【Vue】Vue脚手架安装搭建
## Vue脚手架安装搭建
操作系统:Windows 11 专业工作站
记录时间:2022年2月18日
在安装之前,需要安装node.js(Node.js (nodejs.org)),否则无法使用npm
安装
npm i -g @vue/cli

升级
npm update -g @vue/cli
查看当前脚手架版本
vue -V

安装指定版本脚手架
npm i -g @vue/cli@版本号
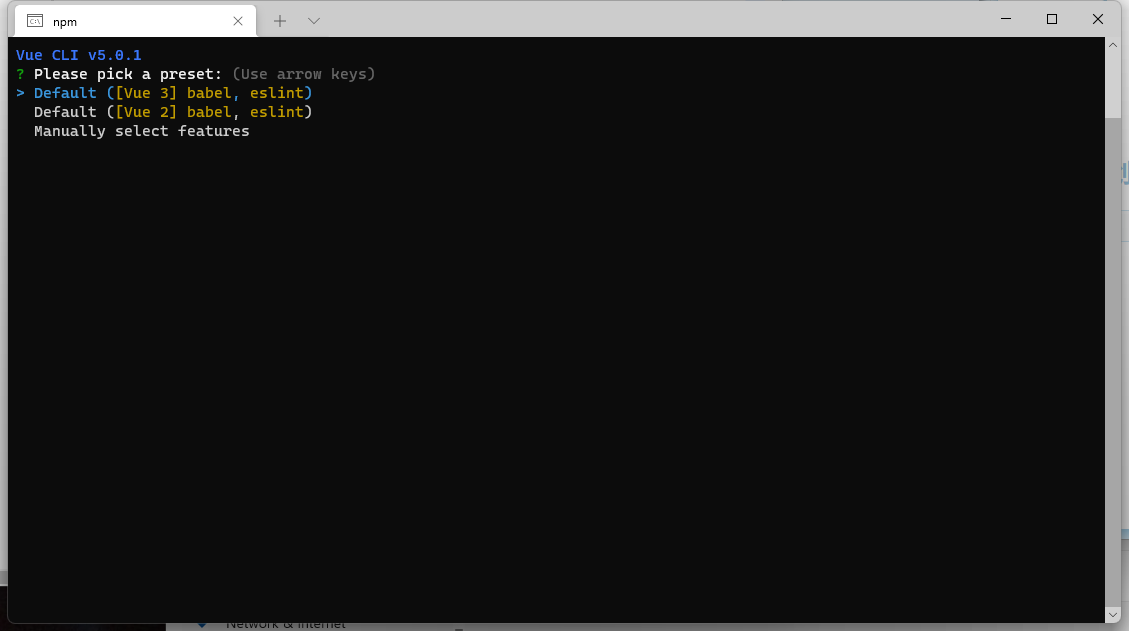
在cmd中创建一个项目
vue create projectName
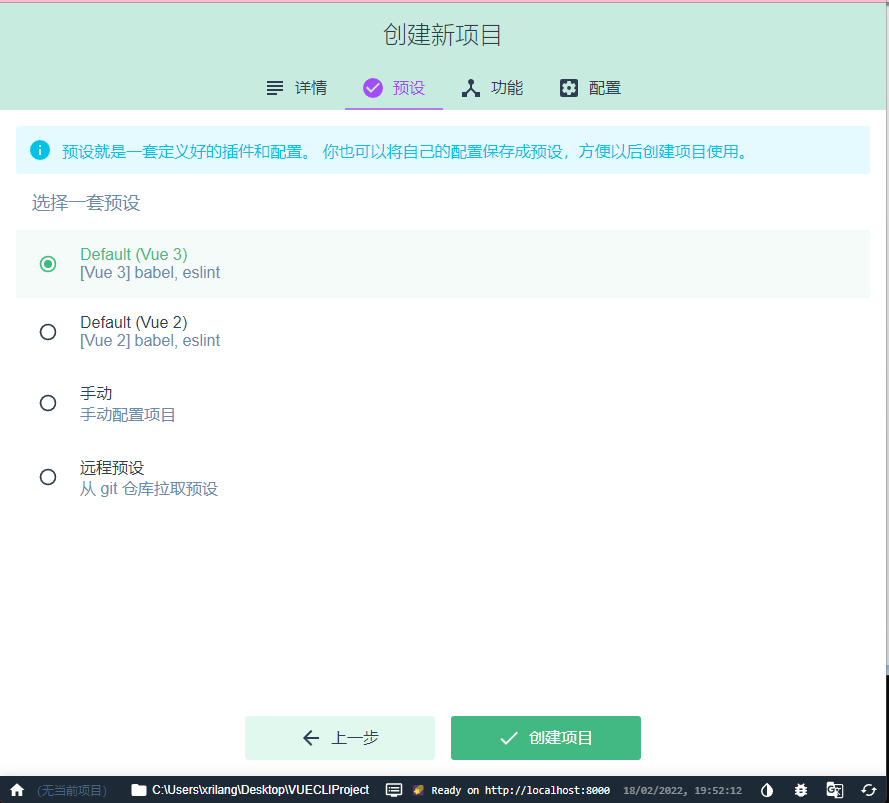
选择版本

上下方向键选择,回车键确认
选择自己配置项目时,如果还没选好配置就摁下了回车,可 Ctrl+D 退出创建

安装项目其他依赖项
方式1
npm i --save 需要安装的依赖名字
方式2
vue add 需要安装的依赖名字
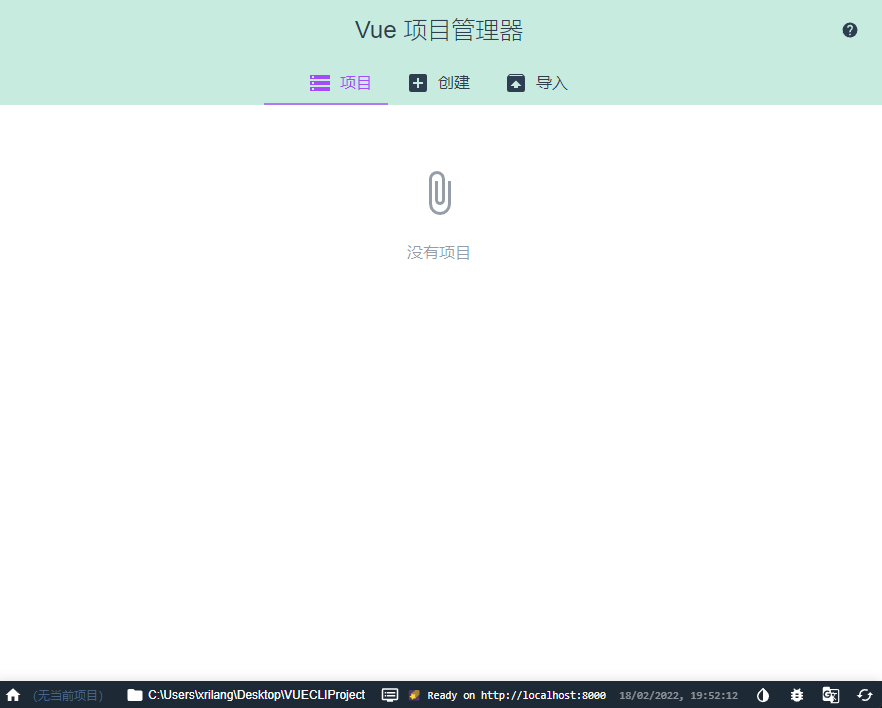
使用vue-ui进行创建/管理项目
vue ui


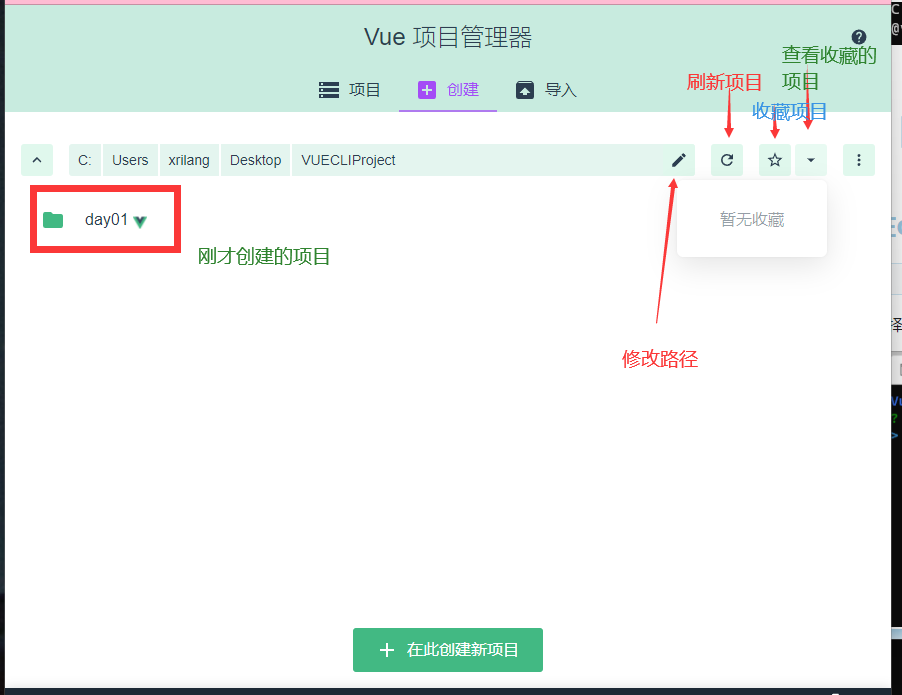
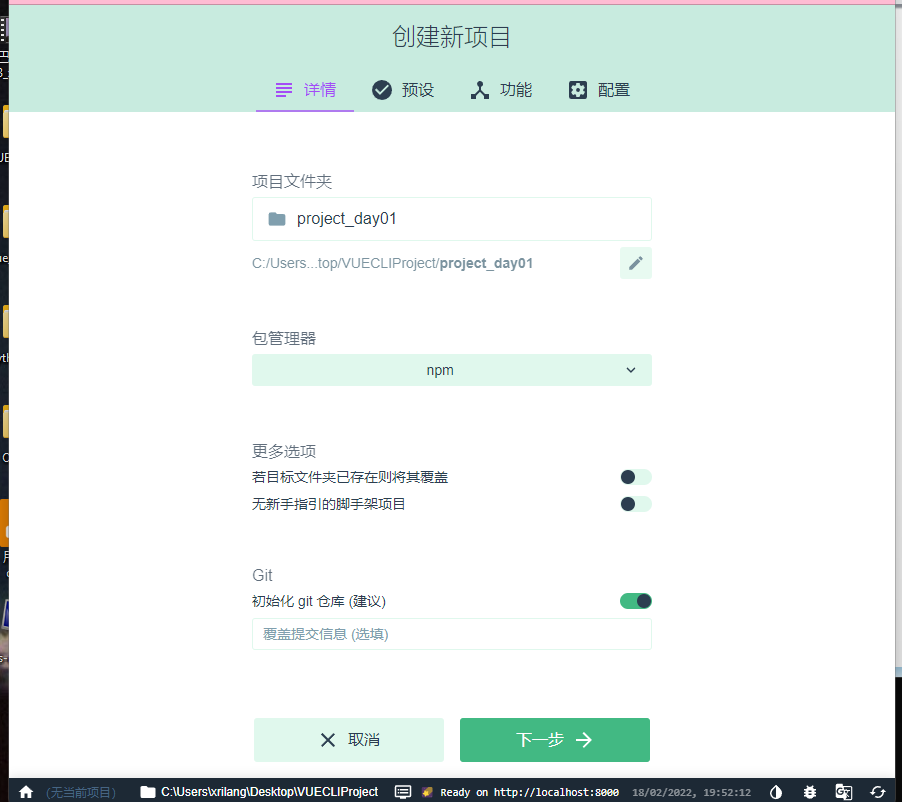
点击“在此创建新项目”


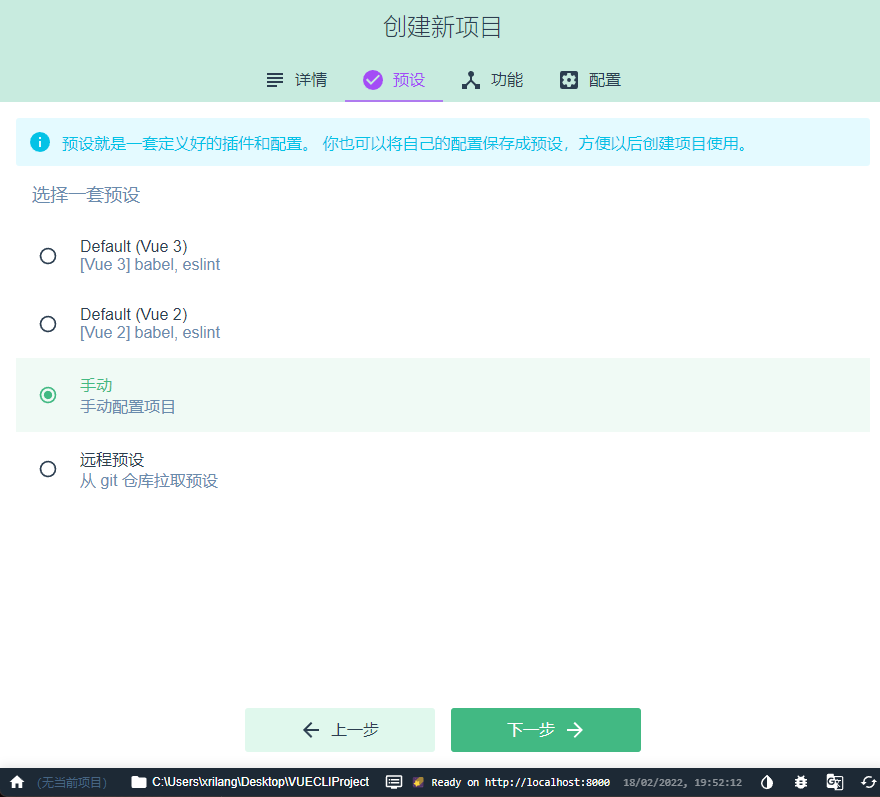
