Jquery笔记
这是根据老师的视频做的Jquery笔记,有哪些不足之处后续会不断修改完善的。
需要Jquery学习视频的话可以留言。(#^.^#)




上面是原有版本,下面是带有min的是压缩版本


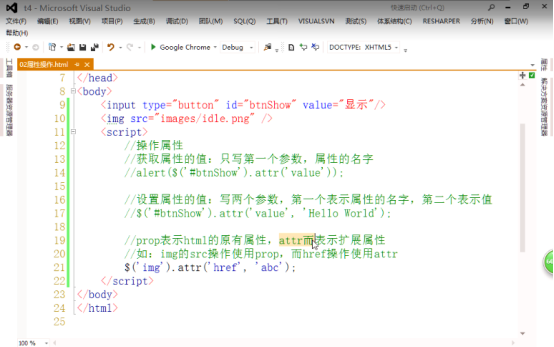
注意:一般使用attr,因为各种情况都适用
移除属性:$(‘#btnShow’).removeAttr(‘value’);


val里什么也不写的话就是获取value属性的值,写东西的话,就是设置value属性的值

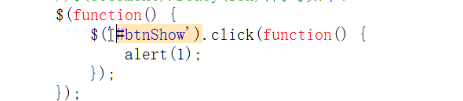
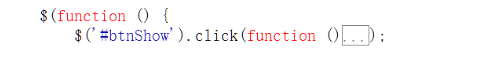
这需要注意的是:点击事件需要去掉原来的“on”,绑定是直接在括号中,直接一个function 就可以了。不需要写等号。

bind表示绑定,unbind就是解除绑定


这个显示出来的是2。这说明一个事件只支持注册一个处理程序,后者覆盖前者


这个先弹出的是1,然后弹出2。
因为dom的事件注册,一个事件只能注册一个处理函数,后者覆盖前者。而jquery的事件注册,支持多播,一个事件可以指定多个处理函数

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

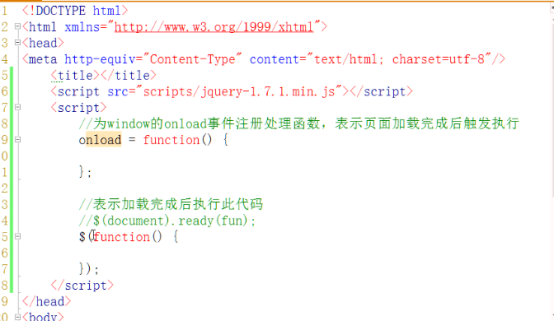
下面的效率高,上面的是页面加载完成(如果有一张图片,那么图片也要加载完成)才能触发执行;下面的是所有的标签加载完成了就可以触发执行。就像下面的这个:
例如你有一张照片,是src指向的,上面的那个还没有下载好这张图片,就不能执行,而下面的加载好src就可以执行了。
两者区别:
上面的:

下面的:


-----------------------------------------------------------------------------------------------------------

------------------------------------------------------------------------------------------------------------

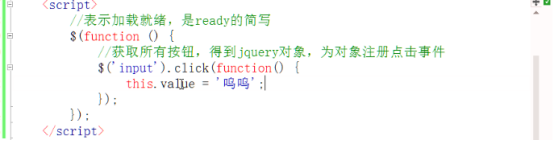
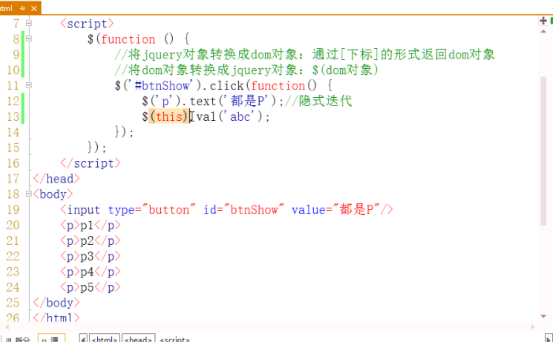
将当前点击的按钮的文本变成呜呜
this表示触发当前事件的dom对象
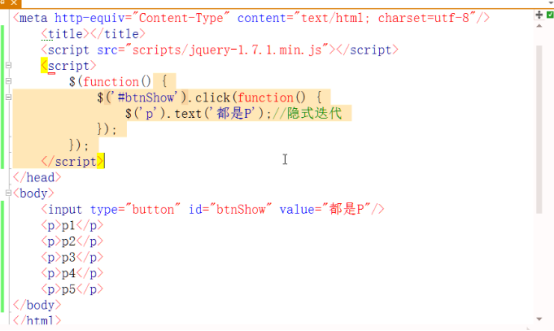
隐式迭代:自动地将数组中的每个元素都执行一遍操作(不需要我们去写,它内部就实现了)
当前:会将数组中的每个input进行click绑定


