用OpenGL画线
. 两点之间的连线称之为线段,在屏幕上显示线段放在现在已经不是稀奇的事情,大多数高级图形API都可以轻松实现,我尝试用OpenGL画线,在这里记录一下收获.
. OpenGL这个级别的图形API,通常会提供一些绘制基本图形的接口,这些基本图形称之为图元,而OpenGL提供了点,线段,三角形三种图元绘制接口,说出来你可能不信,OpenGL就只能绘制这三种图形,本篇博文的主题是画线,OpenGL能直接绘制的图元之一.
用OpenGL绘制线段图元
给出两点的坐标,调用API即可直接画出线段.
// 伪代码
glVertex(x0, y0); // 点A
glVertex(x1, y1); // 点B
glDrawPrimitive(GL_LINES); // 绘制线段图元
如果执行正确,你可以看到一条线段.

OpenGL同时还提供调整线段宽度和颜色的接口.
// 伪代码
glLineWidth(width) // 宽度
glLineColor(r, g, b, a) // 颜色
glVertex(x0, y0); // 点A
glVertex(x1, y1); // 点B
glDrawPrimitive(GL_LINES); // 绘制线段图元

如果这篇博文有读者,如果恰好你就是这篇博文的读者,看到这里,你大概已经被OpenGL的威力震慑住了,冷静一下,接着往下看.
很多时候,我们想要绘制连续的线段,OpenGL可以轻松搞定这个问题,你只需要重复上述代码就可以了.
// 伪代码
glLineWidth(width) // 宽度
glLineColor(r, g, b, a) // 颜色
glVertex(x0, y0); // 第一条线段点A
glVertex(x1, y1); // 第一条线段点B
glVertex(x2, y2); // 第二条线段点A
glVertex(x3, y3); // 第二条线段点B
glDrawPrimitive(GL_LINES); // 绘制线段图元

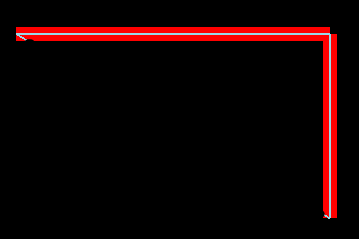
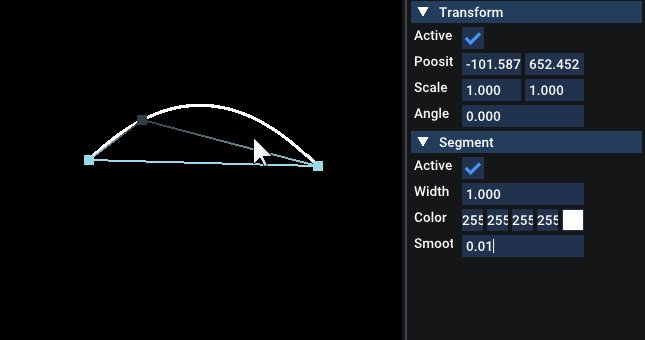
只需要短短几行代码,就可以画出两条线段,在惊叹之余,你可能没有发现,在两条线段交接处,很明显缺掉了一块,这是因为绘制的线段宽度是3像素,而且OpenGL绘制的线段是直角,实际上上图是两个首尾相连的长方形,通过下面的图能清晰的看出问题所在.

很容易想象,线越宽,线段交接处的缺口越大,大多数人都接受不了这种缺陷,同时大多数人都认为它不是个问题,如果这篇博文有观众,且恰好就是你,你肯定有同感,但事实上,你猜的没错,因为OpenGL在绘制线段图元的设计上就没考虑过这个问题,所以按上述思路去画线,这个问题无解,无解的问题就不是问题,所以这的确不是个问题.
用三角形图元来绘制线段
. 很多新人经常会被线段图元迷惑,误以为OpenGL画线就的用它,实际上OpenGL对线段图元提供的接口非常有限,即便如此,它还是有能发挥特长的使用场景,但本文所描述的场景它并不适合.
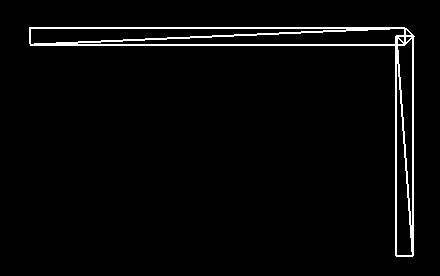
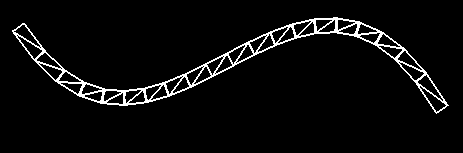
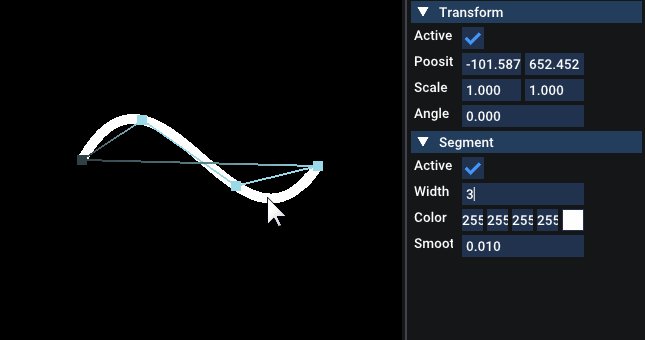
. 要解决"缺口"的问题,得换一种思路,先生成线段的网格,再填充网格,这样灵活度就高多了.


