【前端】【Vue】Vue3自适应瀑布流解决方案
Vue3自适应瀑布流解决方案

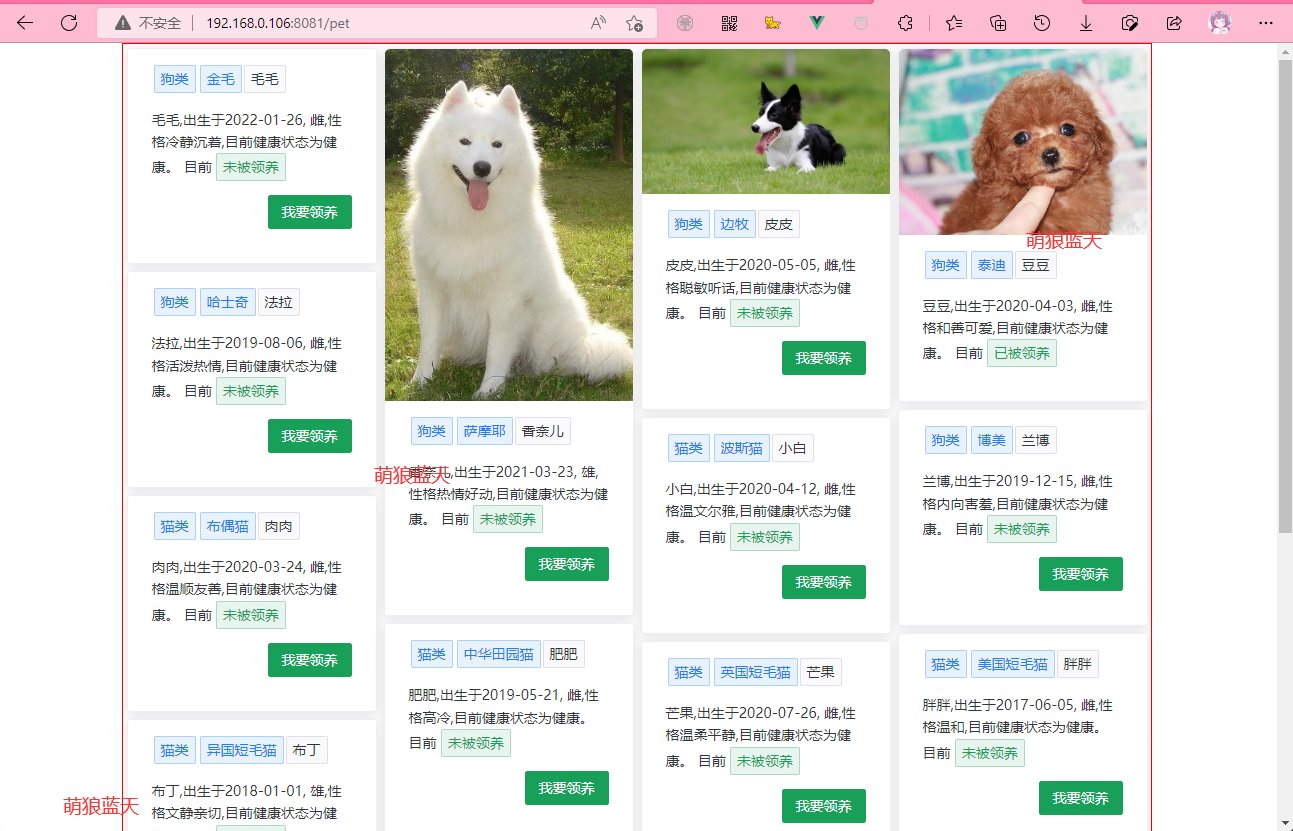
效果如上图所示。
说明:Vue3、[vue-masonry插件](vue-masonry - npm (npmjs.com))
建议查看官方文档vue-masonry (https://www.npmjs.com/package/vue-masonry)
安装
npm install vue-masonry --save
main.js
import {VueMasonryPlugin} from 'vue-masonry';
app.use(VueMasonryPlugin)
HTML骨架
<div v-masonry fit-width="true" transition-duration="0.3s" item-selector=".card" origin-left="false" class="pets">
<div v-masonry-tile v-for="pet in pets" :key="pet['code']" class="card">
</div>
</div>
需要提醒的是:fit-width="true" 自动调整宽度,以避免出现左边或者右边出现多余空白
本页完整代码
<template>
<div style="width:100%;margin:auto;">
<div v-masonry fit-width="true" transition-duration="0.3s" item-selector=".card" origin-left="false" class="pets">
<div v-masonry-tile v-for="pet in pets" :key="pet['code']" class="card">
<n-card>
<p>
<n-tag style="margin:2px;" type="info">{{ pet["type"] }}</n-tag>
<n-tag style="margin:2px;" type="info">{{ pet["kind"] }}</n-tag>
<n-tag> {{ pet['name'] }} </n-tag>
</p>
<template #cover>
<img :src="pet['pic']">
</template>
<p>
{{ pet['name'] }},出生于{{ pet['birth'] }},
{{
pet['gender'] === 0 ? "雌" : pet['gender'] === 1 ? "雄" : pet['gender'] === 2 ? "雌雄共体" : "未知"
}},性格{{ pet['disposition'] }},目前健康状态为{{ pet['health'] }}。
目前 <n-tag type="success">{{
pet['state'] === 0 ? "未被领养" : "已被领养"
}}</n-tag>
</p>
<p style="text-align:right;">
<n-button type="primary" v-if="pet['state'] === 0 ? true : false">
我要领养
</n-button>
</p>
</n-card>
</div>
</div>
</div>
</template>
<script>
import { defineComponent } from 'vue'
import { NCard, NTag, NButton } from 'naive-ui'
import axios from 'axios'
export default defineComponent({
components: {
NCard, NTag, NButton,
},
data() {
return {
pets: [],
}
},
mounted() {
this.search("")
},
methods: {
search(keyword) {
axios({
method: 'post',
url: '/pet/search',
params: {
keyword: keyword,
},
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
}).then((response) => {
this.pets = response.data["data"]
})
}
}
})
</script>
<style>
.pets {
width:80%;
margin: 0 auto;
border: 1px solid red;
}
.card {
width: 100%;
max-width: 250px;
margin:0.25em;
border-radius: 5px;
box-shadow: 0px 2px 10px 1px rgba(0, 0, 0, 0.1);
}
.card img {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
</style>
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/mllt/p/vue3-plugs-zsypbl.html