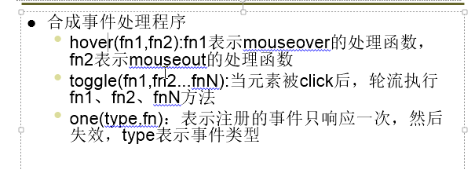
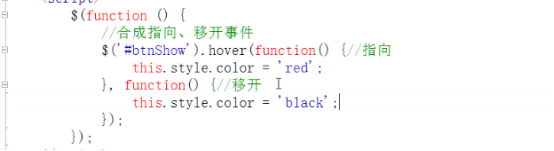
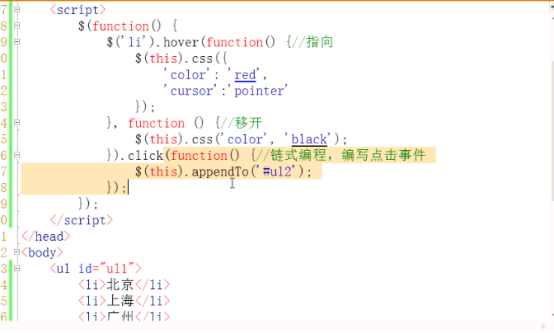
hover事件举例:

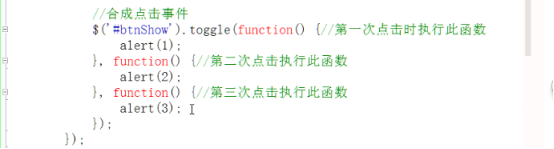
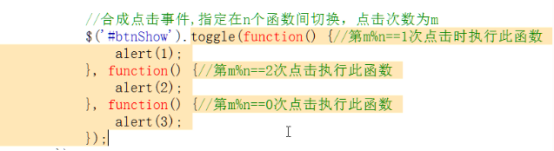
toggle事件举例:

------------------------------------------------------------------------------------------------------------------------

one事件举例:

----------------------------------------------------------------------------------------------------------------------


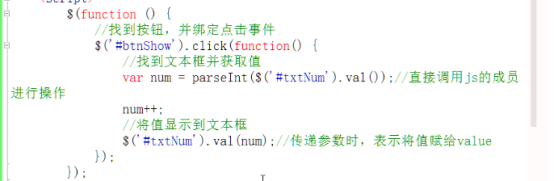
调用js成员,直接调就可以

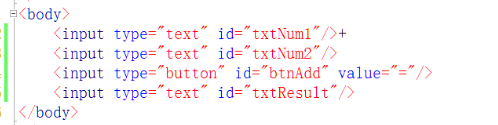
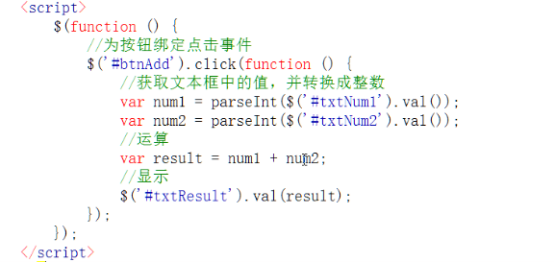
加法计算器:



val是给控件的value属性赋值的
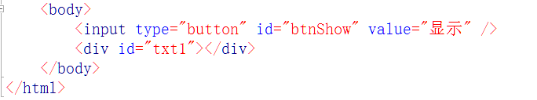
转移内容用text,不写参数表示获取里面的值,写的话就是设置里面的值


-------------------------------------------------------------------------------

隐式迭代:自动地将数组中的每个元素都执行一遍操作(不需要我们去写,它内部就实现了)



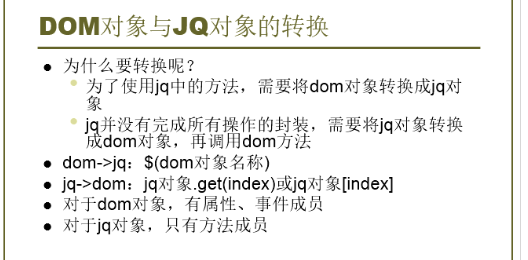
将jQuery对象转换为dom对象的方法:通过[下标]的形式返回dom对象
将dom对象转换为jQuery对象的方法:$(dom对象)




