准备软件环境
1. 软件环境
首先,需要使用到的软件和工具环境如下:
- 一个最新的chrome浏览器
- 编辑器vscode
2. 使用的js库
代码高亮库:prismjs
https://prismjs.com/download.html
markdown解析库:marked.min.js
https://github.com/markedjs/marked
搭建工程
创建一个md-reader目录,进入md-reader目录
1. 目录结构
然后,创建需要的文件
md-reader
|----src
| |--- manifest.json
| |--- images
| | |--- dog_128.png
| | |--- dog_48.png
| | └--- dog_16.png
| |
| |--- prism.css
| |--- prism.js
| |--- marked.min.js
| └--- main.js
|
|---- package.json

2. 配置文件说明
manifest.json
Chrome插件的配置文件,里面的配置项不做具体说明了。
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "Markdown plugin",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "Converts and previews markdown to HTML right inside Chrome.",
// 插件图标
"icons": {
"128": "images/dog_128.png",
"48": "images/dog_48.png",
"16": "images/dog_16.png"
},
// 插件需要获取的权限
"permissions": ["tabs", "<all_urls>"],
"content_scripts": [{
"js": ["marked.min.js","prism.js", "main.js"],
"matches": ["*://*/*.md", "file://*/*.md", "*://*/*.markdown", "file://*/*.markdown"],
"run_at": "document_end"
}],
"web_accessible_resources": [
"prism.css"
]
}
prism.css 和 prism.js是代码高亮插件的css和js文件
marked.min.js 是markdown解析插件的js文件
main.js 主要执行文件,用来获取页面上的文本,并解析markdown内容后展示
main.js内容如下
(function(document) {
//引入css
let link = document.createElement('link');
link.rel = 'stylesheet';
link.href = chrome.extension.getURL('prism.css');
document.head.appendChild(link);
//marked基本设置
var renderer = new marked.Renderer();
marked.setOptions({
renderer: renderer,
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code,lang, callback) {
return Prism.highlight(code, Prism.languages.javascript, lang);
}
});
//解析markdown
let markdowntext = document.body.innerText;
document.body.innerHTML = marked(markdowntext);
let pres = Array.from(document.getElementsByTagName("pre"));
pres && pres.forEach(pre=>{ pre.classList.add("language-all"); })
}(document));
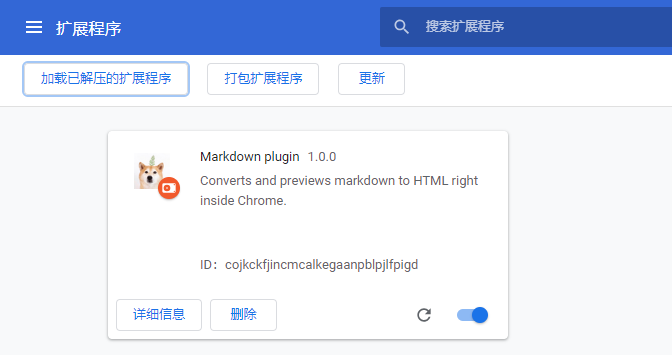
加载使用插件
打开chrome设置 -> 更多工具 -> 扩展程序 -> 加载已解压的扩展程序
选择刚才的插件工程目录并加载

启用插件后,在本地随便建一个xxx.md文件,输入markdown文本。使用浏览器可以解析查看。
示例效果如下:

测试通过后,打包扩展程序,导出为plugin.crx文件



 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端