MVVM和MVC的区别,以及MVVM的缺点
MVVM和MVC的区别
MVC和MVVM的区别其实并不大。都是一种设计思想。
主要就是MVC中Controller演变成MVVM中的viewModel。
MVVM主要解决了MVC中大量的DOM操作使页面渲染性能降低,加载速度变慢,影响用户体验。
当和Model频繁发生变化,开发者需要主动更新到View。
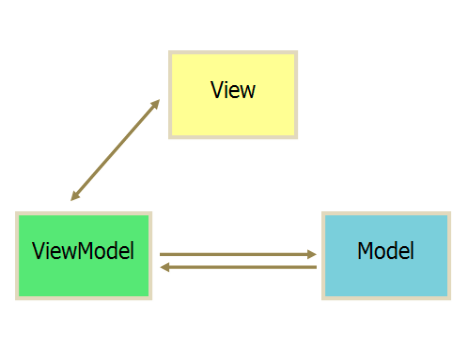
MVVM:是Model-View-ViewModel的简写

M:对应于MVC的M
V:对应于MVC的V
VM:ViewModel,是把MVC里的controller的数据加载,加工功能分离出来
MVVM是Web前端一种非常流行的开发模式,
利用MVVM可以使我们的代码更加专注于处理业务逻辑而不是去关心DOM操作。
目前著名的MVVM框架有VUE,avalon,angular等
MVVM设计模式的优点
1. 双向绑定技术,当Model变化时,View-Model会自动更新,View也会自动变化。很好的做到数据的一致性
2. 由于控制器的功能大都移动到View上处理,大大的对控制器进行了瘦身
3. View的功能进一步强化,具有控制的部分功能,
若想无限增强它的功能,甚至控制器的全部功能几乎都可以迁移到各个View上
(不过这样不可取,那样View干不了属于它职责范围内的事情)。
View可以像控制器一样具有自己都View-Model
4. 可以对View或ViewController的数据处理部分抽象出来一个函数处理model。
这样它们专职页面布局和页面跳转,它们必然更一步的简化。
MVVM设计模式的缺点
1. 数据绑定也使得bug很难被调试。比如你看到页面异常了,有可能是你的View的代码有bug,也可能是你的model的代码有问题。数据绑定使得一个位置的Bug被快速传递到别的位置,要定位原始出问题的地方就变得不那么容易了。
2. 数据双向绑定不利于代码重用。客户端开发最常用的是View,但是数据双向绑定技术,让你在一个View都绑定了一个model,不同的模块model都不同。那就不能简单重用view了
3. 一个大的模块中model也会很大,虽然使用方便了也很容易保证数据的一致性,但是长期持有,不释放内存就造成话费更多的内存。



