【Vue】数据代理


点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/vue.js" type="text/javascript"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<h2>School Name:{{name}}</h2>
<h2>School Address:{{address}}</h2>
</div>
<script>
// 1.Vue中的数据代理:
// 通过vm对象来代理data对象中属性的操作(读/写)
// 2.Vue中数据代理的好处:
// 更加方便的操作data中的数据
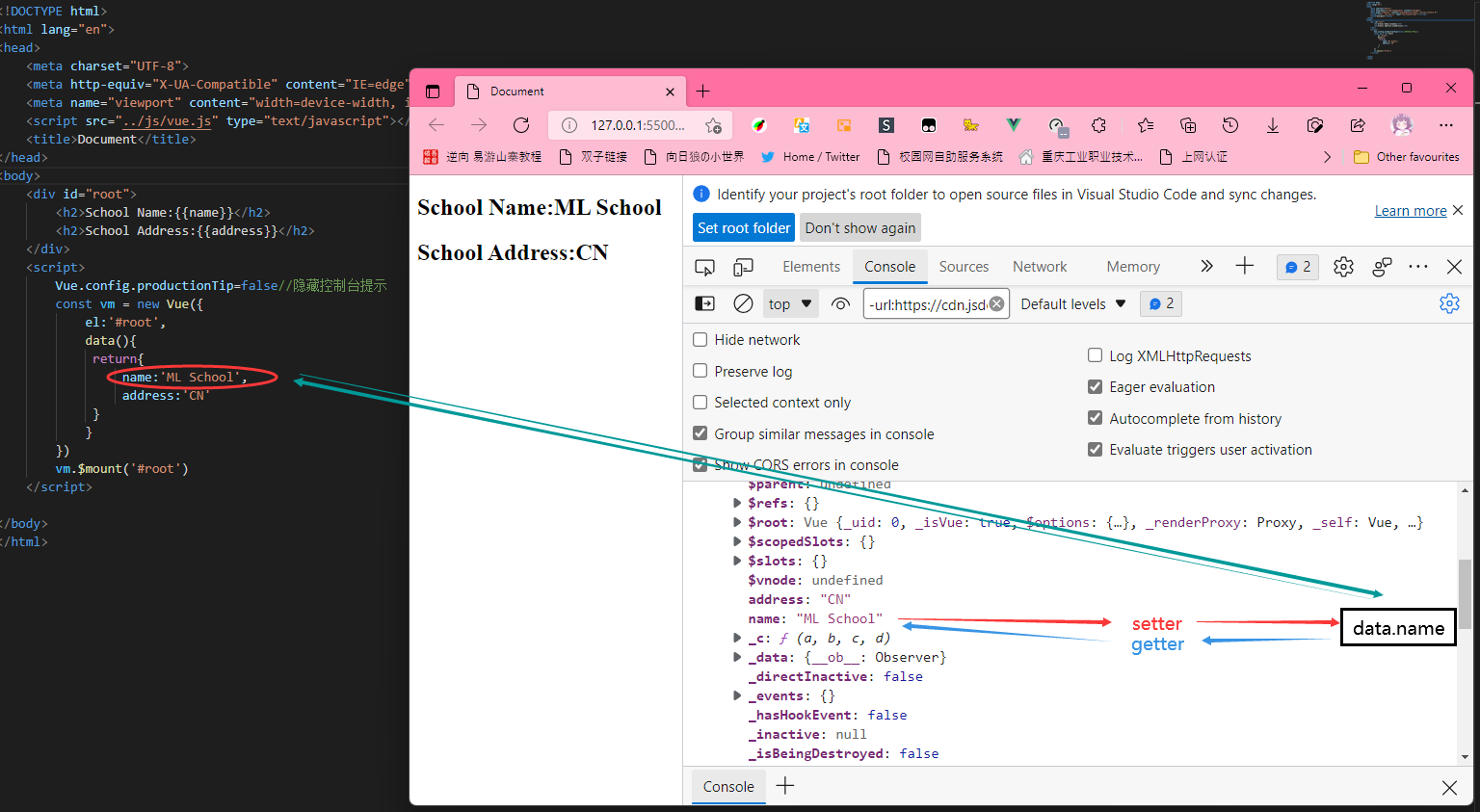
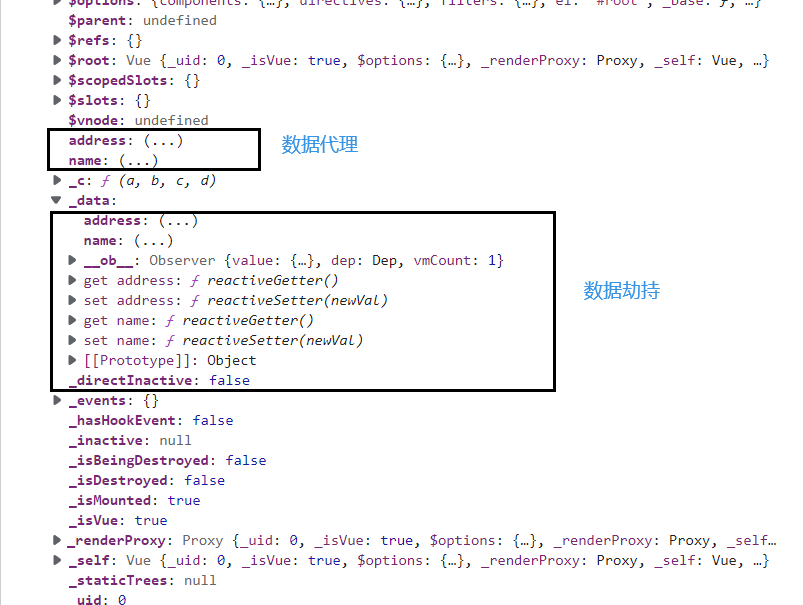
// 3.基本原理:
// 通过0bject.defineProperty()把data对象中所有属性添加到vm上。
// 为每个添加到vm上的属性,都指定一个getter/setter.
// 在getter/setter内部去操作(读/写) data中对应的属性。
Vue.config.productionTip=false//隐藏控制台提示
const vm = new Vue({
el:'#root',
data(){
return{
name:'ML School',
address:'CN'
}
}
})
vm.$mount('#root')
</script>
</body>
</html>
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/mllt/p/vue_sjdl_20220124.html


 基础知识 数据代理
基础知识 数据代理