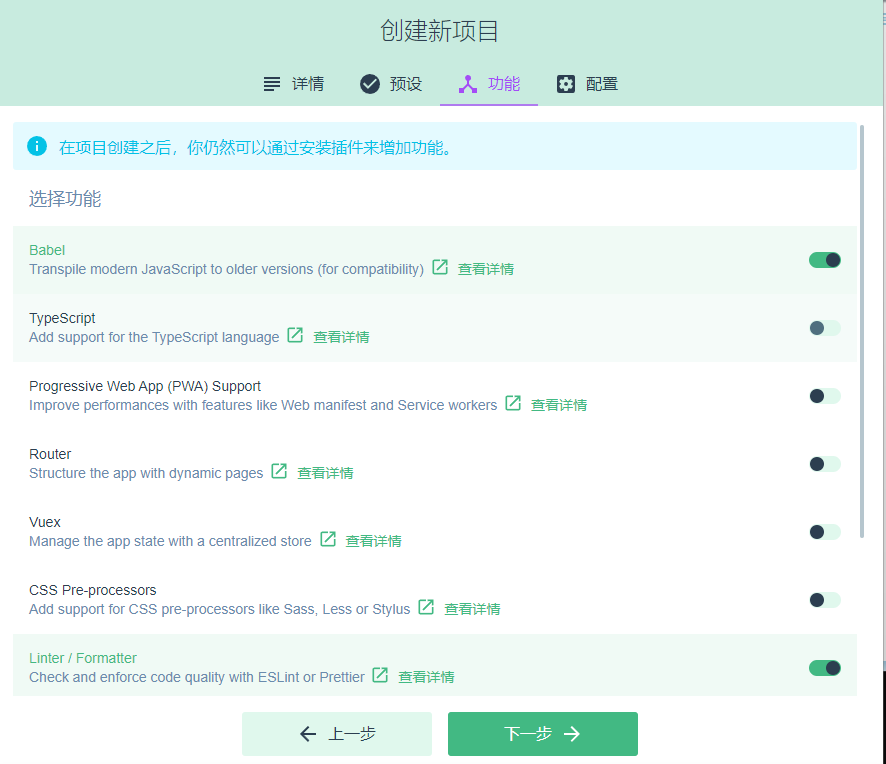
如果选择手动,则自己配置项目


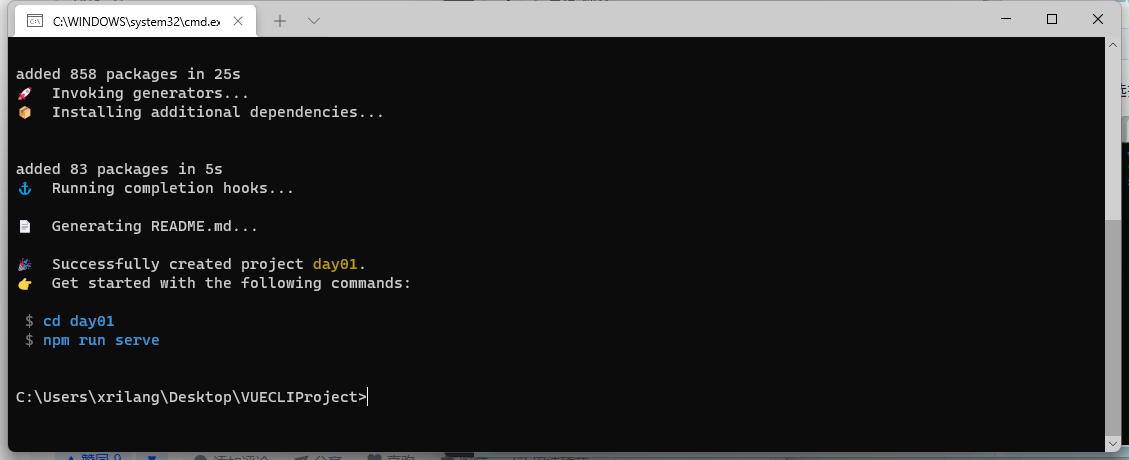
运行
切换到创建项目的文件
cd projectName
运行项目
方法1:npm
npm run serve
方式2:yarn
yarn serve
查看项目默认安装的依赖
npm ls --depth 0
关闭项目
在cmd中按下ctrl+c
打包项目
npm run build
文件目录解析
node_modules:node安装的依赖包(vue脚手架程序很大是因为配置了node依赖包,****真正项目的本体是打包过后的dist文件夹)
dist:打包后的文件夹
public:公共静态资源;任何放置在public的静态资源都会被简单的复制,而不经过webpack的处理。****一般用来存放不会改变的静态资源和webpack文件和不支持的第三方库
- favicon.ico:默认图标
- index.html:(vue脚手架有特定的文件格式,打包的时候会识别这些格式这个文件名不可改,如果改了,运行时会报错
如果要改,还需要修改相应的配置文件才行)
- src:存放代码的文件及文件夹(在这个文件夹中进行开发、写代码)
- asscts:存储项目中的静态文件(图片/字体/css等等)
- components:存放项目中的自定义组件(小组件以及公共组件)
- views:存放大组件,页面级组件,路由级别的组件
- router:存放路由(VueRouter)相关文件
