【前端】白天/黑夜主题切换:JS读取XML预设主题实现黑白主题切换

上扩展实现多主题选择,切换主题)
先看一下XML文档
id值不能重复,一套主题的name要相同,亮色type1,暗色type0
<?xml version="1.0" encoding="UTF-8" ?>
<themes>
<theme id="0" type="1" name="default">
<name>默认主题(白)</name>
<scheme>
<!-- 主色-字体颜色-->
<color-font-main>black</color-font-main>
<!-- 主色-背景颜色-->
<color-background-main>snow</color-background-main>
<!-- 变色-字体-鼠标悬浮-->
<color-font-hover>red</color-font-hover>
<!-- 组件-按钮-字体颜色-->
<color-btn-font>snow</color-btn-font>
<!-- 组件-按钮-背景颜色-->
<color-btn-background>red</color-btn-background>
<!-- 修饰-阴影-普通-->
<color-shadow>rgba(0,0,0,0.1)</color-shadow>
</scheme>
</theme>
<theme id="1" type="0" name="default">
<name>默认主题(黑)</name>
<scheme>
<!-- 主色-字体颜色-->
<color-font-main>snow</color-font-main>
<!-- 主色-背景颜色-->
<color-background-main>black</color-background-main>
<!-- 变色-字体-鼠标悬浮-->
<color-font-hover>red</color-font-hover>
<!-- 组件-按钮-字体颜色-->
<color-btn-font>black</color-btn-font>
<!-- 组件-按钮-背景颜色-->
<color-btn-background>red</color-btn-background>
<!-- 修饰-阴影-普通-->
<color-shadow>rgba(0,0,0,0.1)</color-shadow>
</scheme>
</theme>
</themes>
再看一下CSS中的:root
:root{
font-family: 'longmen', ui-monospace;
--font-main-color:black;
--font-hover-color:red;
--font-btn-color:snow;
--background-btn-color:red;
--background-color:snow;
--shadow-color:rgba(0,0,0,0.1);
}
接下来是JS代码:
function Log(message,type="INFO"){
type = type.toUpperCase()
if(type==="INFO"){
console.log("%c "+type + " %c"+message,"color:snow;background:blue;margin:0 5px;padding:5px;box-sizing:border-box;border-radius:5px;font-size:1em;","color:blue;font-size:1.2em;")
}else if(type==="WARN"){
console.log("%c "+type + " %c"+message,"color:snow;background:yellow;margin:0 5px;padding:5px;box-sizing:border-box;border-radius:5px;font-size:1em;","color:yellow;font-size:1.2em;")
}else if(type==="DANGER"){
console.log("%c "+type + " %c"+message,"color:snow;background:red;margin:0 5px;padding:5px;box-sizing:border-box;border-radius:5px;font-size:1em;","color:red;font-size:1.2em;")
}else{
console.log(message)
}
}
// 非IE浏览器读取XML的参考资料:https://blog.csdn.net/qq_42455262/article/details/105656320
function itemChange(){
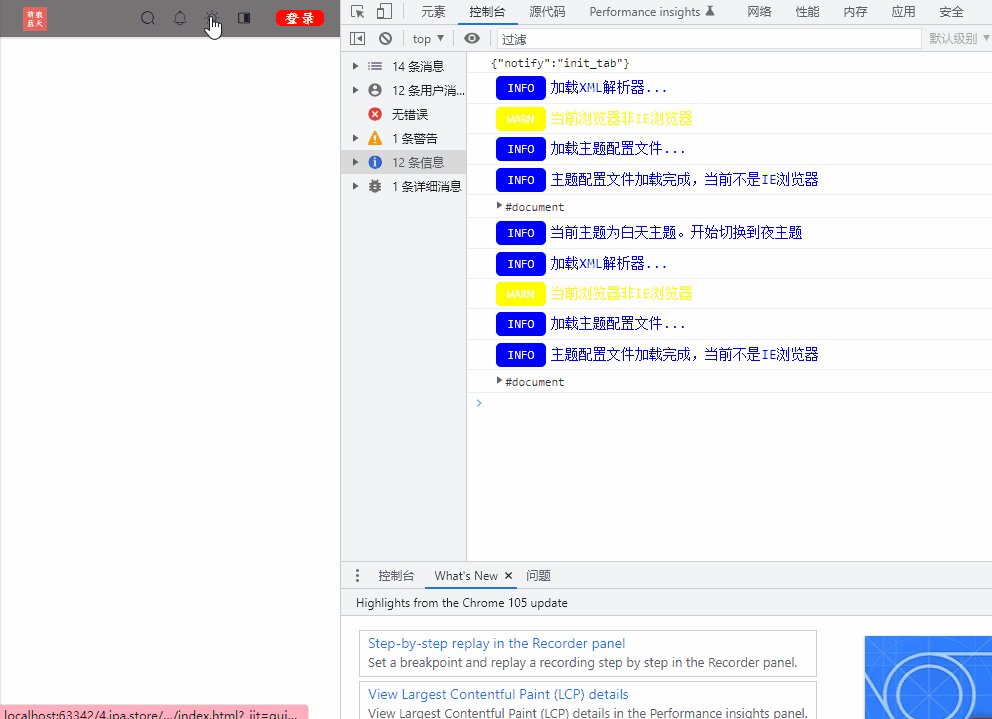
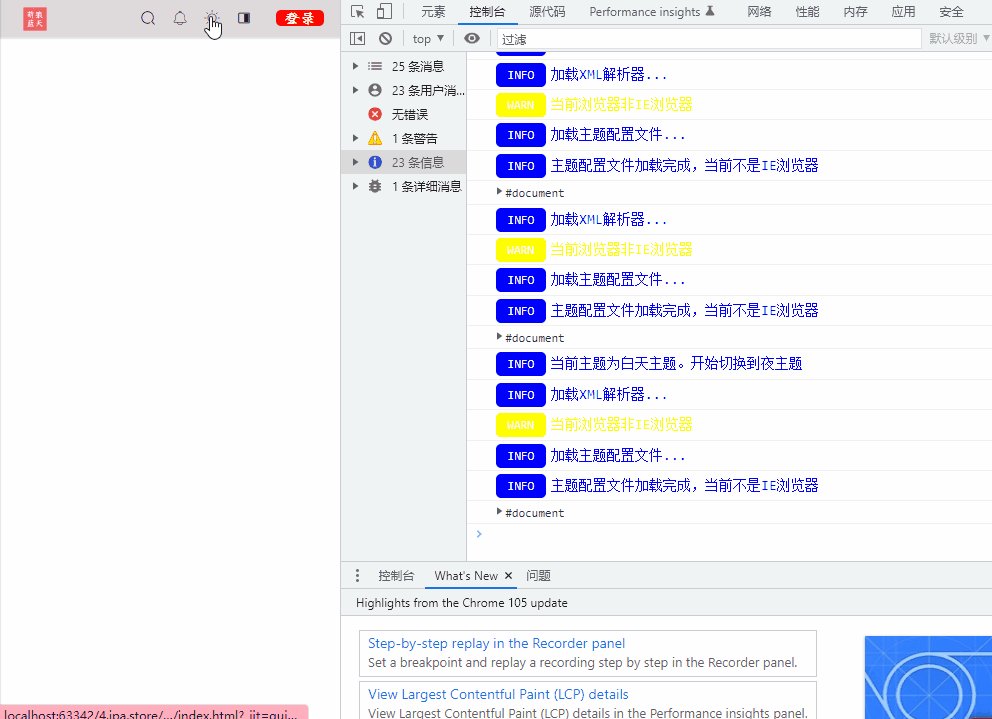
Log("加载XML解析器...")
let xmlDoc = '';
if (window.ActiveXObject){ // IE
const activeXNameList = ["MSXML2.DOMDocument.6.0", "MSXML2.DOMDocument.5.0", "MSXML2.DOMDocument.4.0", "MSXML2.DOMDocument.3.0", "MSXML2.DOMDocument", "Microsoft.XMLDOM", "MSXML.DOMDocument"];
