flask上线部署————“WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.”
因为钉钉推送消息中要可以实时查看测试报告,但是钉钉只能添加报告的url,所以考虑使用flask框架搭建一个report的访问接口,返回报告详情。
1.接口代码
# 访问测试报告 from flask import Flask app = Flask(__name__) @app.route('/report_ikang', methods=['get']) def index(): page = open(file_ikang, encoding='utf-8') res = page.read() return res @app.route('/report_tjb', methods=['get']) def index_1(): page = open(file_tjb, encoding='utf-8') res = page.read() return res app.run(host='0.0.0.0', port=12345)
测试报告是使用HTMLhttprunner生成的静态网页,确定好路由,可以分别访问不同的文件。
其中file_ikang、file_tjb都是指定目录下的最新生成的文件。(点击获取指定目录下的最新生成的文件)
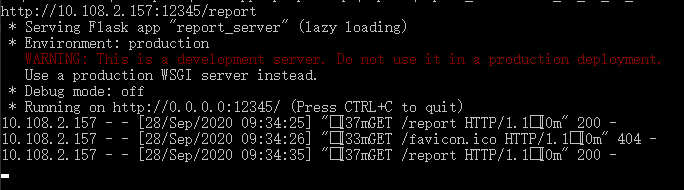
但是使用以上代码部署之后,提示如下:

* Serving Flask app "report_server" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
“这个模式用于开发环境调试,部署线上需要使用WSGI替代” ......
2.查了下资料,这个提示的原因是flask需要使用WSGI启动服务,那就是用WSGI呗
# 访问测试报告 from flask import Flask from gevent import pywsgi app = Flask(__name__) @app.route('/report', methods=['get']) def index(): page = open(file_ikang, encoding='utf-8') res = page.read() return res @app.route('/report_tjb', methods=['get']) def index_1(): page = open(file_tjb, encoding='utf-8') res = page.read() return res server = pywsgi.WSGIServer(('0.0.0.0', 12345), app) server.serve_forever()
OK,问题解决。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号