【Vue】vue项目搭建、ES6的简单使用(大觅)
项目搭建与基本配置
项目搭建
安装淘宝NPM镜像 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
cnpm install webpack -g
新建项目
vue init webpack <项目名称>
project name:输入新的项目名称
project descrip:项目描述内容
author:作者
vue build:打包的方式
install vue-router:是否安装路由
Use ESLint to lint your code:是否启用ESlint检测,选择不起用
Set up unit tests:是否需要单元检测
Setup e2e tests with Nightwatch:是否需要端对端检测
运行项目
npm run dev
运行时出现的一些问题和解决方案
问题:'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
解决方案:npm install
搭建完项目后,要先安装项目依赖模块,使用
npminstall
框架安装
安装UI框架iView
cnpm install iview --save
引入UI框架iView
引入方式1:全部引入
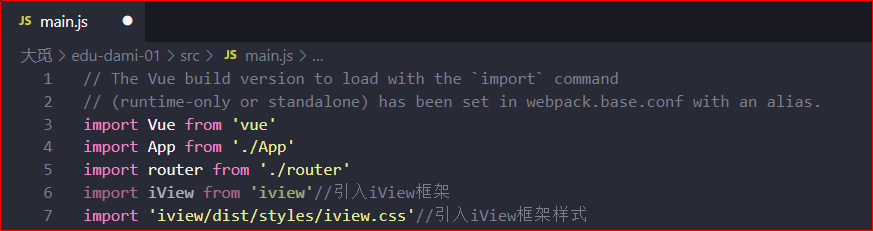
./src/main.js
import iView from 'iview'//引入iView框架
import 'iview/dist/styles/iview.css'//引入iView框架样式

引入方式2:按需引入
安装插件
npm install babel-plugin-import --save-dev
该插件可以从组件库中引入需要的模块,而不需要把整个库都引入,从而提高性能
配置
./.babelrc
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime",
["import",
{
"libraryName":"iview",
"libraryDirectory":"src/components"
}
]
]
}
ES6的使用
let and const
let命令
作用:声明变量
作用范围:仅在所在代码块内生效
1.let命令作用域只局限于当前代码块
2.使用let声明的变量作用域不会被提前
3.在一个作用域中不能声明相同的let变量
4.for循环体中let父子的作用域
示例:判断多个相同的无标识按钮,哪一个被单击
<button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button>var btns = document.querySelectorAll('button');//这里可以用var,也可以用let //下面只能用let,不能用var。用var的话,始终打印的是第五个按钮 for(let i=0;i<btns.length;i++){ btns[i].onclick = function(){ console.log("这是第"+(i+1)+"个按钮"); } }
const命令
const声明一个只读常量,一旦声明,常量值不能被改变
作用域与let相同,只在声明所在块级作用域内有效,要声明后才可用,同一域下不可重复声明
变量的解构赋值
解构(Destructuring):按照一定模式从数组和对象中提取值,再对变量赋值
数组的解构赋值
Example01
原始赋值方式:
let a=1;
let b=2;
let c=3;
ES6 “模式匹配”
let [a,b,c] =[1,2,3]
本质上,这种写法属于“模式匹配”
Example02:嵌套数组解构
略
Example03:不完全解构
略
Examp04:解构赋值指定默认值
略
Example05:
略过
对象的解构赋值
1.同名属性赋值
let {bar,foo}={foo:"Just foo",bar:"Just bar"}
console.log("bar is:"+b)
console.log("foo is:"+f)
2.不同名属性赋值
let {bar:b,foo:f}={foo:"Just foo",bar:"Just bar"}
console.log("bar is:"+b)
console.log("foo is:"+f)
如果不明白就看看下面的写法
let obj={foo:"Just foo",bar:"Just bar"}
let {bar:b,foo:f}=obj
console.log("bar is:"+b)
console.log("foo is:"+f)
3.
let {foo:baz} = {foo:"abc",bar:"efg"}
console.log(baz)//"aaa"
console.log(foo)//error:foo is not defined
4.默认值
let {x:y=3}={}
console.log(y)//3
let {x:y=3}={x=5}
console.log(y)//5
箭头函数
箭头函数的起因
略
箭头函数的定义
箭头函数与普通函数的区别
箭头函数的不适用场景
Map数据结构
Map数据结构的特点
创建Map
Map常用属性和方法
Moudle语法
概述
export、import命令
export default命令
路由配置
Vue Router 的使用
1.安装路由
cnpm install vue-router --save
安装完成后,会在
src中有router/index.js在main.js中导入
2.建立路由器模块
版 权 声 明