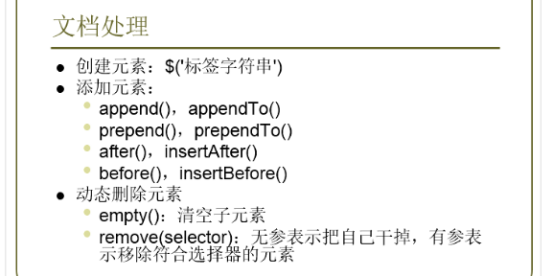
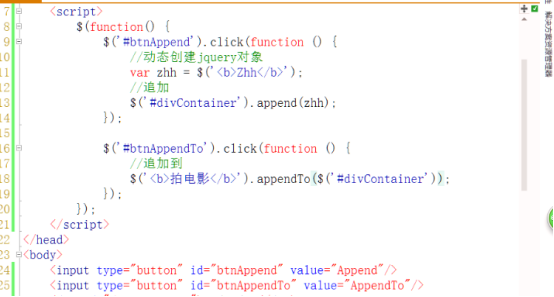
表示在前面去加(做父子)

放在div同级之前,之后(做兄弟)
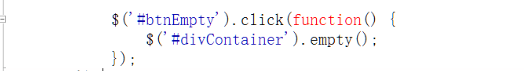
清空所有子元素:empty()

复习一下移除属性怎么表示的:
举例:
移除属性:$(‘#btnShow’).removeAttr(‘value’);
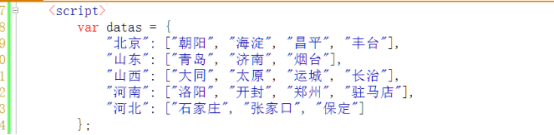
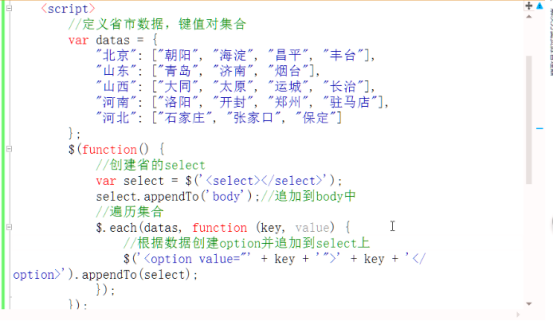
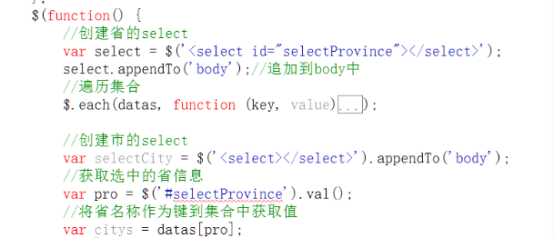
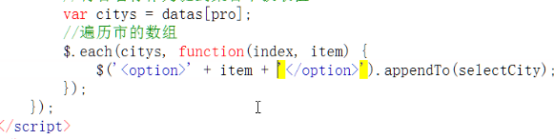
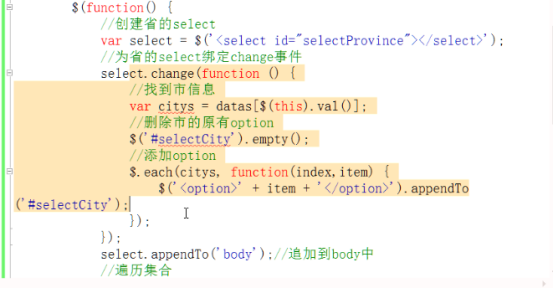
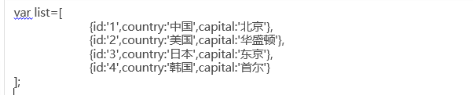
省市联动:

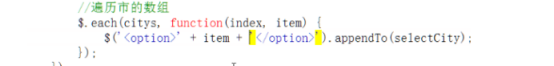
键值对用for in




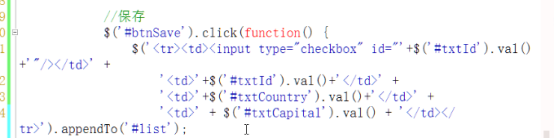
注意:在单引号里再写就是用双引号

-----------------------------------------------------------------------------------------------------------------------------

然后要想换一个省份,相应的城市,需要绑定数据,之前的城市移除


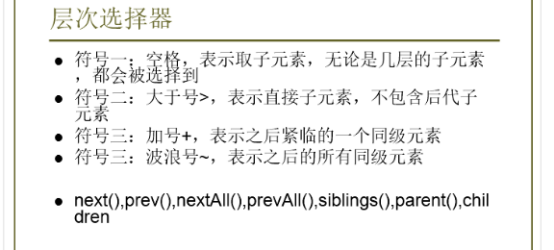
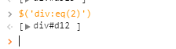
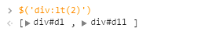
空格表示找所有的子集
>表示直接子元素,不包括后代子元素