for(let h=0; h<activeXNameList.length; h++)
{
try{
xmlDoc=new ActiveXObject(activeXNameList[h]);
}catch(e){
continue;
}
if(xmlDoc) break;
}
}else if(document.implementation && document.implementation.createDocument){ //非 IE
Log("当前浏览器非IE浏览器","warn")
// xmlDoc=document.implementation.createDocument("","",null);
xmlDoc = new XMLHttpRequest();
}else{
Log("当前浏览器无支持XML的解析器...","danger")
return false
}
//读取主题文件(XML)
let isIE = false
Log("加载主题配置文件...")
try{
xmlDoc.load("./config/theme/default.xml");
isIE = true
}catch (e){
try {
//非IE浏览器处理方式
xmlDoc.open("GET", "config/theme/default.xml", false);
xmlDoc.send();
xmlDoc = xmlDoc.responseXML
isIE=false
}catch (e){
console.log(e)
return false
}
}
let str = isIE?"是":"不是"
Log("主题配置文件加载完成,当前"+str+"IE浏览器")
Log(xmlDoc,"text")
let theme_new;//一种主题,相对应用中模式的另外一种模式(B)
let theme_img = document.getElementById("img-theme")
if (theme_img.classList.contains("icon-taiyang-copy")) {
Log("当前主题为白天主题。开始切换到夜主题")
//设置图标
theme_img.classList.remove("icon-taiyang-copy")
theme_img.className+=" icon-yueliang"//注意要有空格
theme_new = xmlDoc.getElementById("1")
} else {
//设置图标
theme_img.classList.remove("icon-yueliang")
theme_img.className+=" icon-taiyang-copy"// 注意要有空格
theme_new = xmlDoc.getElementById("0")
}
//应用新主题
//<!-- 主色-字体颜色-->
document.documentElement.style.setProperty("--font-main-color",theme_new.getElementsByTagName("color-font-main")[0].innerHTML)
//<!-- 主色-背景颜色-->
document.documentElement.style.setProperty("--background-color",theme_new.getElementsByTagName("color-background-main")[0].innerHTML)
//<!-- 变色-字体-鼠标悬浮-->
document.documentElement.style.setProperty("--font-hover-color",theme_new.getElementsByTagName("color-font-hover")[0].innerHTML)
//<!-- 组件-按钮-字体颜色-->
document.documentElement.style.setProperty("--font-btn-color",theme_new.getElementsByTagName("color-btn-font")[0].innerHTML)
//<!-- 组件-按钮-背景颜色-->
document.documentElement.style.setProperty("--background-btn-color",theme_new.getElementsByTagName("color-btn-background")[0].innerHTML)
//<!-- 修饰-阴影-普通-->
document.documentElement.style.setProperty("--shadow-color",theme_new.getElementsByTagName("color-shadow")[0].innerHTML)
}
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/mllt/p/light-and-dark-change-u-xml.html


 网站要实现白天/黑夜(亮色/暗色)模式的切换
网站要实现白天/黑夜(亮色/暗色)模式的切换

