vue element el-input 输入框当内容长度超出时显示el-tooltip提示
参考资料:https://blog.csdn.net/qq_40190624/article/details/105730596
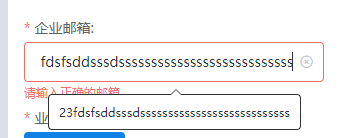
基于el-input与el-tooltip进行二次封装,当el-input 输入框当内容长度超出时显示el-tooltip提示,支持所有el-input的配置与事件。效果如图:
输入内容长度未超过输入框

输入内容长度超过输入框

组件代码如下(ts写法)
1 <template> 2 <el-tooltip effect="light" :content="value" :disabled="!isTip" ref="tip"> 3 <!-- v-bind="$attrs" v-on="$listeners"这样写只要组件没有拦截配置和事件,父组件中可以直接配置el-input --> 4 <el-input 5 ref="input" 6 v-model="inputValue" 7 v-bind="$attrs" 8 v-on="$listeners" 9 @input="onInput" 10 ></el-input> 11 </el-tooltip> 12 </template> 13 <script lang="ts"> 14 import { Component, Vue, Model, Emit, Watch } from "vue-property-decorator"; 15 /** 16 * 17 * el-input组件增强,当文字内容过长超过输入框宽度时,移动上去会浮动显示输入内容 18 * 19 * 用法和el-input一样 20 * 21 */ 22 @Component({ 23 name: "ZbTipInput" 24 }) 25 export default class ZbTipInput extends Vue { 26 // 输入框值 27 inputValue: String = ""; 28 // 是否显示tip 29 isTip: boolean = false; 30 // 是否初始化 31 isInit: boolean = true; 32 // v-model绑定值 33 @Model("change", { type: String }) value!: String; 34 @Emit("change") setValue() {} 35 // 抛出input事件 36 @Emit("input") input() {} 37 // 监听v-model绑定值 38 @Watch("value") 39 updateValue(v: string) { 40 const me = this as any; 41 // 设值输入框的值 42 me.inputValue = v; 43 // 视图绘制完处理逻辑 44 me.$nextTick(() => { 45 const input = me.$refs.input.getInput(), 46 // 判断输入框文字内容是否超过输入框宽度 47 isTip = input.offsetWidth < input.scrollWidth; 48 // 标识是否显示tip 49 me.isTip = isTip; 50 if (isTip) { 51 if (!me.isInit) { 52 // 如果文字内容超长,并且不是初始化状态 53 // 显示tip提示 54 const tip = me.$refs.tip; 55 // 执行这个方法后tip提示才能实时显示 56 tip.updatePopper(); 57 // 显示tip 58 tip.show(); 59 } else { 60 // 标识初始化完毕 61 me.isInit = false; 62 } 63 } 64 }); 65 } 66 // 输入内容改变时 67 onInput(v: string) { 68 const me = this as any; 69 // 更新v-model绑定值 70 me.setValue(v); 71 // 组件拦截了el-input的input事件,这里手动抛出同样的事件,未验证 72 me.input(v); 73 } 74 } 75 </script>
使用
1 <zb-tip-input 2 v-model="formData.enterpriseMailbox" 3 placeholder="请输入企业邮箱" 4 clearable 5 maxlength="40" 6 ></zb-tip-input>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通