2024年1月Java项目开发指南15:vue3+AntDesignVue 设计页面

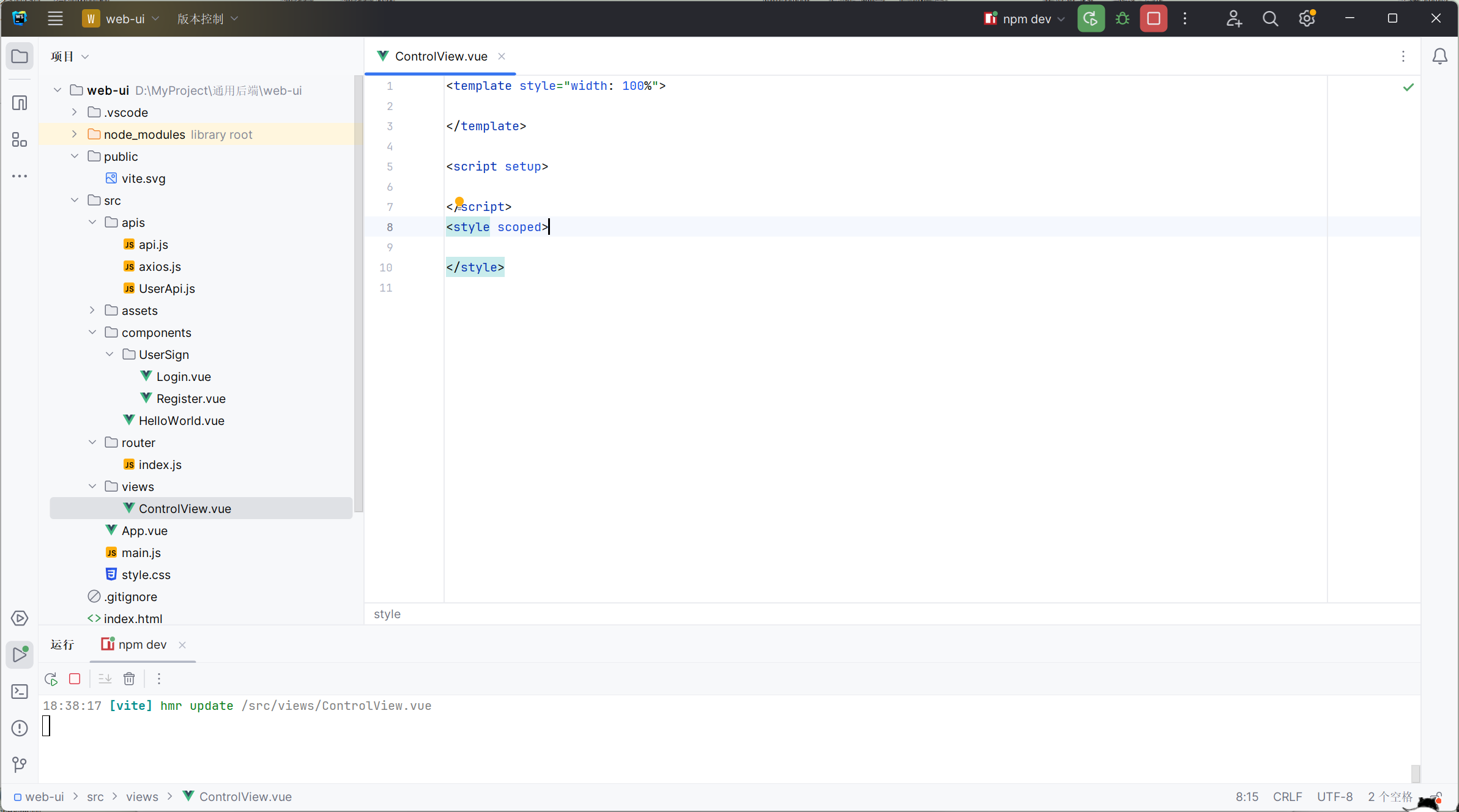
