如何创建Electron + Vue3项目, 并调用C# dll
依赖环境
当前系统环境为win11,真正上手才知道环境问题才是最大的问题,希望本文能帮你节约时间。
本文参考以下资料
https://www.electronforge.io/guides/framework-integration/vue-3
perplexity.ai和kimi.ai提供其他相关资料
nodejs
在开发前需要确定你要调用的dll是32位还是64位的,你的nodejs需要切换到对应的版本,这里推荐使用nvm来管理
nodejs版本,千万不要用Volta。在https://github.com/coreybutler/nvm-windows/releases下载nvm.
这里以调用32位dll为例,下载安装后执行以下命令,如果你的dll是64位的就把32换成64
nvm install 20 32
nvm use 20 32
依赖工具
在开发过程中要调用dll还需要python和Visual Studio Build Tool,这里推荐使用Chocolatey安装
Chocolatey
- 以管理员身份打开命令提示符
- 输入以下命令并回车
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
python 与 Visual Studio Build Tool
- 输入以下命令并回车
choco install python visualstudio2022-workload-vctools -y
Visual Studio
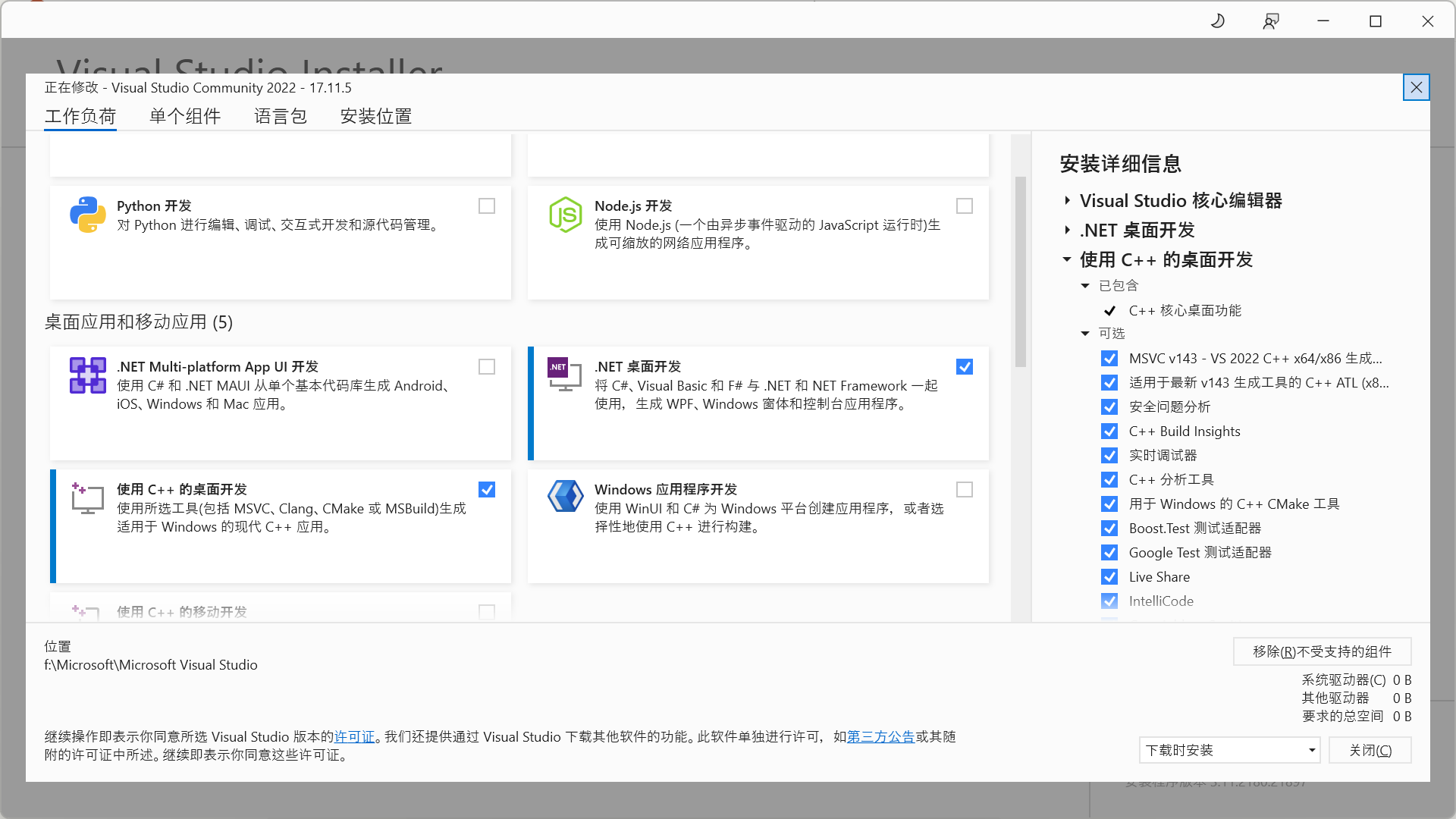
