小时候看电子书,很多电子书APP都有仿真的翻页效果,那时候觉得很新奇,奈何姿势水平不够,看不破其中的奥秘,有些当时想不明白的事情,等一段时间,自然而然就明白了。就像小时候家长叮嘱要让着女同学,那时候不懂为何这般,现在我已经没有女同学了。
前几天,我突然意识到是时候去揭开当年那个奥秘了,于是先在网上找了些相关实现,大致有几种思路:
- 用骨骼动画做一个翻页动画,在程序中替换骨骼动画的皮肤。
- 通过移动上层的图逐渐遮挡住下层的图,再加上一张Mask达到翻页效果。
- 把网格贴着圆柱位移。
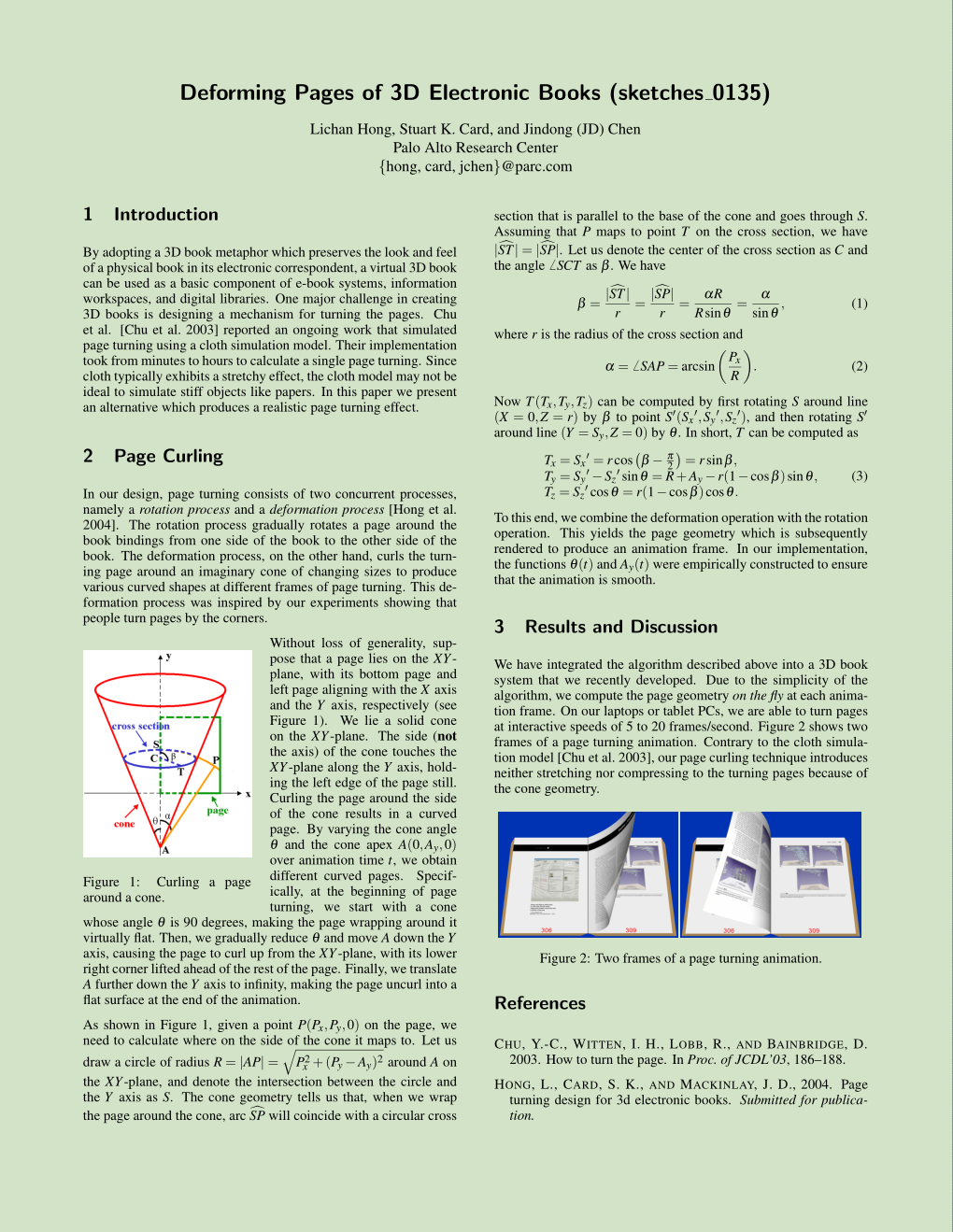
这些思路可以达到效果,但各自都有很明显的缺陷,直到我无意中在某大神知乎专栏瞄到一行关键线索《Deforming Pages of 3D Electronic Books (sketches 0135)》,几经折腾,终于找到了原文:

其实原理很简单,跟上面列出的第三条思路相似,但相对复杂一点。翻页,可以想象成一个圆锥体从纸的最右端平移到最左端,平移的过程中,纸会包裹着圆锥,从而形成曲面。这个过程就是计算平面(xy)坐标映射到圆锥(A,a)表面坐标。
