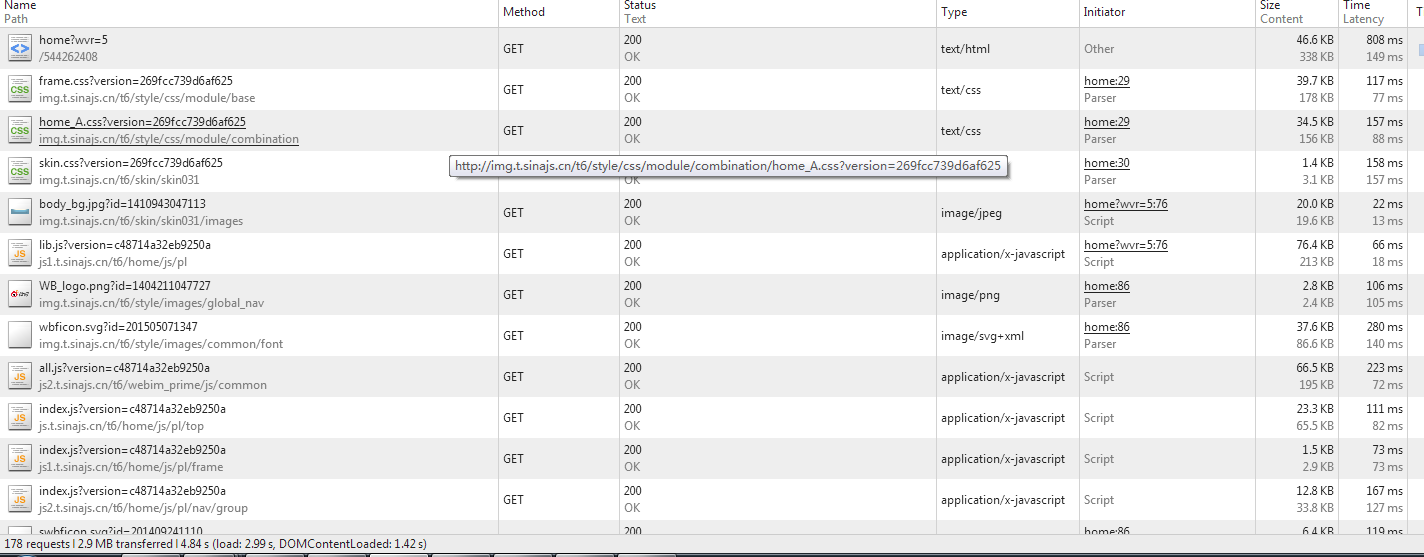
1、尽量减少HTTP请求次数
终端用户响应的时间中,有80%用于下载各项内容。这部分时间包括下载页面中的图像、样式表、脚本、Flash等。通过减少页面中的元素可以减少HTTP请求的次数。这是提高网页速度的关键步骤。
减少页面组件的方法其实就是简化页面设计。那么有没有一种方法既能保持页面内容的丰富性又能达到加快响应时间的目的呢?这里有几条减少HTTP请求次数同时又可能保持页面内容丰富的技术。
合并文件是通过把所有的脚本放到一个文件中来减少HTTP请求的方法,如可以简单地把所有的CSS文件都放入一个样式表中。当脚本或者样式表在不同页面中使用时需要做不同的修改,这可能会相对麻烦点,但即便如此也要把这个方法作为改善页面性能的重要一步。
CSS Sprites是减少图像请求的有效方法。把所有的背景图像都放到一个图片文件中,然后通过CSS的background-image和background-position属性来显示图片的不同部分;
图片地图是把多张图片整合到一张图片中。虽然文件的总体大小不会改变,但是可以减少HTTP请求次数。图片地图只有在图片的所有组成部分在页面中是紧挨在一起的时候才能使用,如导航栏。确定图片的坐标和可能会比较繁琐且容易出错,同时使用图片地图导航也不具有可读性,因此不推荐这种方法;
内联图像是使用data:URL scheme的方法把图像数据加载页面中。这可能会增加页面的大小。把内联图像放到样式表(可缓存)中可以减少HTTP请求同时又避免增加页面文件的大小。但是内联图像现在还没有得到主流浏览器的支持。
减少页面的HTTP请求次数是你首先要做的一步。这是改进首次访问用户等待时间的最重要的方法。如同Tenni Theurer的他的博客Browser Cahe Usage - Exposed!中所说,HTTP请求在无缓存情况下占去了40%到60%的响应时间。让那些初次访问你网站的人获得更加快速的体验吧!