+后面直接紧邻的一个同级元素

~之后的所有同级元素

注意:这里面的空格不是随便写的
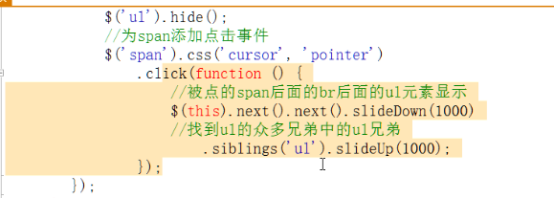
筛选的方法:next()表示之后的元素(兄弟的,同级元素)

prev()表示之前的元素(兄弟的,同级元素)
nextAll表示之后的所有。

prevAll表示之前的所有。
siblings()表示构成兄弟,之前之后所有的

parent()表示父级。

call()表示子集。是直接子集。


下面是例子:

------------------------------------------------------------------------------------------------------

如果不传参数,就表示获取的值
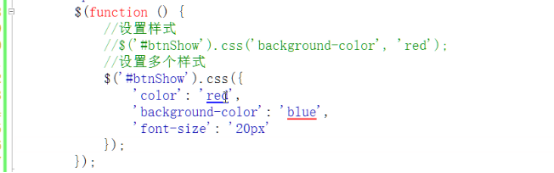
设置多个样式: 用键值对集合



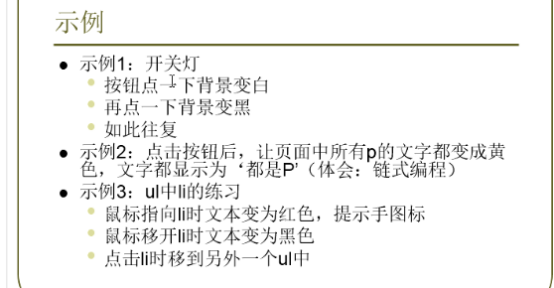
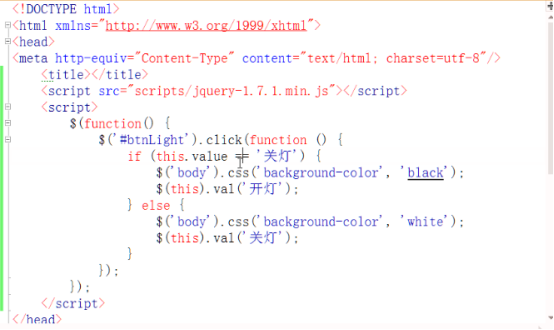
------------------------------------------------------------------------------------------------------------
都是P
链式编程:只查找一次,支持逐个使用方法






gt表示大于下标2的输出来,

lt

同理,奇偶也是一样(注意的就是下标是从0开始的)
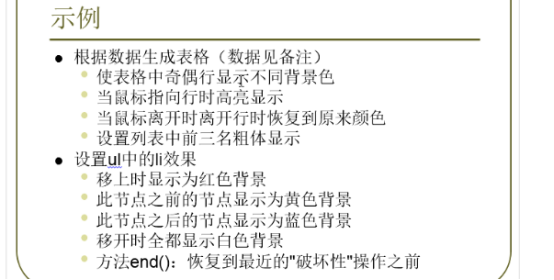
案例:



.end恢复最近的一次链的破坏,就一次,要想恢复两次的话,需要再.end


重点
基本选择器(#,标签,.(类))
属性(attr,text,html,val)
事件(click,ready)
样式操作:(css)
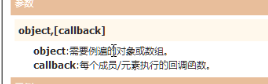
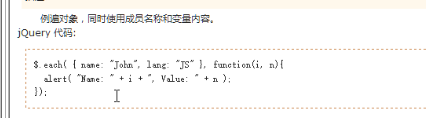
$.each(数组或者集合,fun(index,item))
如果是数组的话,第一个参数表示索引,第二个参数表示元素
如果是json对象或者是集合的话,前面是键,后面表示是值

了解:
层级选择器(空格(所有子集),>(直接子集),+(后面的紧邻的一个兄弟),~(后边的所有)),next(),prev(),sibling(),parent(),children()
链式方程:调完一个对象之后,不用重新调用,接着打点就可以使用,就是一个点完之后再打点
(需要注意的就是:层级选择器,过滤选择器会对原有的链进行破坏,破坏之后可以用end方法恢复最近的一次破坏。如果破坏了两次,就需要连着调用两次)
隐式迭代就是:所有的方法会在选择到的每个对象上都去执行一遍
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------