考虑到有的同学对vue3不熟悉,因此,我把ControlView.vue这个页面清空,我们从0开始写。
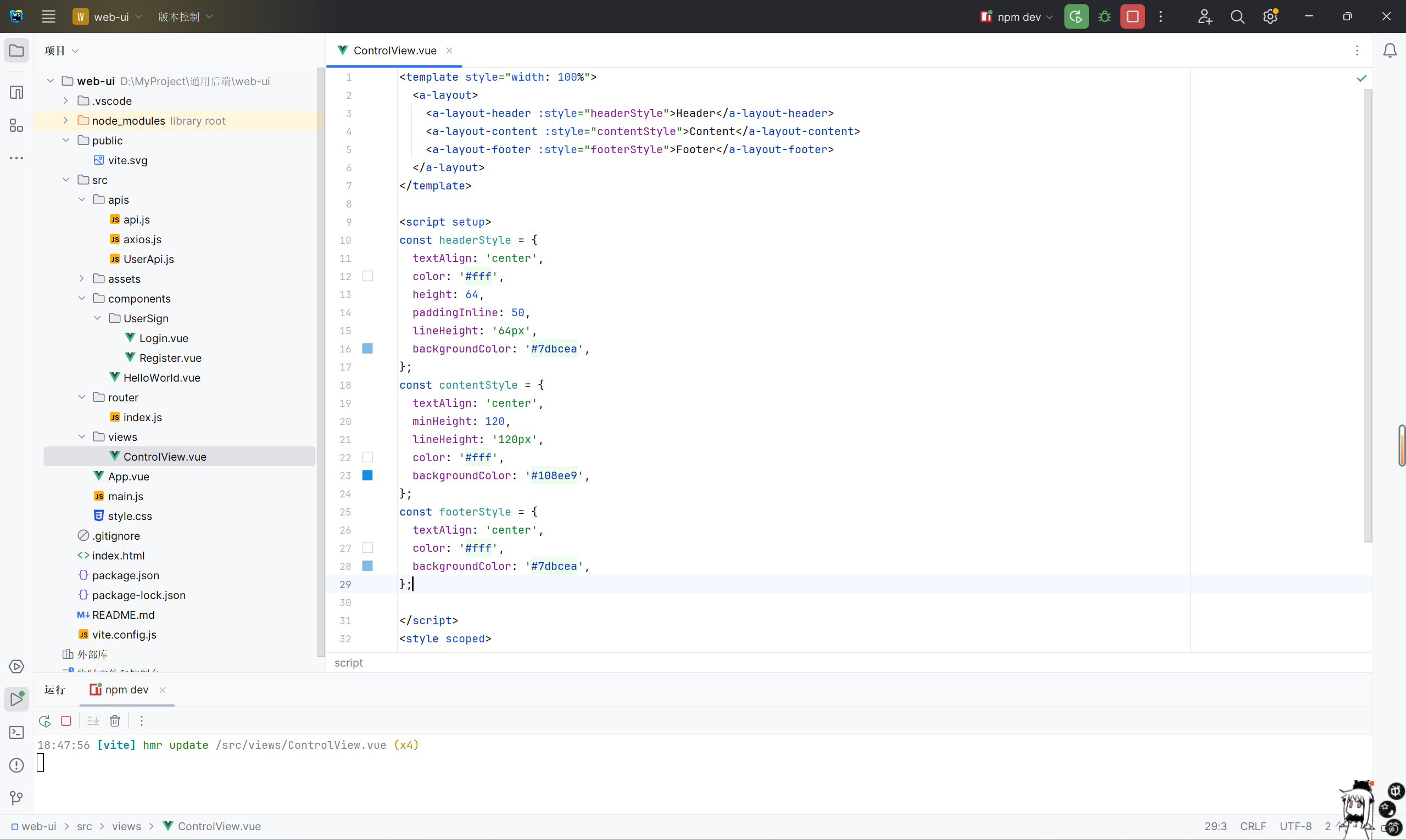
