如何安装babel识别ES6语法
babel是用来处理ES6语法代码的。
安装babel有两个步骤:
①安装6个包
②配置.babelrc配置文件
③在webpack.config.js中配置loader规则
babel现在的版本是babel 8.x,(小版本号变了对我们的开发几乎没有影响,大版本号变了,是一定会影响到开发的,所以在用的时候一定要注意版本)
安装处理ES6语法的加载器babel-loader
首先输入命令:npm i babel-loader -D

在babel8的版本中,除了babel-loader还是按照传统的方式来命名的,其他的依赖项所需要的第三方的插件都是变成了由@符号开头的,@符号在npm中有特殊意义,代表的是安装的包的版本号的。
babel 8.x--@babel/core7.x
babel 7.x--babel-core6.x
我们在写的时候需要用不用引号都可以
输入命令:npm i @babel/core -D
npm i '@babel/plugin-proposal-class-properties' -D(它是用来搞定class类的)
npm i '@babel/plugin-transform-runtime' -D (它是用来搞定es6里面浏览器里BOM不兼容的那些语法的)
npm i @babel/preset-env @babel/runtime -D(用来处理BOM里面不认识的api)
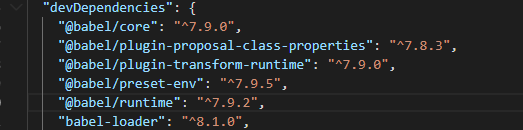
一共六个包,安装好之后显示如下:

对于es6的语法,大多数的语法就搞定了。
接下来需要在项目的根目录底下配置.babelrc配置文件

这里面是用js的语法进行配置的,里面是json对象
具体如下:

然后最后一步在webpack.config.js中配置loader规则

配置完了以后运行项目。(以后遇到的es6语法就可以识别了)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号