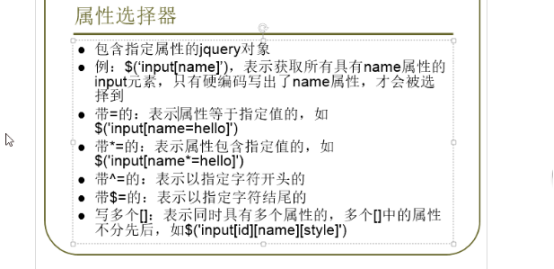
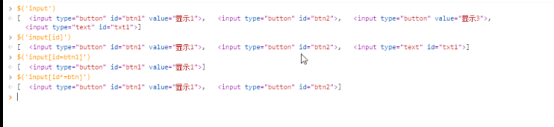
Input[id]就是找有id的



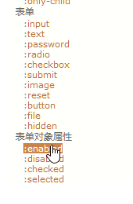
:enabled :disabled表示所有被启用的控件,所有禁用的控件
:系列可以帮助快速选择
例如:我想选按钮 :button
我想选文本框:text
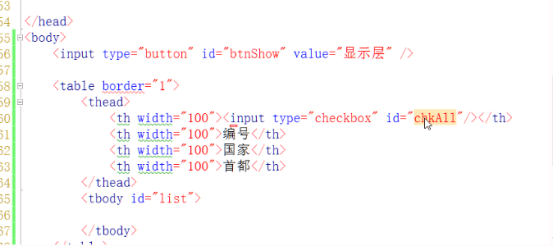
checked 与radio,checkbox配合使用
selected 与select




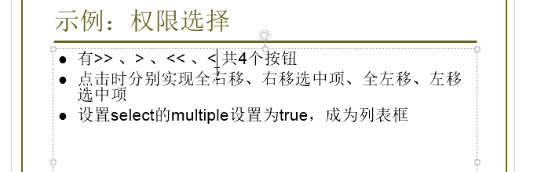
表示可以做成多选的形式


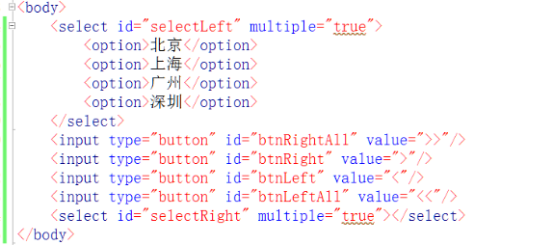
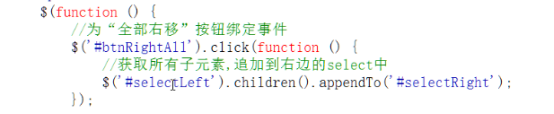
拿到按钮,注册点击事件


常规下:select 下面就只有 option




-------------------------------------------------------------------------------------------------------------------------



-------------------------------------------------------------------------------------------------------------------------------------------------------



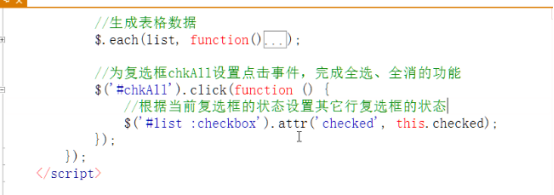
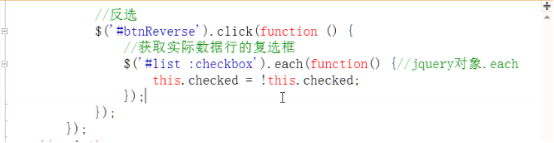
弱类型特点 取非(全取全消)
----------------------------------------------------------------------------------
:checked针对于radio checkbox
: selected针对于 select
:enabled表示所有被启用的控件
:disabled表示所有被禁用的控件
------------------------------------------------------------------------
做删除选中项的功能

-------------------------------------------------------------------------------------

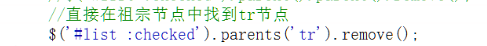
上面那个方法也可以直接找祖宗,然后从祖宗里面找tr

parents前面有多少都找
parent是寻找上一级
方法中可以接收参数

清除文本框中的数据


修改:


将Dom对象转为jQuery对象
this---->$(this)
将jQuery对象转为Dom对象(jQuery对象的本质是DOM对象的数组)
$(‘#msgTxt’)------>$(‘#msgTxt’)[0]
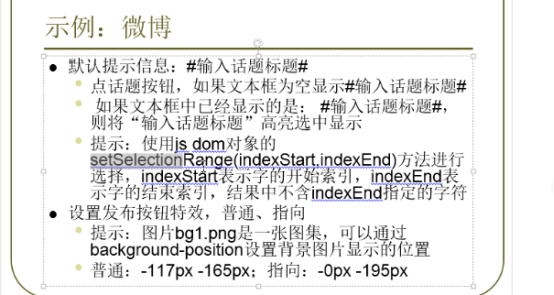
setSelectionRange(1, 7);方法进行选择,不包含7


