vue中基于sortablejs与el-upload实现文件上传后拖拽排序
今天做冒烟测试的时候发现商品发布有一个拖拽图片排序功能没做,赶紧加上
之前别的同事基于 vuedraggable 实现过这个功能,我这里自己深度封装了 el-upload ,用这种方式改动很大,而且感觉不够优雅。
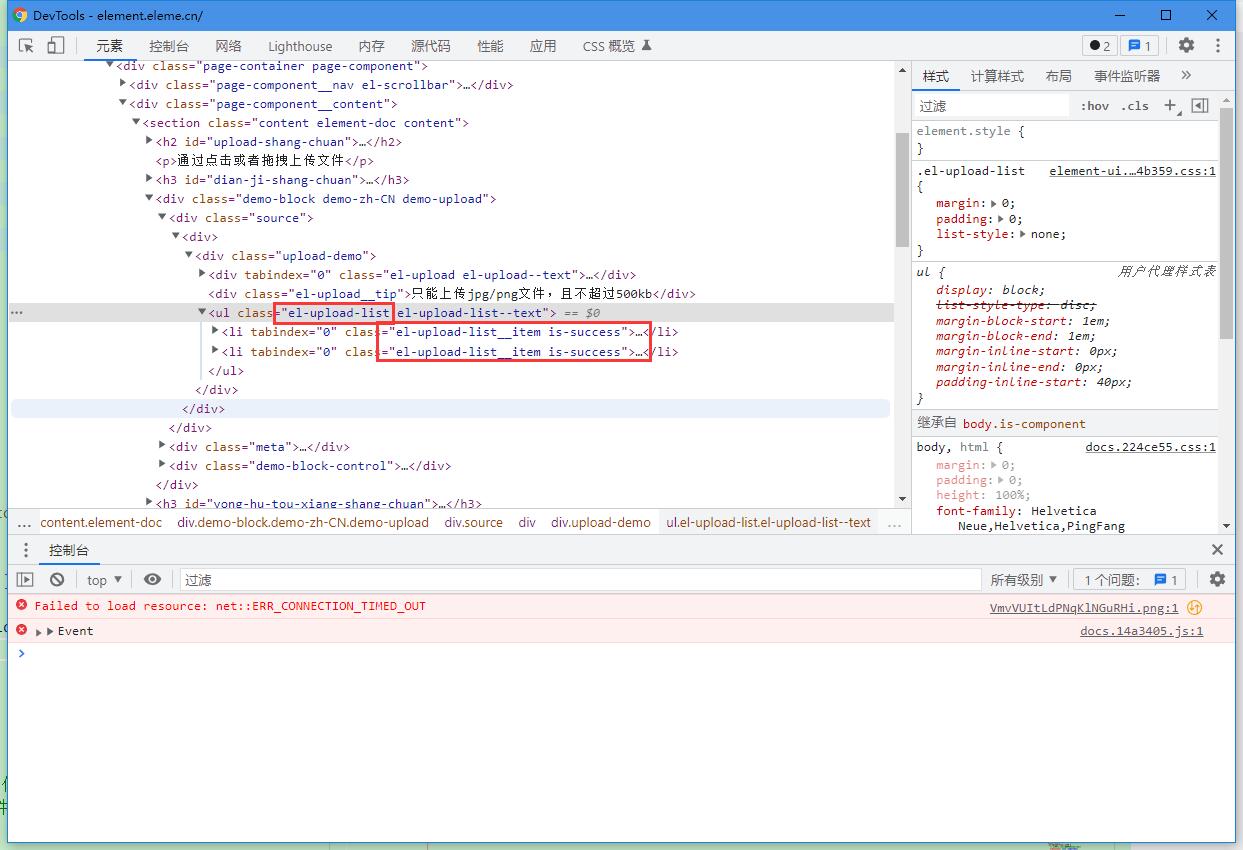
突然想起之前看的d2-admin项目里面有类似的功能,里面用到了 sortablejs 参考一下。审查元素看看,emmm,可以用。

下载依赖 npm install sortablejs
关键代码如下,轻松实现拖拽排序功能,并且很优雅。
1 <template> 2 <!-- 省略其他配置 --> 3 <el-upload ref="upload" :file-list.sync="fileList"></el-upload> 4 </template> 5 <script> 6 import Sortable from 'sortablejs'; 7 export default { 8 data() { 9 return { 10 fileList: [] 11 }; 12 }, 13 mounted() { 14 this.initDragSort(); 15 }, 16 methods: { 17 initDragSort() { 18 // 支持拖拽排序 19 const el = this.$refs.upload.$el.querySelectorAll('.el-upload-list')[0]; 20 Sortable.create(el, { 21 onEnd: ({ oldIndex, newIndex }) => { 22 // 交换位置 23 const arr = this.fileList; 24 const page = arr[oldIndex]; 25 arr.splice(oldIndex, 1); 26 arr.splice(newIndex, 0, page); 27 } 28 }); 29 } 30 } 31 }; 32 </script>