- store:存储Vuex(状态管理器)相关文件
- App.vue:项目的根组件(项目所展示的页面)
- main.js:项目的入口文件
- .gitignore:git忽略文件(因为git上传会忽略空文件夹)
- babel.config.js:babel相关配置文件(将es6语法转为浏览器能够识别的代码)
- package.json:vue脚手架描述文件,相关信息以及运行、打包指令、插件信息都在这里
- README.md:项目说明
安装脚手架额外插件:
在脚手架目录新建一个.js文件(与package.json文件同级):
//配置信息
module.exprots = { //模块导出
//需要安装的插件:
devServer:{ //配置信息
port: 8080, //端口号
host: 'localhostl', //地址
open: true //自动打开浏览器
}
}
vue脚手架文件夹及文件详解:
main.js文件内容详解:
//es6引入文件
import Vue from 'vue' //引入vue
import App from './App.vue' //引入App.vue页面
/*
productionTip设置为 false ,可以阻止 vue 在启动时生成生产提示
开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。
而在生产环境下,这些警告语句却没有用,反而会增加应用的体积。
此外,有些警告检查还有一些小的运行时开销,这在生产环境模式下是可以避免的
*/
Vue.config.productionTip = false
//这个vue实例加载方式是典型的es6写法
new Vue({
router,//挂载路由
store,//挂载Vuex状态管理
render: h => h(App) //render渲染;加载app.vue页面;h代表hypersript(超脚本)
}).$mount('#app') //将这个vue实例手动挂载到#app
App.vue(单文件组件)页面详解:
//组件内容(页面展示内容)
<template>
<div id='app'>
...
</div>
</template>
//组件控制区
<script>
import 组件名 from './components/小组件名.vue'//引入小组件
//全局组件定义
Vue.component(
'组件名',
组件名
);
export default{//暴露出当前根组件叫'APP',且上面的根节点是'app'
name: 'App',
data(){
return{
//存放组件数据
}
}
components:{//定义局部组件,即子组件
组件名:{
template:xxx
}
}
}
</script>
//style样式;注意:这里的样式以及views和components组件的样式都是全局样式
//如果不通过单独添加样式名设置样式,则会作用到所有相应的标签上
//可以通过添加scoped声明此样式只此文件用
<style scoped lang="sass">//lang="使用什么css预处理语言"
...
</style>
router文件夹下面的index.js文件详解:
//导入文件
import...
//路由内容
const routes = [
...
]
//路由实例化
const router = new VueRoutter({
routes
})
//导出
export default router
views文件夹:
存放大型页面级组件
//页面内容
<template>
<定义的小组件名 msg="传给小组件的值"/>
</template>
//js代码
<script>
//引入小组件
import 小组件名 from '小组件路径'
//定义小组件
export default{
name: '组件名',
comoponets:{
小组件名
}
}
</script>
components文件夹:
存放页面内的各种小组件
//页面内容
<template>
小组件内容(html代码)
</template>
//js代码
export default{
name: '小组件名',//不要使用_进行命名,因为还需要在标签中使用
props: { //组件数据
msg:String //定义传过来的数据类型
} //也可以不定义数据类型
}
//css代码
<style>
...
</style>
asscts文件夹:
存储项目中的所有静态文件(图片及字体文件等等)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号