【报错解决】【Vue】与后端交互时,http与https跨域问题
问题

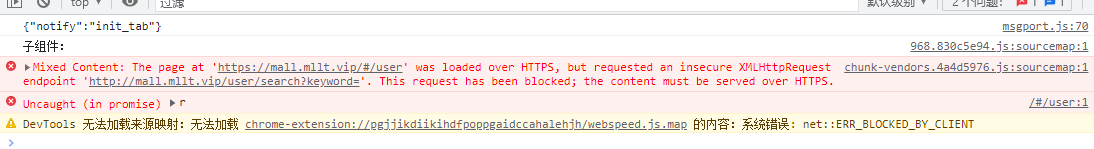
xhr.js:220 Mixed Content: The page at 'https://xxx' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://xxx'. This request has been blocked; the content must be served over HTTPS.
场景
Vue前端,Java后端,网站开启了强制https
上传项目后发生了以上报错。
解决方法
在index.html文件中添加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
注意
我后端早就写了对跨域问题的处理的
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/mllt/p/wrong-vue-http-https.html