---------------------------------------------------------------------------------------------------------------------------------------------------------
为什么会产生这个问题呢?每个问题背后都有原因,虽然不能完全解决,我们也只能尽力了,
研发团队是瞎子!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
这是最重要的原因,也可能是外包公司,因为开发看本地打开本地服务器 好好的啊,他们怎么知道运维之后在正式生产环境下是什么样子,在用户哪里是什么样子,
研发的头 如果有点网站运维经验 可能海之道 ylsow 这种工具可以简单测试下,但是页面多了,以前也没有RUM 这种工具,看不见用户哪里速度
所以 看见才会重视,看不见那就只能靠 职业道德了,用YSlow 跑一下核心页面,看看得分,不求上升,但求不降
还有一个原因大家往往忽视了,研发时没有运维的人,没人告诉他们上线之后是怎么部署的。。。。。。。
从开发角度解决这个问题----前后端分离,前端项目构建过程优化
1 js文件合并压缩
2 css文件合并压缩
3 图片生成雪碧图
如果找不到开发的人,或者开发团队实力太弱,那就只能上硬的
1 先分析下 图片、样式、等静态文件是不是从一个固定的目录来的,如果是,给这个目录的url 加反向代理,跳转到另外一台服务器,
然后在这太服务器上 加缓存头啊,压缩头啊,调宽带,调并发 ,硬盘和宽带也要给力不然文件大了就惨了等什么,因为是静态文件所以加缓存的效果可能比较好,但也要看是否有人在不断更新站点,如果由更新的话,就要谨慎了,以免影响正常业务
2、减少DNS查找次数
域名系统(DNS)提供了域名和IP的对应关系,就像电话本中人名和他们的电话号码的关系一样。当你在浏览器地址栏中输入http://bbs.linuxtone.org/时,DNS解析服务器就会返回这个域名对应的IP地址。DNS解析的过程同样也是需要时间的。一般情况下返回给定域名对应的IP地址会花费20到120毫秒的时间。而且在这个过程中浏览器什么都不会做直到DNS查找完毕。
缓存DNS查找可以改善页面性能。这种缓存需要一个特定的缓存服务器,这种服务器一般属于用户的ISP提供商或者本地局域网控制,但是它同样会在用户使用的计算机上产生缓存。DNS信息会保留在操作系统的DNS缓存中(微软Windows系统中DNS Client Service)。大多数浏览器有独立于操作系统以外的自己的缓存。由于浏览器有自己的缓存记录,因此在一次请求中它不会受到操作系统的影响。
Internet Explorer默认情况下对DNS查找记录的缓存时间为30分钟,它在注册表中的键值为DnsCacheTimeout。Firefox对DNS的查找记录缓存时间为1分钟,它在配置文件中的选项为network.dnsCacheExpiration(Fasterfox把这个选项改为了1小时)。
当客户端中的DNS缓存都为空时(浏览器和操作系统都为空),DNS查找的次数和页面中主机名的数量相同。这其中包括页面中URL、图片、脚本文件、样式表、Flash对象等包含的主机名。减少主机名的数量可以减少DNS查找次数。
减少主机名的数量还可以减少页面中并行下载的数量。减少DNS查找次数可以节省响应时间,但是减少并行下载却会增加响应时间。我的指导原则是把这些页面中的内容分割成至少两部分但不超过四部分。这种结果就是在减少DNS查找次数和保持较高程度并行下载两者之间的权衡了。
---------------------------------------------------------------