<template style="width: 100%">
</template>
<script setup>
</script>
<style scoped>
</style>
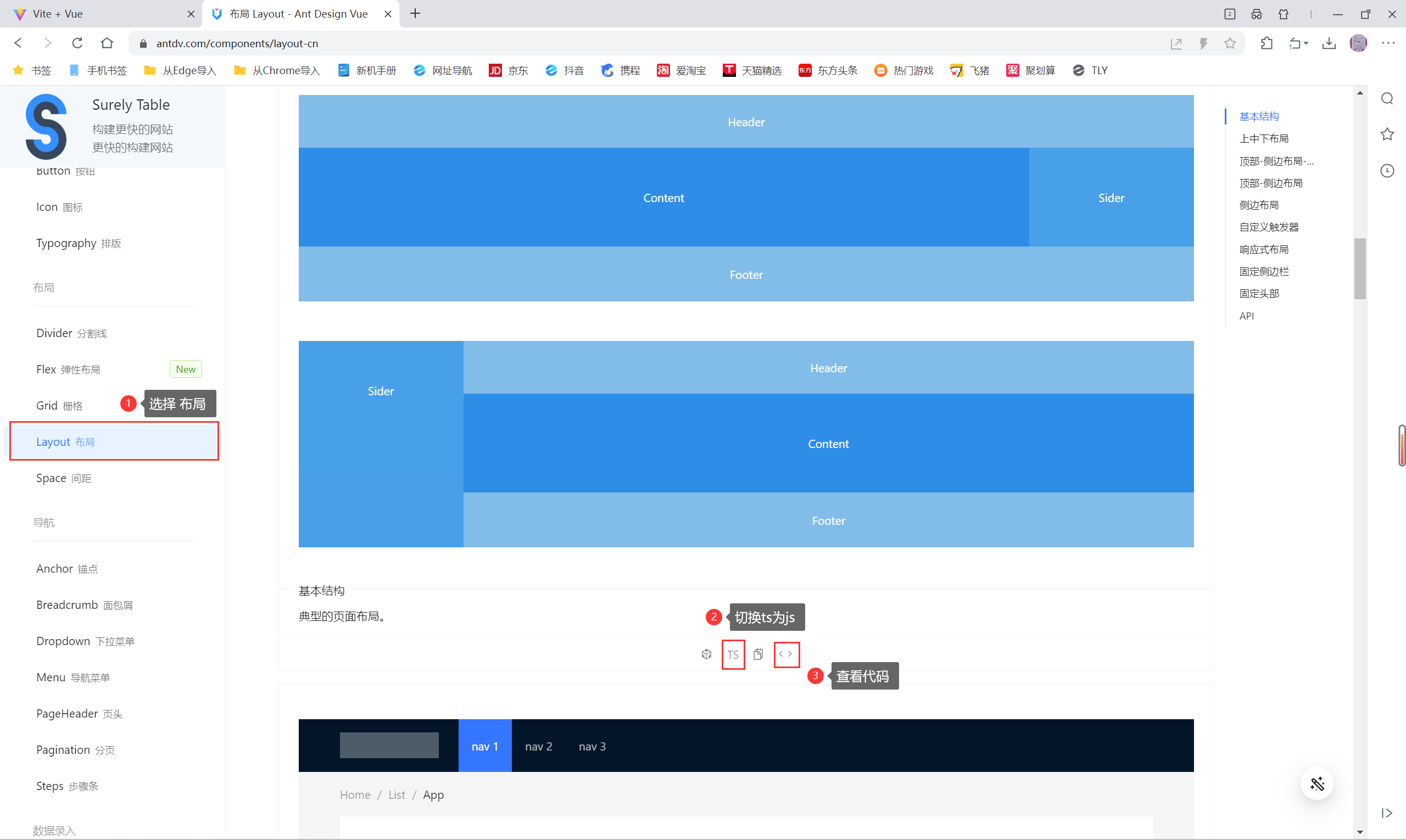
搭建页面的基本框架


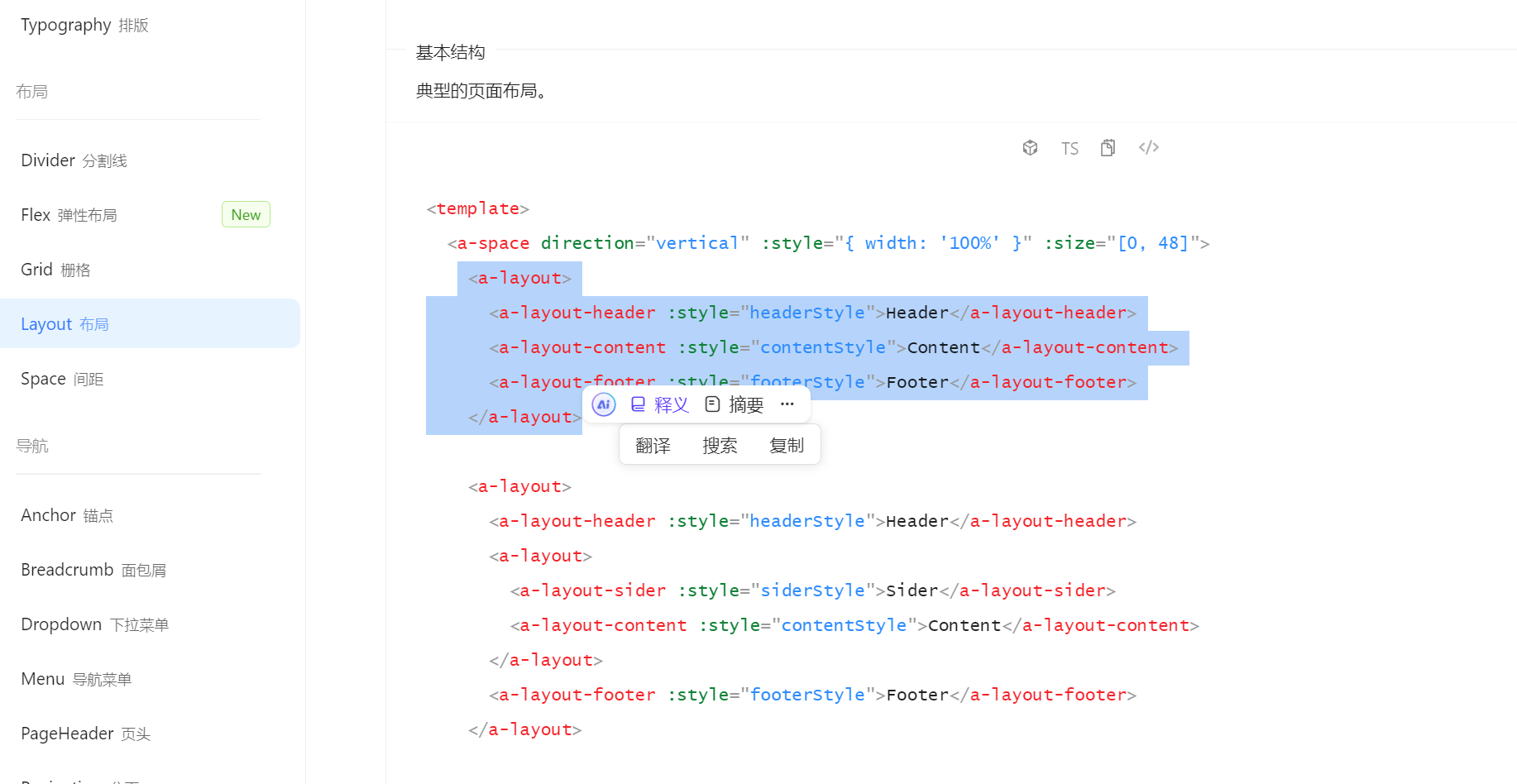
