软件工程第五次作业--结队编程
1.结对信息
| 项目 | 地址 |
|---|---|
| Github项目 | https://github.com/Ivanpppp/031702145-031702140/ |
| 学号 | 姓名 | 博客地址 |分工
| ------------ | ------------ | ------------ |
| 031702145 | 马连政 | https://www.cnblogs.com/mlz031702145/ |设计框架,代码编写
| 031702140 | 彭文泽 | https://www.cnblogs.com/pwzq/ |UI设计,后期美化
2.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 60 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 900 | 720 |
| Analysis | 需求分析 (包括学习新技术) | 600 | 900 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 30 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 900 | 840 |
| Code Review | 代码复审 | 60 | 120 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 180 |
| Reporting | 报告 | 60 | 60 |
| Test Repor | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 2880 | 3210 |
3.解题思路描述与设计实现说明
本次作业是要求写一个家族树,本来是打算写一个树状的结构的,但是发现自己不太能够写得出来。之前有接触过前端的一些东西,有点低估了这次作业的难度,导致到最后才勉强能够做出来一个树。然后这次我们是使用ztree框架进行实现的。这个也是同学推荐给我的一个框架,开源免费试用,样例还是比较多,本来打算用里面自定义的图标,但发现时间可能不太来得及了,就用了最简单的树。后端代码也是借鉴了同学的思路。本来是打算利用JavaScript总中的indexOf和lastindexOf来找到每个节点相应的数据的,结果一直报错,就去问了下同学,他的思路是对数据逐个判断,我们也是沿用了他的思路。
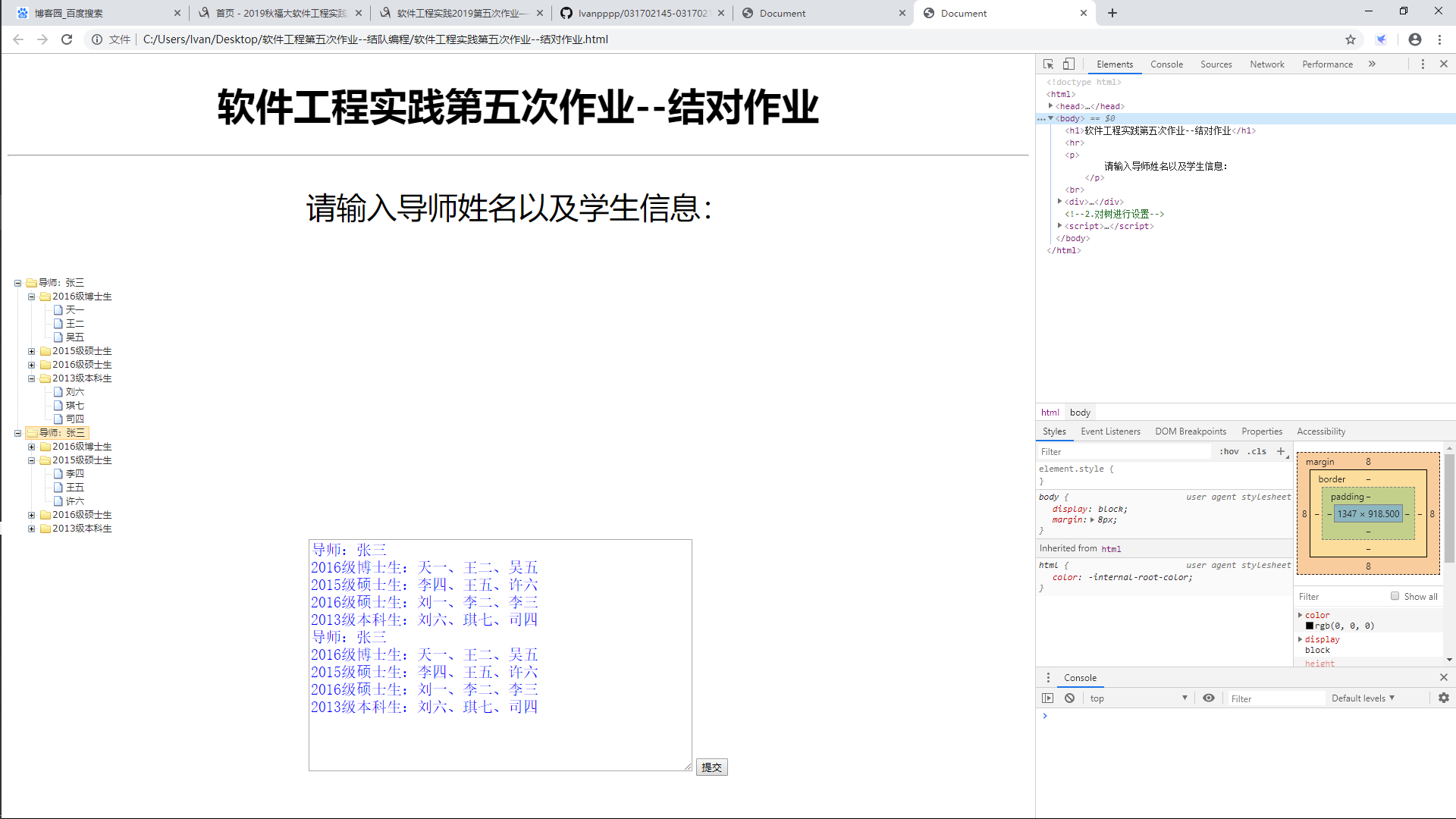
4.附加特点设计与展示
展示如图:

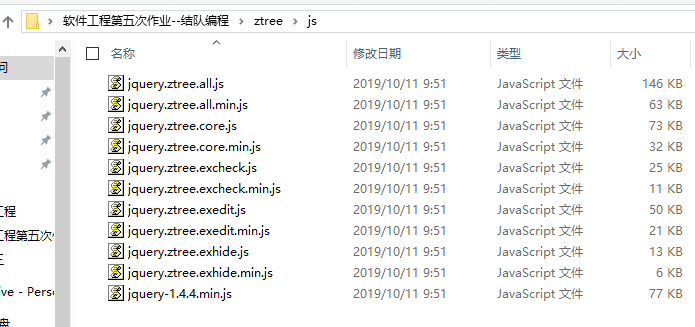
5.目录结构(html, css, javascrip, 图片素材等,以及第三方框架)



6.Github的代码签入记录
x.单元测试
7.遇到的代码模块异常或结对困难及解决方法
遇到的困难也可能就是接触一个全新的语言不知道从哪儿下手比较好,因为另外一个同学也是完全没有接触过web的开发,所以两个前期花在学习这个语言上的时间可能会比较多。JavaScript语言其实到现在还是没有搞太明白,本来打算使用indexOf来判断信息的,但是利用chrome F12调试的时候控制台一直报错,也是看的W3school和菜鸟教程的教程,但是还是一直报错,查了网上相关的资料比较少,起初最开始也是以为是变量的类型出错,但用typeof又发现其实没有问题,这也是到现在还没解决。后面又找了同学了解了一下他的思路,发现他是直接挨个判断,也沿用了他的想法。目前的问题是不能在线对树进行更改,只能一次性生成,后续再提交虽然会生成树,但实际会出现一些错误
8.心得总结,评价队友
马连政:
队友虽然能力可能比较差,谦虚好学,很有责任心,思维严谨。这次编程我承担了大部分编码工作,第一次做前端,感觉比以前想象的还是复杂一些。一直马不停蹄地跑去学习前端知识,当时啥也不懂呀,没考虑过时间就开始啃前端知识,还好一切还是满顺利的。队友之间应该还是要互相学习。
彭文泽:
这次多亏有代码能力和学习能力都极强的队友全面帮助,短时间学习一门新语言是个挑战性极大地任务,自己的学习能力还有待提高,这次项目还是主要依靠队友,通过这次结对,从队友身上学到了很多。结对训练完成以后还要继续加强前端的学习。两人结对过程中,交流十分顺利,配合也比较好。