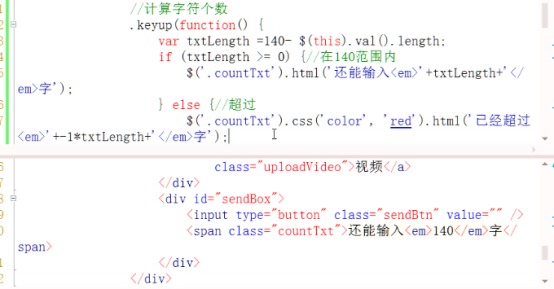
em这个效果是让字体倾斜




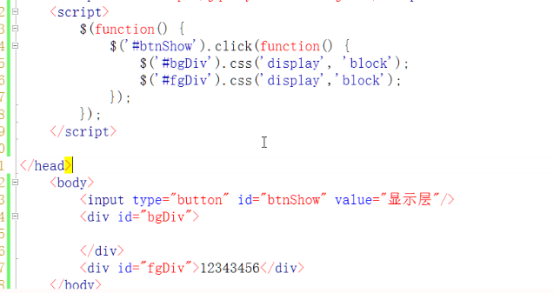
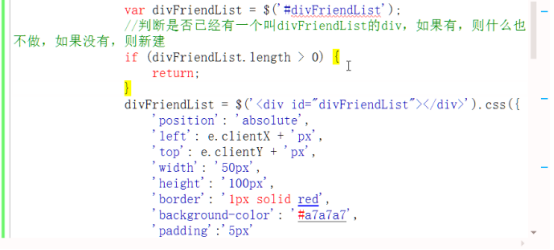
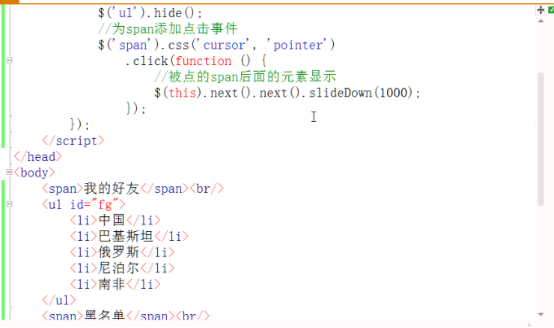
点击好友时:只出现一个div列表,点击好友时只@一次


One表示只执行一次事件。在对象上执行一次指定事件

-------------------------------------------------------------------------------------------------------------------------

属性选择器:
表单选择器: :button
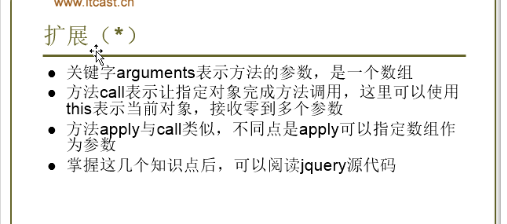
方法的调用及this





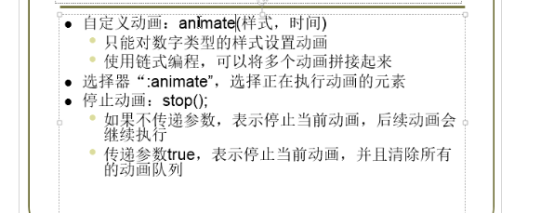
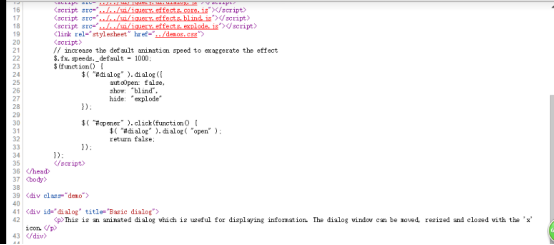
从当前状态到目标状态所经历的一定时间形成的动画

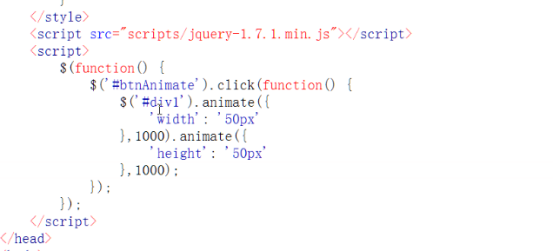
动画支持链式编程,他会先播放第一个动画,放完后才播放第二个动画

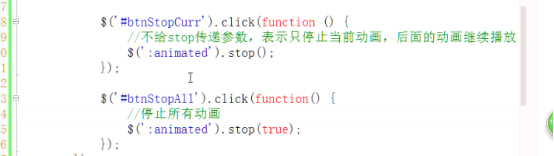
:animated是获取动画,stop是停止当前动画(停止当前动画,但是后面的一个动画不会停下来,会继续播)




--------------------------------------------------------------------------------------------------------------
margin指的是我和你之间的距离
padding是指内部距离