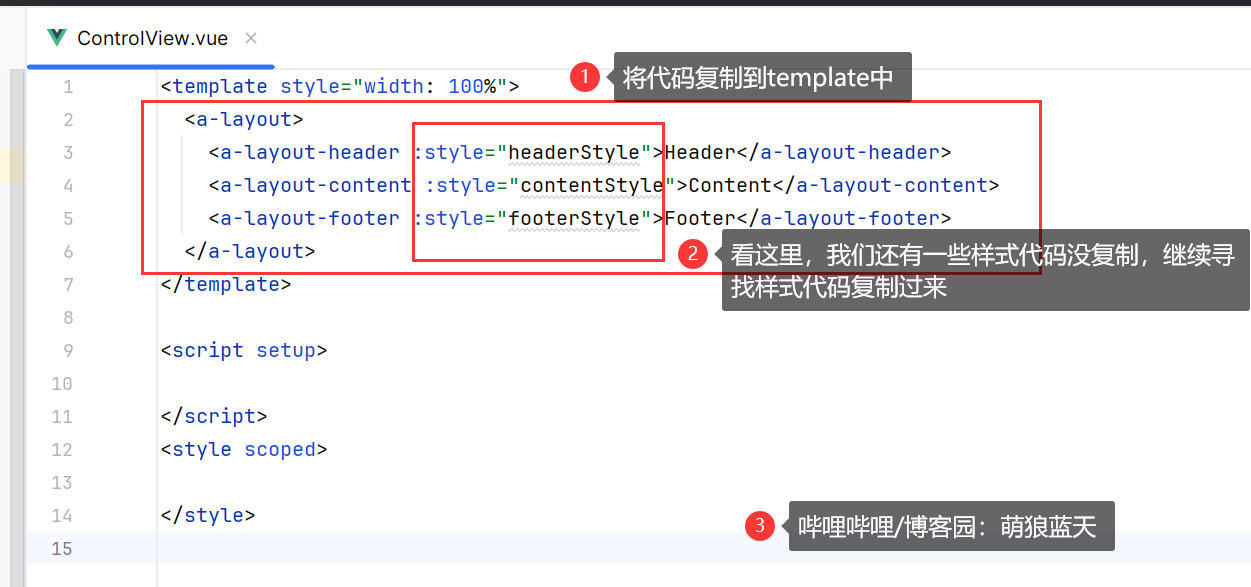
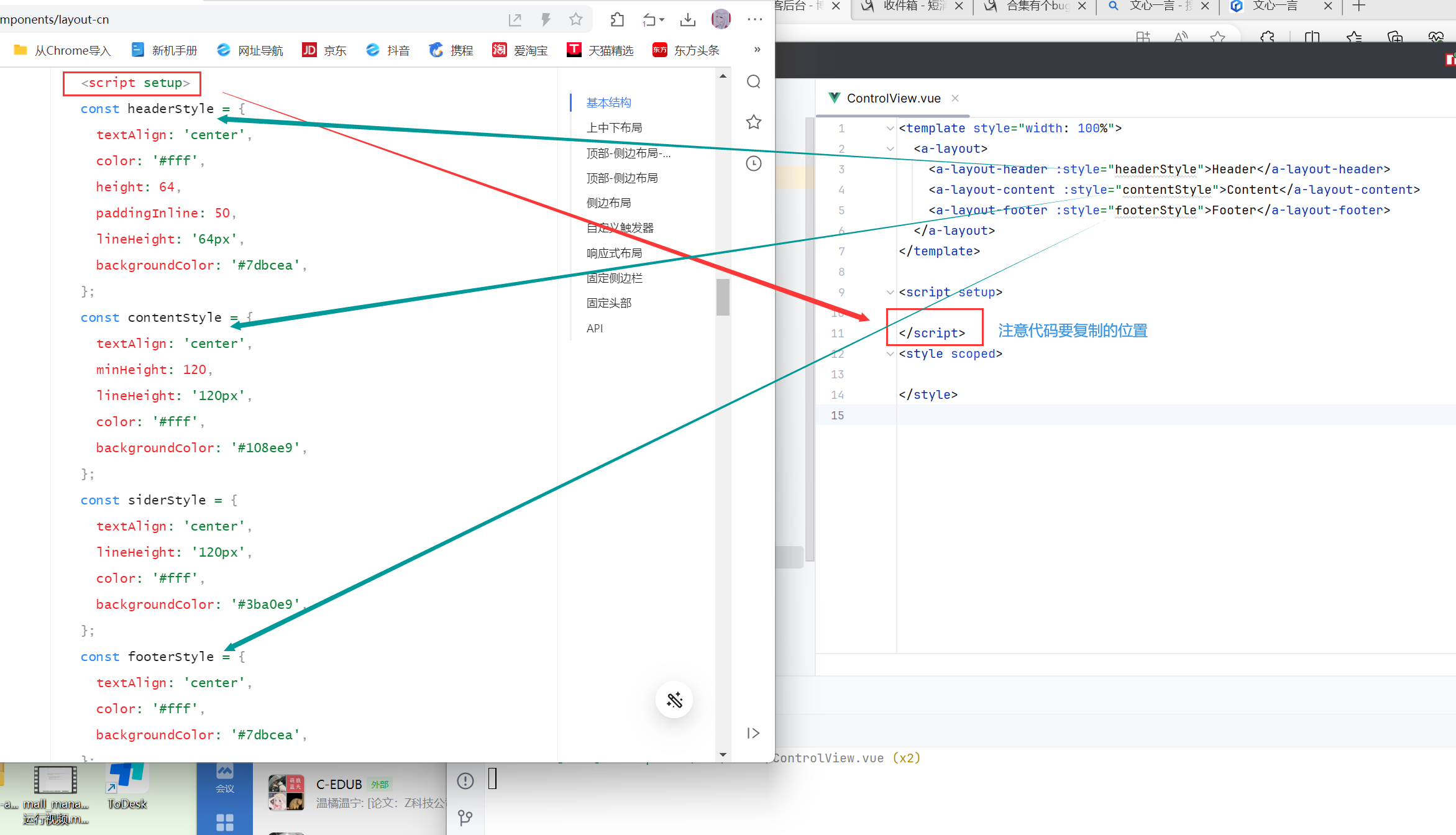