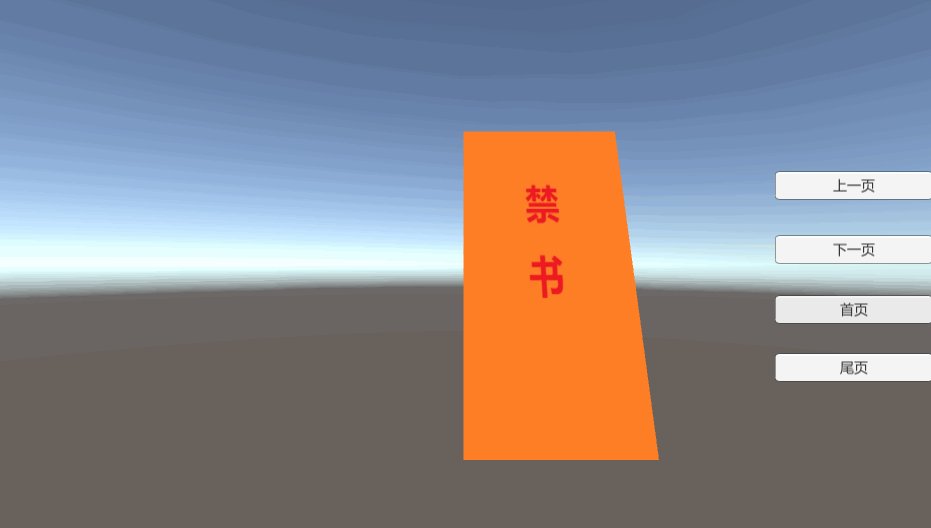
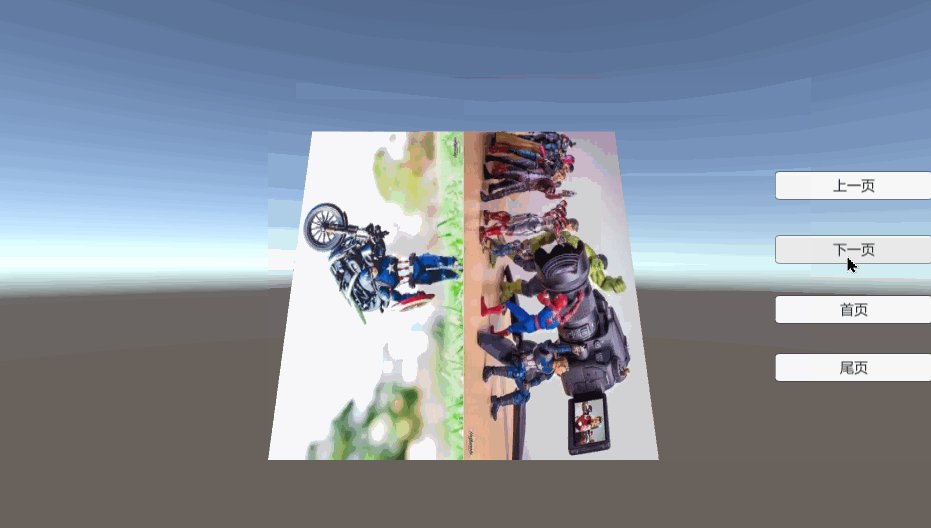
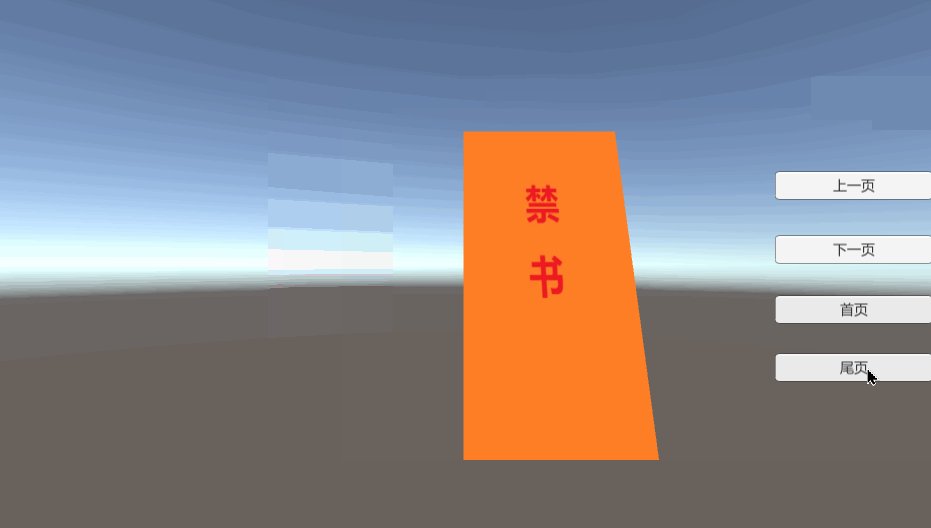
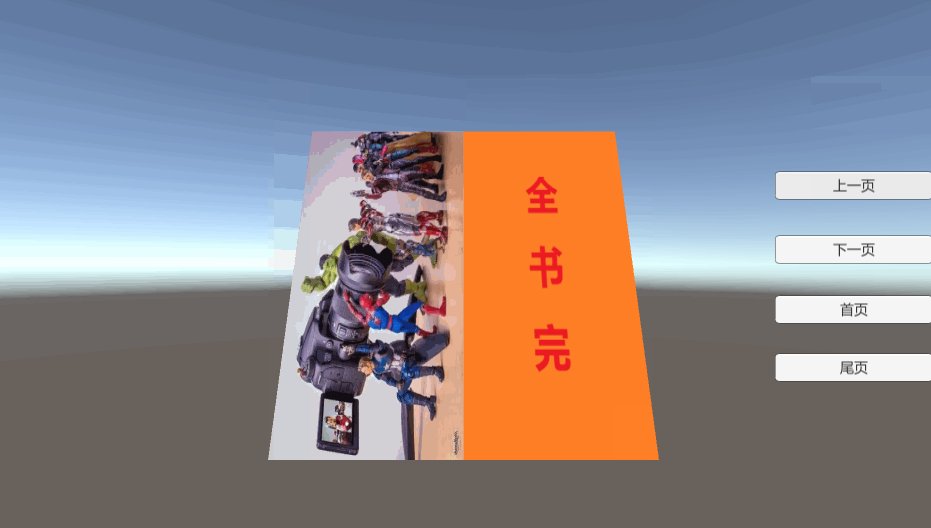
最终的效果是这样的

签名:
你还在追逐你的人生巅峰,但你的人生巅峰很可能早已逝去。


 posted on
posted on