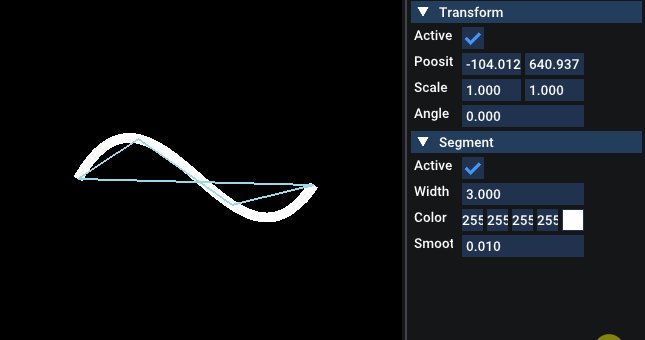
从上图可以看出,线段的交接处看起来没有那么突兀了.
此外,因为线段是用网格填充的,所以我们可以随心所欲的修改网格,以及通过可编程管线调整它.
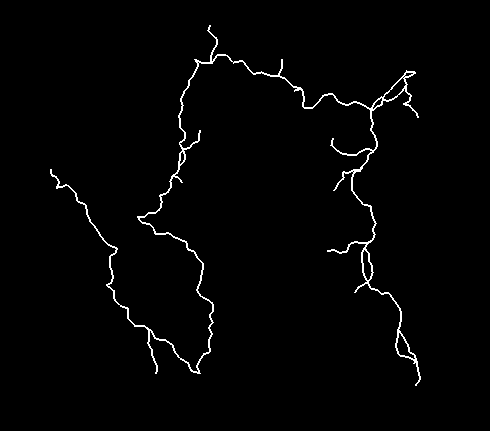
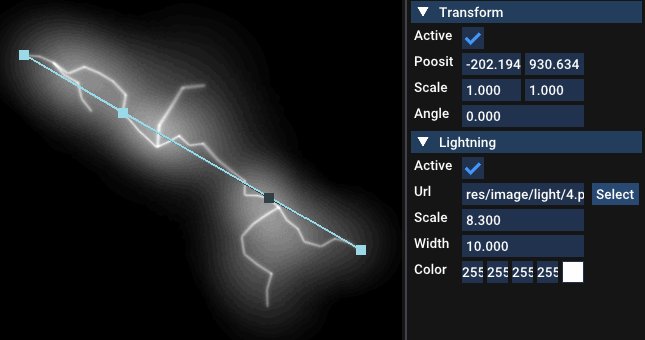
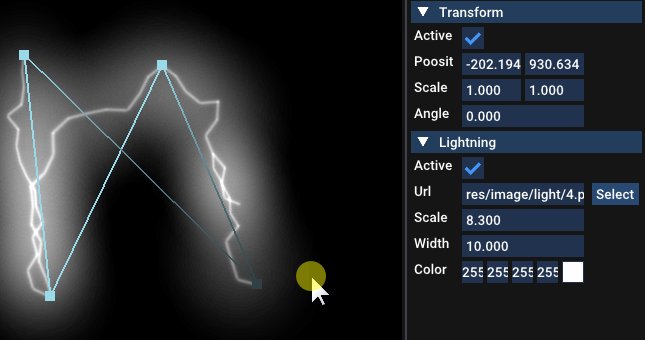
基于上述内容画的一些线段
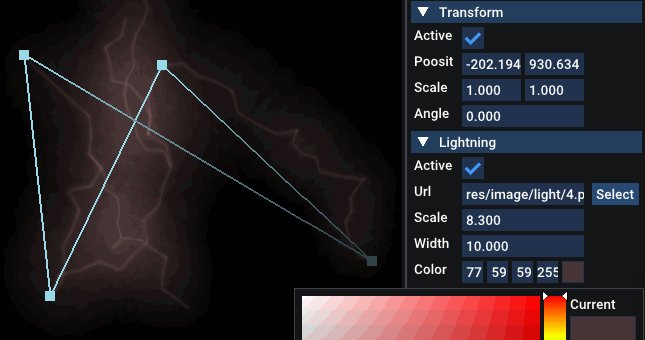
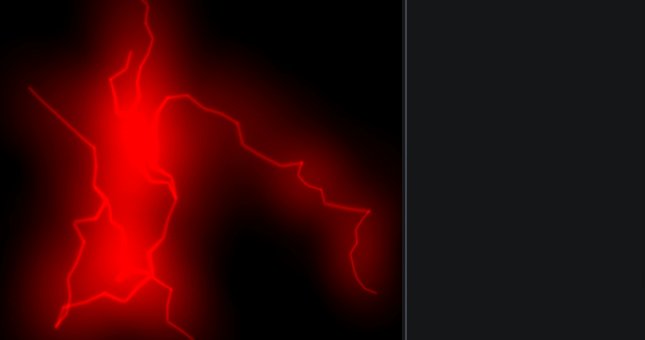
闪电



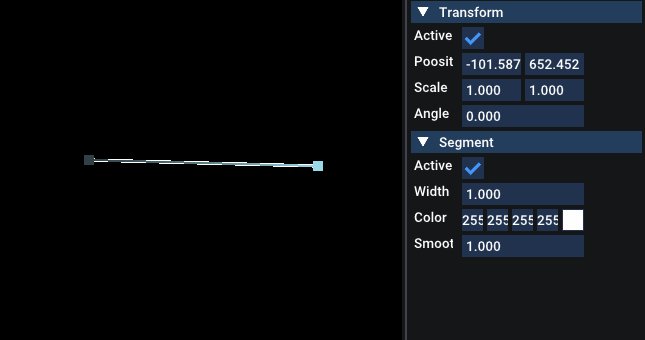
曲线






 浙公网安备 33010602011771号
浙公网安备 33010602011771号