纯css3鼠标经过图片显示描述特效
http://www.w2bc.com/Article/5582
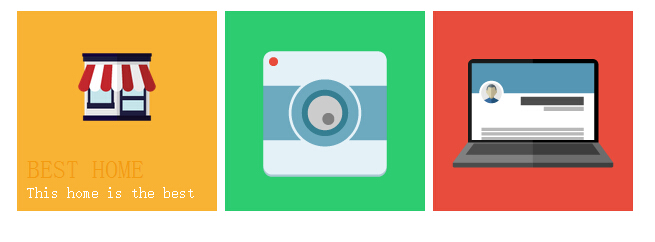
今天给大家带来的是用css3技术实现鼠标经过图片,显示图片描述的动画效果。鼠标经过图片时,图片动画缩小并渐变显示描述。我们一起看看效果图:

我们一起学习下此案例的代码。
html代码:
<div align="center"> <div class="carre_couleur base_hov" style=""> <a target="_blank" href="http://www.w2bc.com"> <div class="retract" style="background-color: #f8b334;"> <img src="img/1.png"></div> <div class="acced"> <div class="big_acced" style="color: #f39c12;"> BEST HOME</div> <div class="middle_acced"> This home is the best</div> </div> </a> </div> <div class="carre_couleur base_hov" style="background-color: #2ecc71;"> <a target="_blank" href="http://www.w2bc.com"> <div class="retract" style="background-color: #2ecc71;"> <img src="img/2.png"></div> <div class="acced"> <div class="big_acced" style="color: #27ae60;"> BEST PIC</div> <div class="middle_acced"> This pic is the best</div> </div> </a> </div> <div class="carre_couleur base_hov" style="background-color: #e74c3c;"> <a target="_blank" href="http://www.w2bc.com"> <div class="retract" style="background-color: #e74c3c;"> <img src="img/3.png"></div> <div class="acced"> <div class="big_acced" style="color: #c0392b;"> BEST PC</div> <div class="middle_acced"> This computer is the best</div> </div> </a> </div>
css3代码:
.carre_couleur { width: 200px; height: 200px; display: inline-block; position: relative; margin-top: 0px; } .base_hov .retract { -webkit-transition: all 200ms ease-in; -webkit-transform-origin: 50% 20%; -webkit-transform: scale(1); -moz-transition: all 200ms ease-in; -moz-transform-origin: 50% 20%; -moz-transform: scale(1); -ms-transition: all 200ms ease-in; -ms-transform-origin: 50% 20%; -ms-transform: scale(1); transition: all 200ms ease-in; transform-origin: 50% 20%; transform: scale(1); width: 200px; height: 200px; position: absolute; z-index: 2; left: 0; } .base_hov:hover .retract { -webkit-transition: all 200ms ease-in; -webkit-transform: scale(0.6); -moz-transition: all 200ms ease-in; -moz-transform: scale(0.6); -ms-transition: all 200ms ease-in; -ms-transform: scale(0.6); transition: all 200ms ease-in; transform: scale(0.6); } .acced { width: 180px; padding: 10px; bottom: 0; position: absolute; z-index: 1; text-align: left; } .big_acced { color: #ffffff; font-size: 25px; font-weight: 400; } .middle_acced { color: #ffffff; font-size: 15px; font-weight: 400; }
复制上面的代码到你的html试试效果吧。