为什么回村在这个问题呢?因为本地调试是永远不会出现因为dns 查找慢到底网页加载慢的,看不见因为dns引起的缓慢,所以就疏忽了,在加上国内务必复杂的网络环境,会放大dns解析时间 ,例如山东电信网段某公司开通域名和端口号,给西安处于网通某公司的提供门店类软件服务,以前是cs 架构,现在换成bs 架构,现场给客户演示,页面虽然看见了,但是却一直loading,导致按钮无法点击,这真是坑啊。
这就是页面 要加载各种资源的域名管理,运维如果滞后与开发或者系统集成,往往会出现各个厂商只顾自己的子集的页面组件,最后出来的页面会请求一堆域名,第一次打开页面和翻山一样。
讲了这么多,该上硬的了
由于DNS查找是需要时间的,而且它们通常都是只缓存一定的时间,所以应该尽可能地减少DNS查找的次数。
减少DNS查找次数,最理想的方法就是将所有的内容资源都放在同一个域(Domain)下面,这样访问整个网站就只需要进行一次DNS查找,这样可以提高性能。
但理想总归是理想,上面的理想做法会带来另外一个问题,就是由于这些资源都在同一个域,而HTTP /1.1 中推荐客户端针对每个域只有一定数量的并行度(它的建议是2),高版本的浏览器例如火狐或者谷歌是4~8 现在,那么就会出现下载资源时的排队现象,这样就会降低性能。
所以,折衷的做法是:建议在一个网站里面使用至少2个域,但不多于4个域来提供资源。我认为这条建议是很合理的,也值得我们在项目实践中去应用
如果是sns 类或者 电商类 一个页面会加载100张左右类似的图片例如 用户图像,商品图像,建议采用js延迟加载,并且讲这些图片分布在不同的域名上 例如 js和css 公用图片公用一个 人头像用2个 商品用2个
具体分配需要进行测试 1 看ysolw的评分 2看 Browser Insight 资源加载时间和首屏时间选取最佳分配方案
3、避免跳转
跳转是使用301和302代码实现的。下面是一个响应代码为301的HTTP头:
HTTP/1.1 301 Moved Permanently
Location: http://http://bbs.linuxtone.org/
Content-Type: text/html
这个正常情况下很少出现少数情况下会有
1 登录或者统一登录
呢么什么是特殊情况呢,每年都有那么几天大姨妈,那就是seo,搜索引擎优化和网站改版,这个页面不要了跳转到新的页面
还有一种 就是给访问地址统一加/作为结尾,也是seo
不过内网系统少,现在移动互联网这种情况也少了
补充内容 (2015-10-31 20:50):
据说还有一种 跳转 是cdn加速 通过http重定向来实线的,多用于资源文件加速,现在多数喜欢dns解析的cdn加速
4、可缓存的AJAX
Ajax经常被提及的一个好处就是由于其从后台服务器传输信息的异步性而为用户带来的反馈的即时性。但是,使用Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。在很多应用中,用户是否需要等待响应取决于Ajax如何来使用。例如,在一个基于Web的Email客户端中,用户必须等待Ajax返回符合他们条件的邮件查询结果。记住一点,“异步”并不异味着“即时”,这很重要。
为了提高性能,优化Ajax响应是很重要的。提高Ajxa性能的措施中最重要的方法就是使响应具有可缓存性,具体的讨论可以查看Add an Expires or a Cache-Control Header。其它的几条规则也同样适用于Ajax:
Gizp压缩文件
减少DNS查找次数
精简JavaScript
避免跳转
配置ETags
这些都要慎重
让我们来看一个例子:一个Web2.0的Email客户端会使用Ajax来自动完成对用户地址薄的下载。如果用户在上次使用过Email web应用程序后没有对地址薄作任何的修改,而且Ajax响应通过Expire或者Cacke-Control头来实现缓存,那么就可以直接从上一次的缓存中读取地址薄了。必须告知浏览器是使用缓存中的地址薄还是发送一个新的请求。这可以通过为读取地址薄的Ajax URL增加一个含有上次编辑时间的时间戳来实现,例如,&t=11900241612等。如果地址薄在上次下载后没有被编辑过,时间戳就不变,则从浏览器的缓存中加载从而减少了一次HTTP请求过程。如果用户修改过地址薄,时间戳就会用来确定新的URL和缓存响应并不匹配,浏览器就会重要请求更新地址薄。