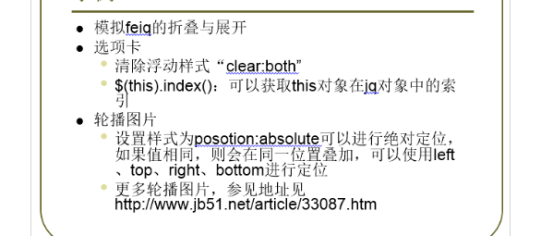
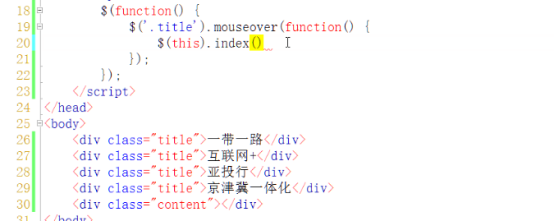
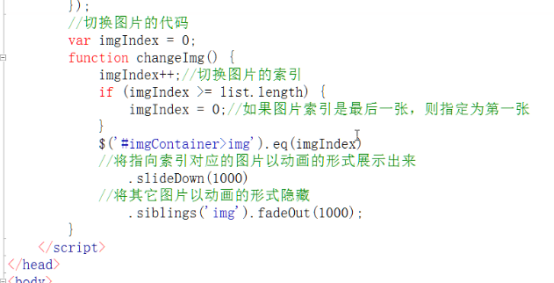
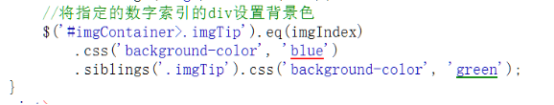
指的就是这个事务组中的索引
根据索引我们就能判断了
或者:

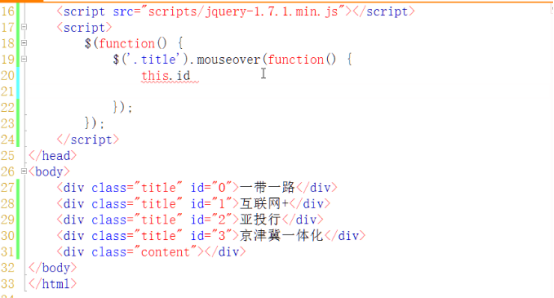
根据id判断也是一样的效果
(动态导航栏)

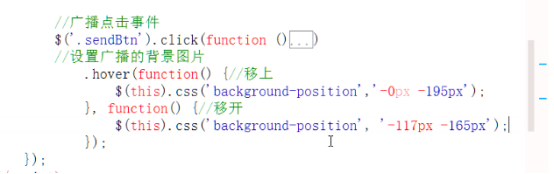
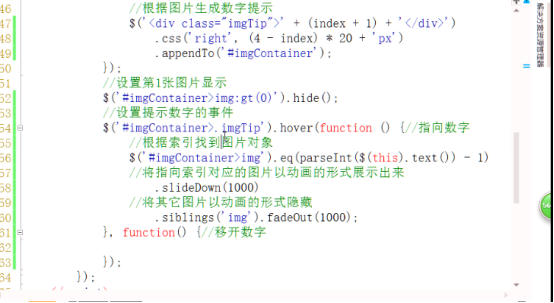
图片转换:(智能轮播图)



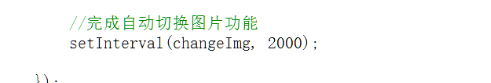
调用定时器setinterval


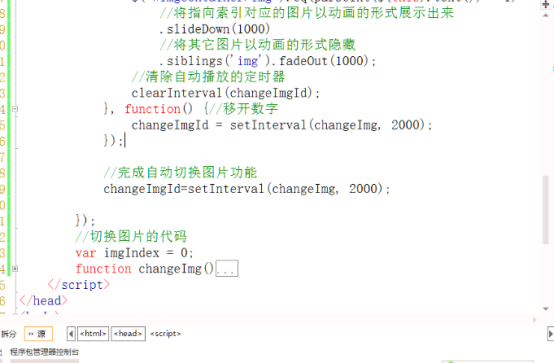
要想让点击的时候就显示这一张图片,其他的不动,需要清除一下播放器

再移开之后重新播放

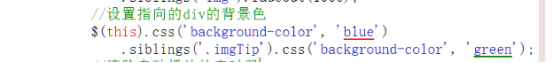
自己按的时候发生颜色变化

自己播的时候背景颜色发生变化



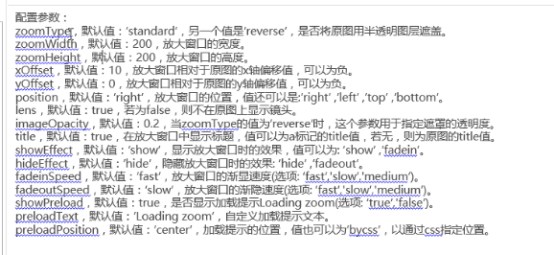
可变的:图片内容,个数,位置,显示效果

第三方插件

先引入jQuery插件,再引入第三方插件

-----------------------------------------------------------------------------------------------------------------------