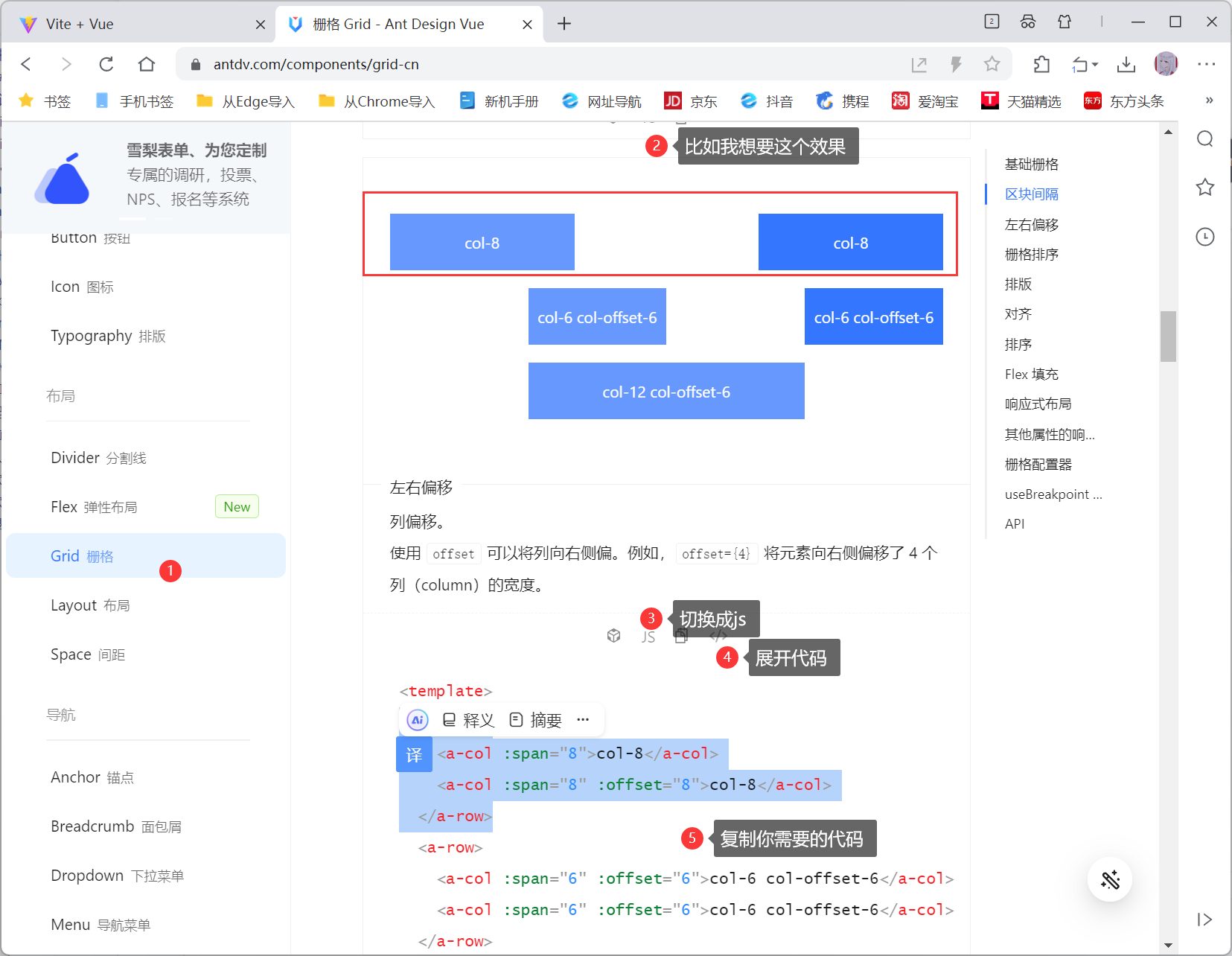
展开代码后复制你需要的代码。比如我选择上中下这种结构,我就复制上中下这种结构的代码