即使你的Ajxa响应是动态生成的,哪怕它只适用于一个用户,那么它也应该被缓存起来。这样做可以使你的Web2.0应用程序更加快捷。
-----------------------
这是错误的指南,
其实我们很难分清那些是需要被缓存ajax,而且ajax 都是业务api接口 轻易不要动,动也是也得和开发确认是否可以动,js解析ajax返回的结果是 很容易出错的,所以返回内容也不要动
so 一般不要打ajax的注意
需要注意的是ajax 请求的耗时是个很重要的指标,不能因为是ajax就不在乎他的速度,现在越来越多的业务都靠ajax吃饭,监控ajax 相应时间,发送数据量,接受数据量,服务器返回状态,都是很关键指标 Browser Insight 对这些指标都做了监控有事是 服务器返回状态一定程度上网络是否异常的表现
5、推迟加载内容
你可以仔细看一下你的网页,问问自己“哪些内容是页面呈现时所必需首先加载的?哪些内容和结构可以稍后再加载?
把整个过程按照onload事件分隔成两部分,JavaScript是一个理想的选择。例如,如果你有用于实现拖放和动画的JavaScript,那么它就以等待稍后加载,因为页面上的拖放元素是在初始化呈现之后才发生的。其它的例如隐藏部分的内容(用户操作之后才显现的内容)和处于折叠部分的图像也可以推迟加载
当性能目标和其它网站开发实践一致时就会相得益彰。这种情况下,通过程序提高网站性能的方法告诉我们,在支持JavaScript的情况下,可以先去除用户体验,不过这要保证你的网站在没有JavaScript也可以正常运行。在确定页面运行正常后,再加载脚本来实现如拖放和动画等更加花哨的效果。
-----------------------------------------------------------------------------
这个描述其实并不准确
因为网页加载的时候,一次一个域名下,只能同时下载1~4个文件,所以假设这个页面一共向3个域名发起请求,那么会有一个最大文件数限制
网页显示的时候,是按照样式 层叠显示的,js执行,也是和很多关键事件有关的,所以
总的说来,1 控制head内的文件数量 例如head内文件一页面呈现的css文件为主,必要的js文件为辅-----------------------oneapm bi 首屏时间
2 js文件是何时引入根据js的功能来定,因为js下载会阻塞页面渲染,所以一般建议少在渲染前加载js
js 第一个关键事件是 domcontentloaded ,表示网页文档加载完成,可以交互了---------------------------------oneapm bi网页加载完成
一般在这个事件之前加载的为核心js,在这个事件之后加载的为业务js和图片等资源
js 第二个关键的事件是 onload,表示网页加载阶段的资源加载完成,网页加载即将借宿了------------------oneapm bi资源加载完成
一般在onload 之后加载广告 特效等组件
通过 分级加载 提升降低网页内同时下载的资源的数量,减小文件在浏览器端的等待时间,从而加速网页正体加载,还节省cpu ,显得网页快
还记得打开一个网页时候cpu 就呼呼的吗?
对于用那些工具来实线网页内的内容 分级加载,以后再说
对于开发的同学来讲要用好开发相关的库和工具
对运维的同学来讲 要提前配置域名,不然所有资源在一个域名下,怎么扯都是扯淡
【原文地址】
http://bbs.linuxtone.org/thread-29041-1-1.html