开发c#需要Visual Studio,这里推荐Visual Studio 2022,下载地址https://visualstudio.microsoft.com/downloads/,安装选项如下狗血即可

创建项目
vue3 + electron
- 安装electron
npm init electron-app@latest my-vue-app -- --template=vite
- 进入
my-vue-app安装vue
cd my-vue-app
npm install vue
npm install --save-dev @vitejs/plugin-vue
- 修改index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/renderer.js"></script>
</body>
</html>
- 新建src/App.vue
<template>
<h1>💖 Hello World!</h1>
<p>Welcome to your Electron application.</p>
</template>
<script setup>
console.log('👋 This message is being logged by "App.vue", included via Vite');
</script>
- 修改src/renderer.js
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');
- 修改vite.renderer.config
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config
export default defineConfig({
plugins: [vue()]
});
如此就你创建了一个vue3+electron应用了
调用c# dll
electron-edge-js
注意electron-edge-js和electron大版本需保持一致,electron-edge-js各版本要求nodejs版本不同,具体查看https://www.npmjs.com/package/electron-edge-js,如果你的dll是64位的就无需添加--arch=ia32
npm install electron-edge-js@32 electron@32 --arch=ia32
重新编译
为了保证环境不出问题,依次执行以下命令,package-lock.json最好也删除掉,如果你的dll是64位的就无需以下操作
:: npm清除缓存
npm cache clean --force
:: 删除依赖目录
rmdir /s /q node_modules
:: 重新安装依赖
npm install --arch=ia32
:: 重新编译依赖
npx electron-rebuild --arch=ia32
简单dll开发
创建项目
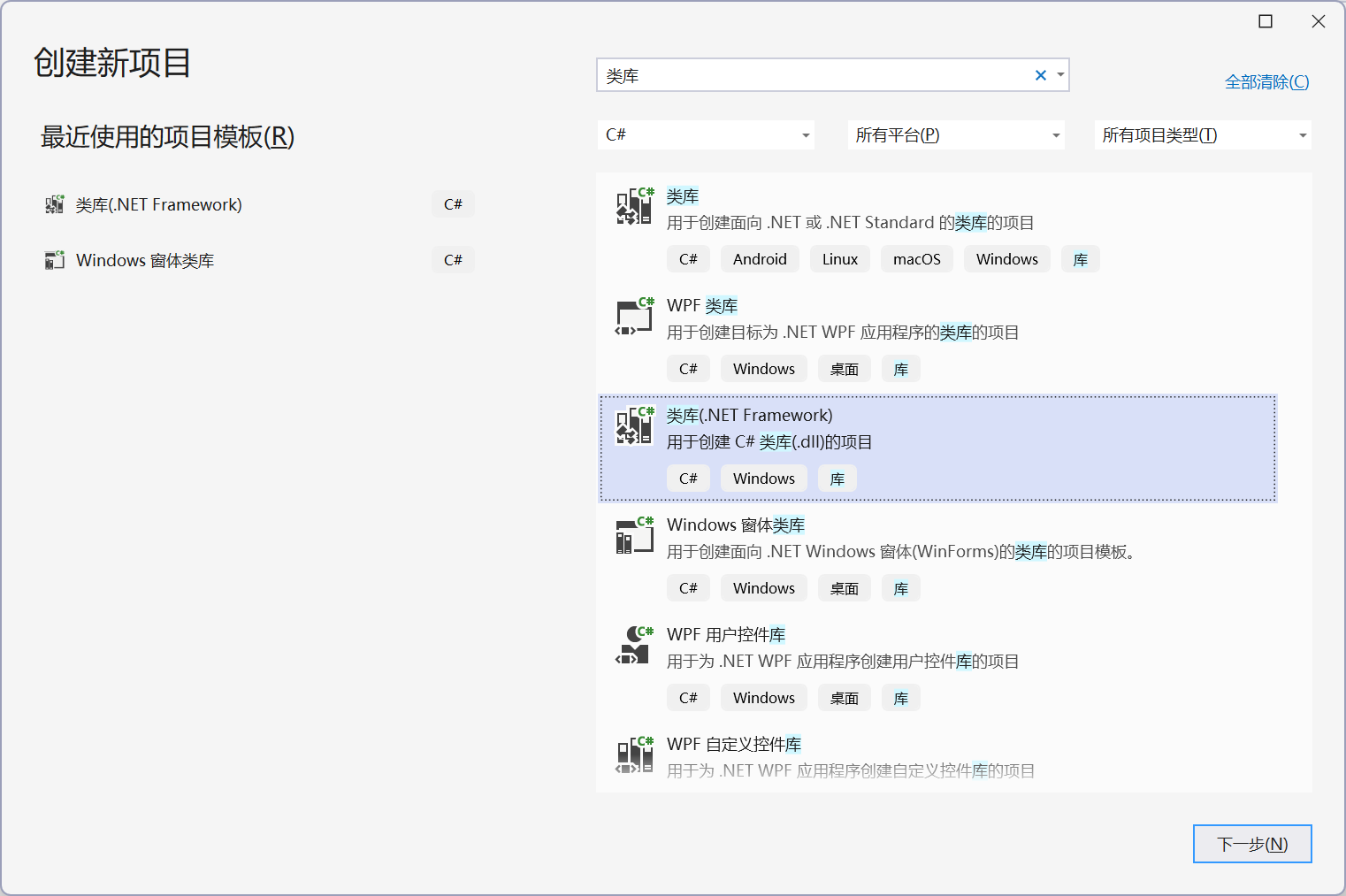
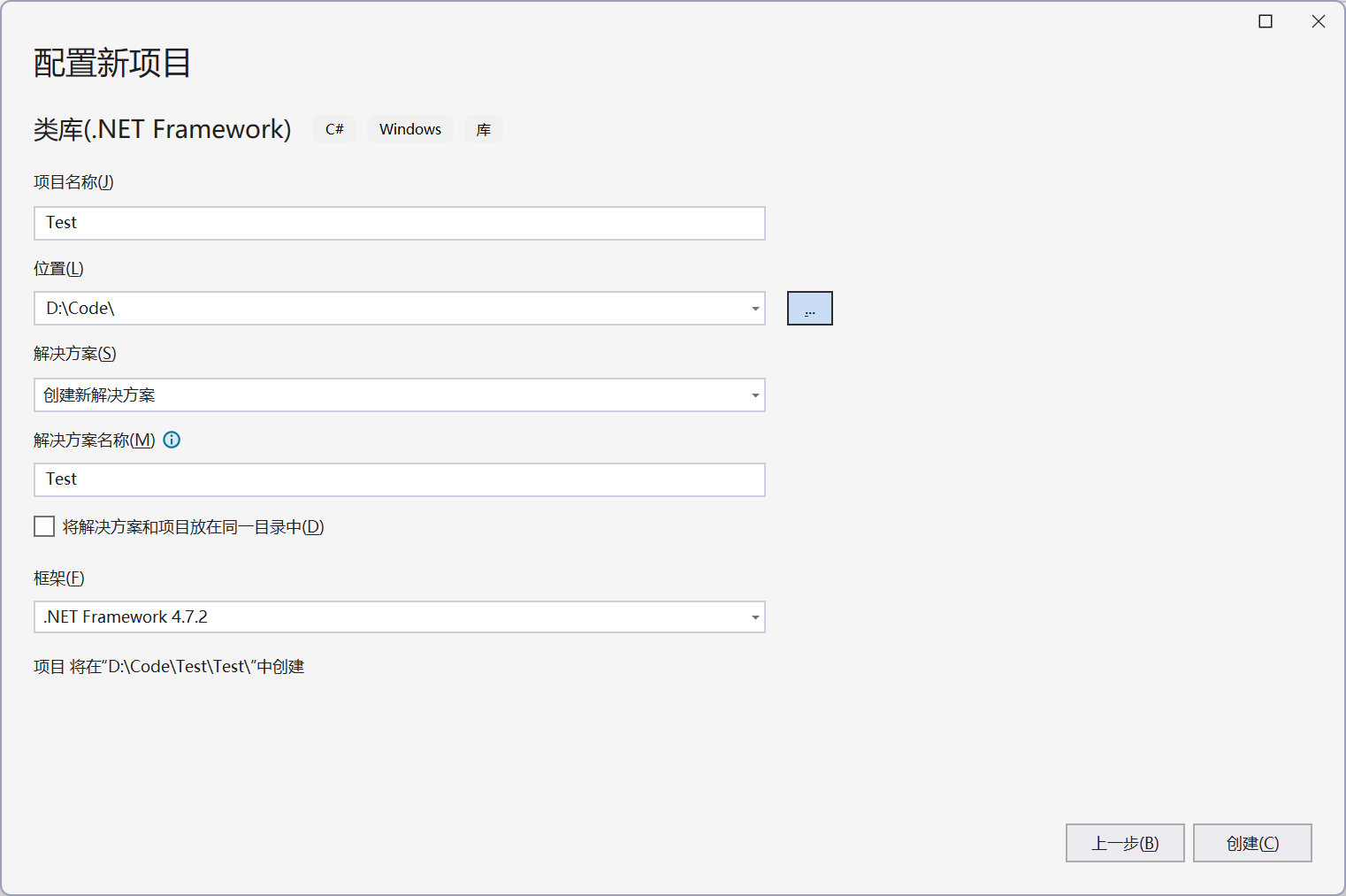
使用Visual Studio 2022创建项目,如图所示


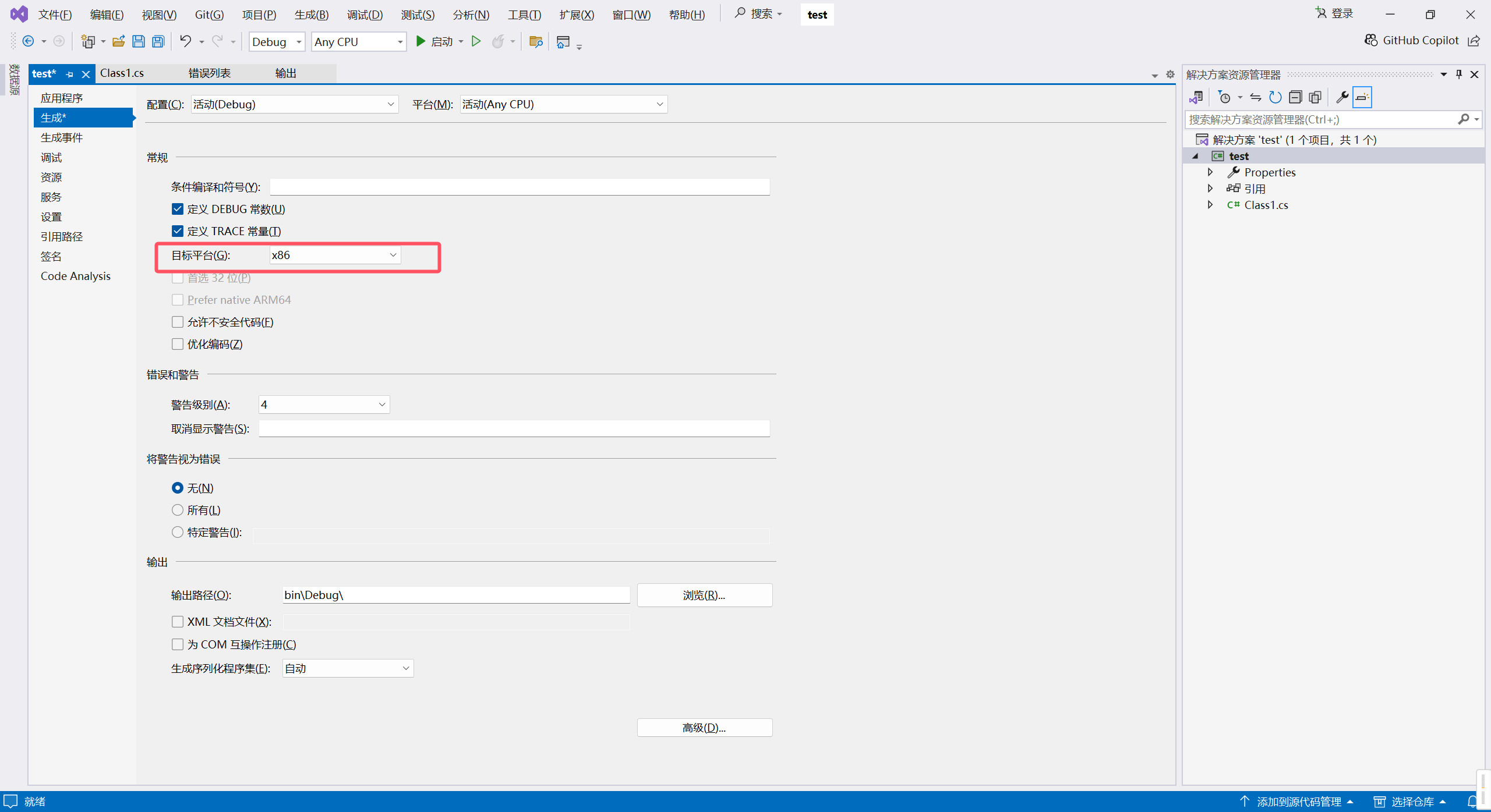
因为我们的项目是32位的,所以生成配置需要如下配置,否则会无法调用,如果你的dll是64位的就无需以下操作

简单代码
将默认的Class1重命名位Test,并修改代码如下,注意方法返回类型必须是Task<object>,不然调用时会报错