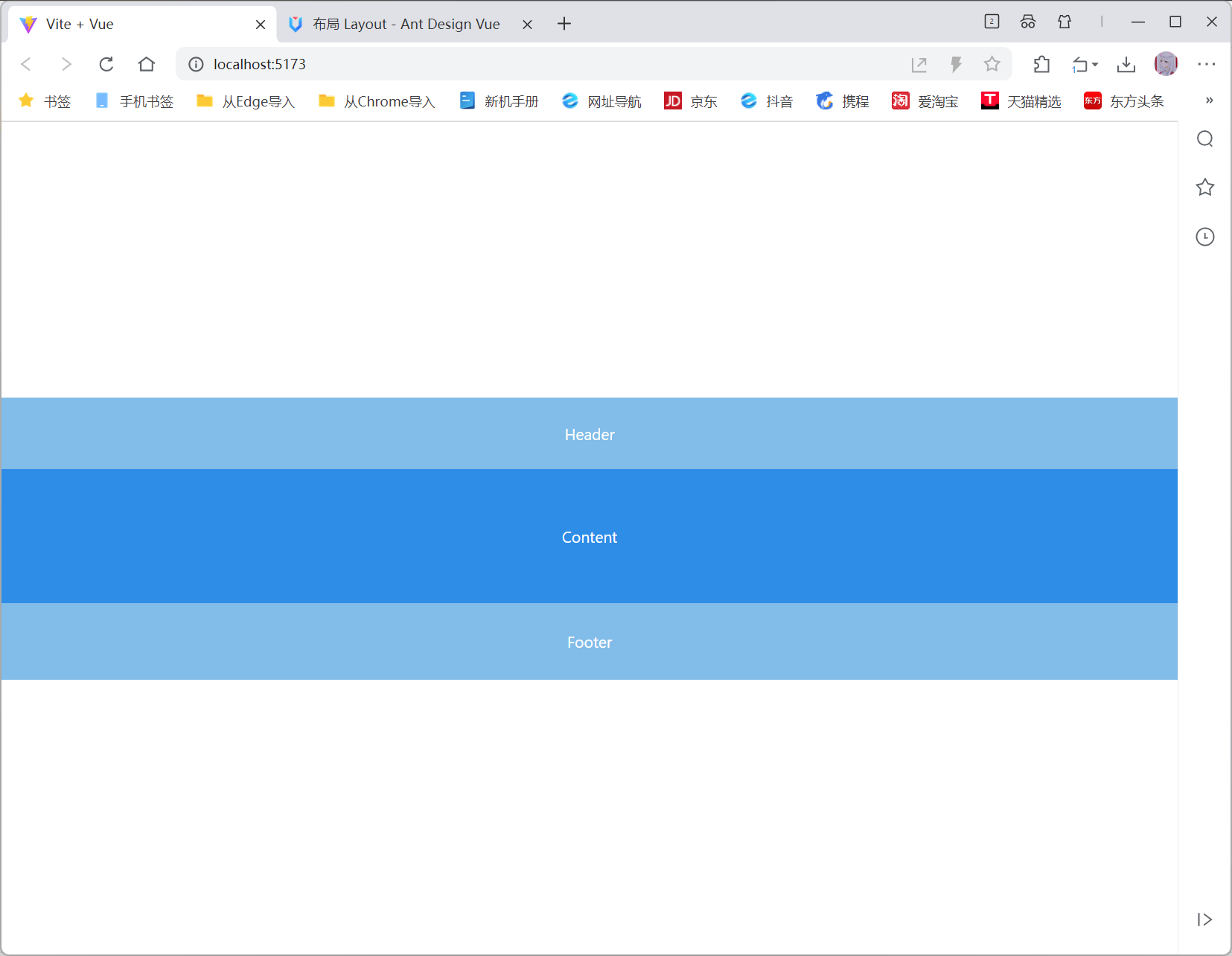
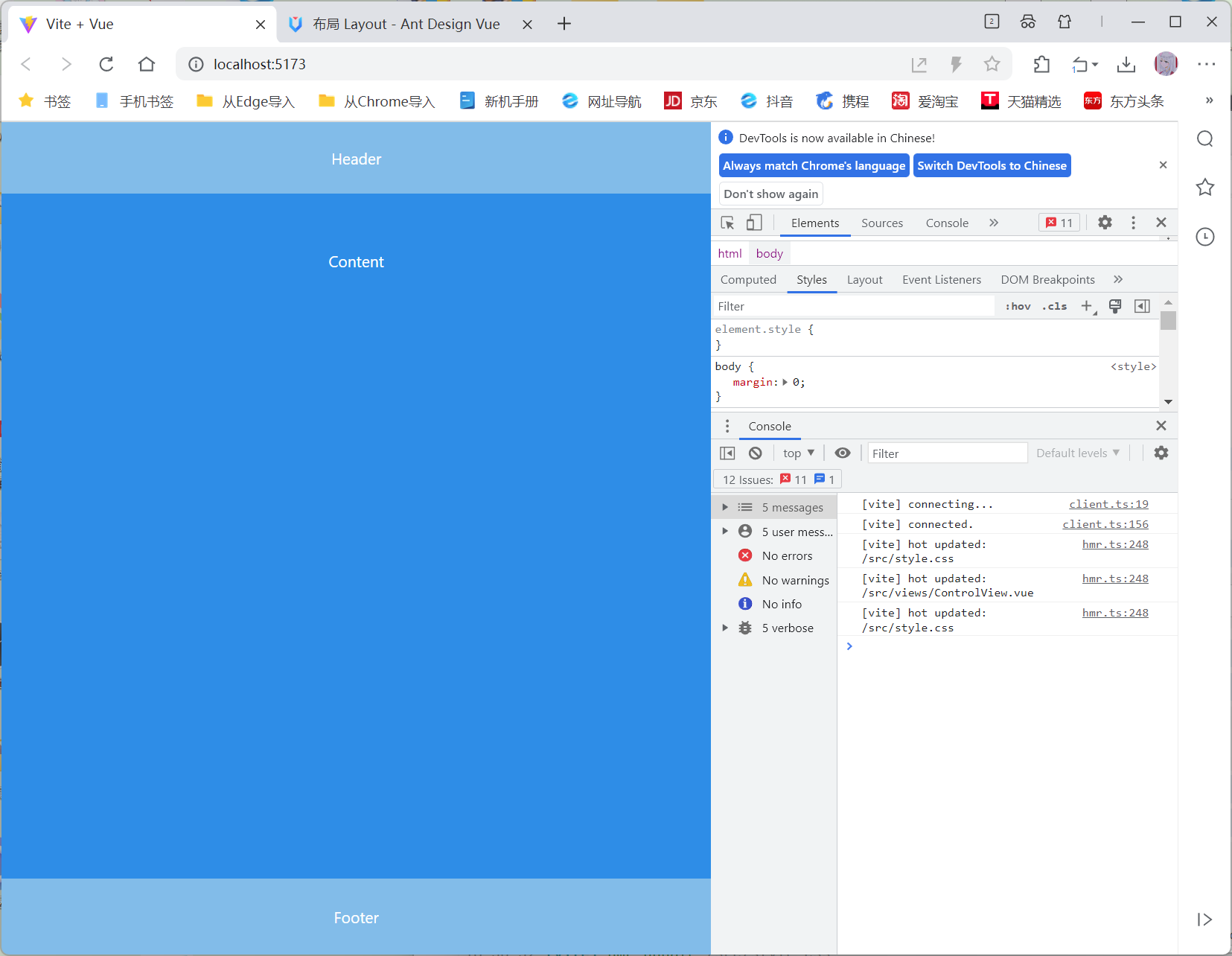