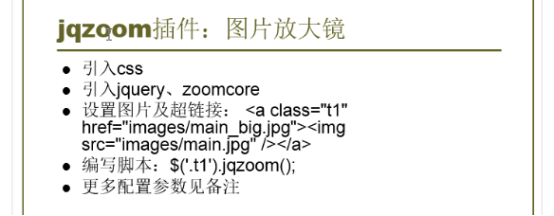
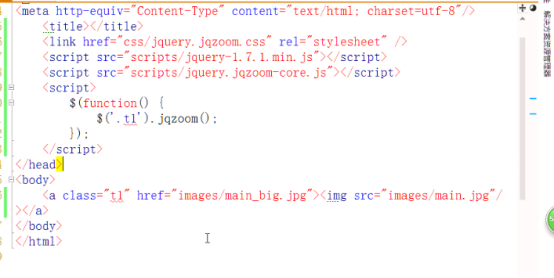
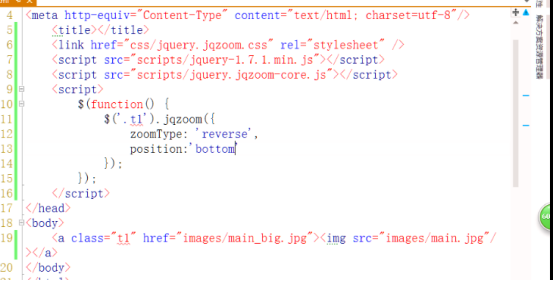
先引样式,再引jQuery,再引插件


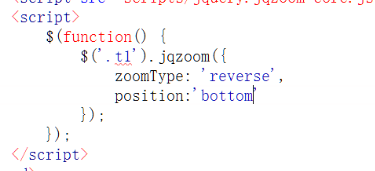
调用方法

参照人家的进行修改



注意大小写,
用法:

、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、

注意键值对,键可以不用引号引住,但是值需要用引号引住,否则没效果
---------------------------------------------------------------------------------------------------
总结:
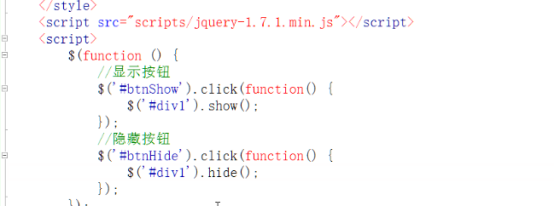
动画:show()与hide(),slideUp与slideDown,fadeOut与fadeIn()
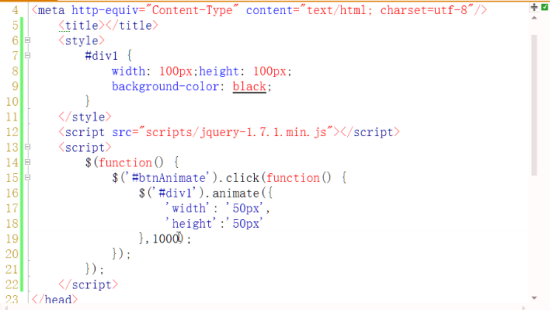
自定义动画:animate(),第一个参数是自定义动画的样式,第二个参数是自定义动画的时间
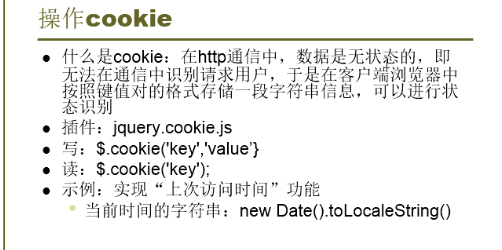
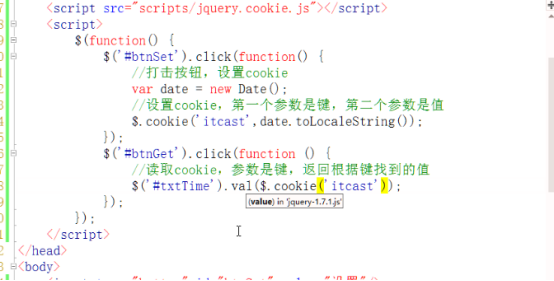
第三方插件cookie:$.cookie(键,值)
放大镜: $(‘’).jqzoom();
Ui,easyUI


 浙公网安备 33010602011771号
浙公网安备 33010602011771号