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Test
{
public class Test
{
public async Task<object> SayHi(dynamic input)
{
Console.WriteLine(input.ToString());
// 模拟异步操作
await Task.Delay(1);
// 返回一个字符串结果
Console.WriteLine("c# result");
return "true";
}
}
}
调用dll
- 修改electron-ui/src/main.js
在const path = require('node:path');代码后添加以下代码
const edge = require('electron-edge-js');
// Handle creating/removing shortcuts on Windows when installing/uninstalling.
if (require('electron-squirrel-startup')) {
app.quit();
}
ipcMain.handle('dllTest', async (event, { methodName, params } = {}) => {
try {
const fun = edge.func({
// 调用方法名
methodName,
// dll路径
assemblyFile: '路径',
//命名空间和类名
typeName: 'PdfStaticViewer.PdfStaticViewer'
});
console.log('dll loaded successfully');
// 等待 Promise 解决并返回结果
const result = await fun(params);
console.log('result:', result);
return result;
} catch (error) {
console.error('Error invoking remote method:', error);
throw error; // 或者返回一个错误消息
}
});
- 修改src/preload.js
const { contextBridge, ipcRenderer } = require('electron');
// 使用 contextBridge 暴露 API
contextBridge.exposeInMainWorld('electron', {
invoke: (channel, ...args) => ipcRenderer.invoke(channel, ...args)
});
- 修改src/App.vue
注意这里用了element-plus,自行引入一下
<template>
<div><el-button type="primary" @click="onClick">调用CA</el-button></div>
</template>
<script setup>
const onClick = () => {
window.electron.invoke('dllTest', {
methodName: 'SayHi',
params: '你好'
});
};
</script>
运行项目就可以看到效果了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通