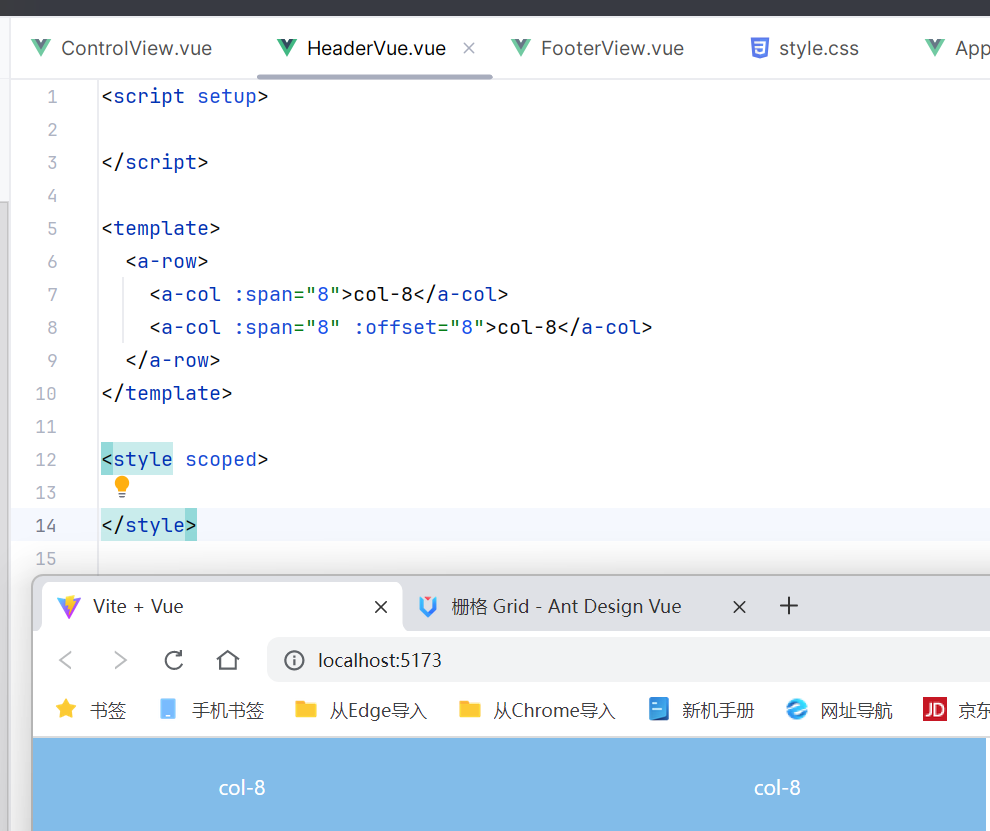
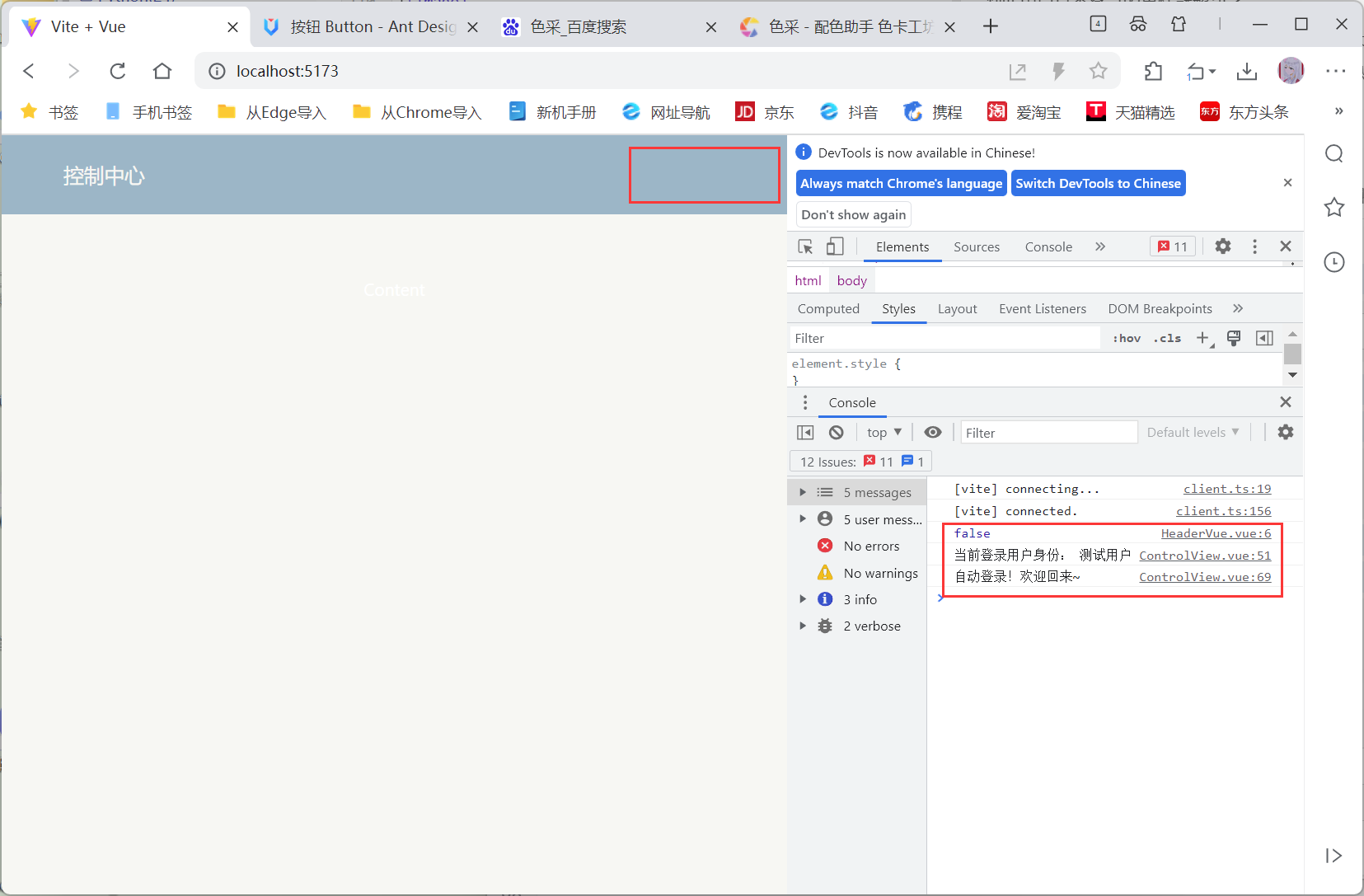
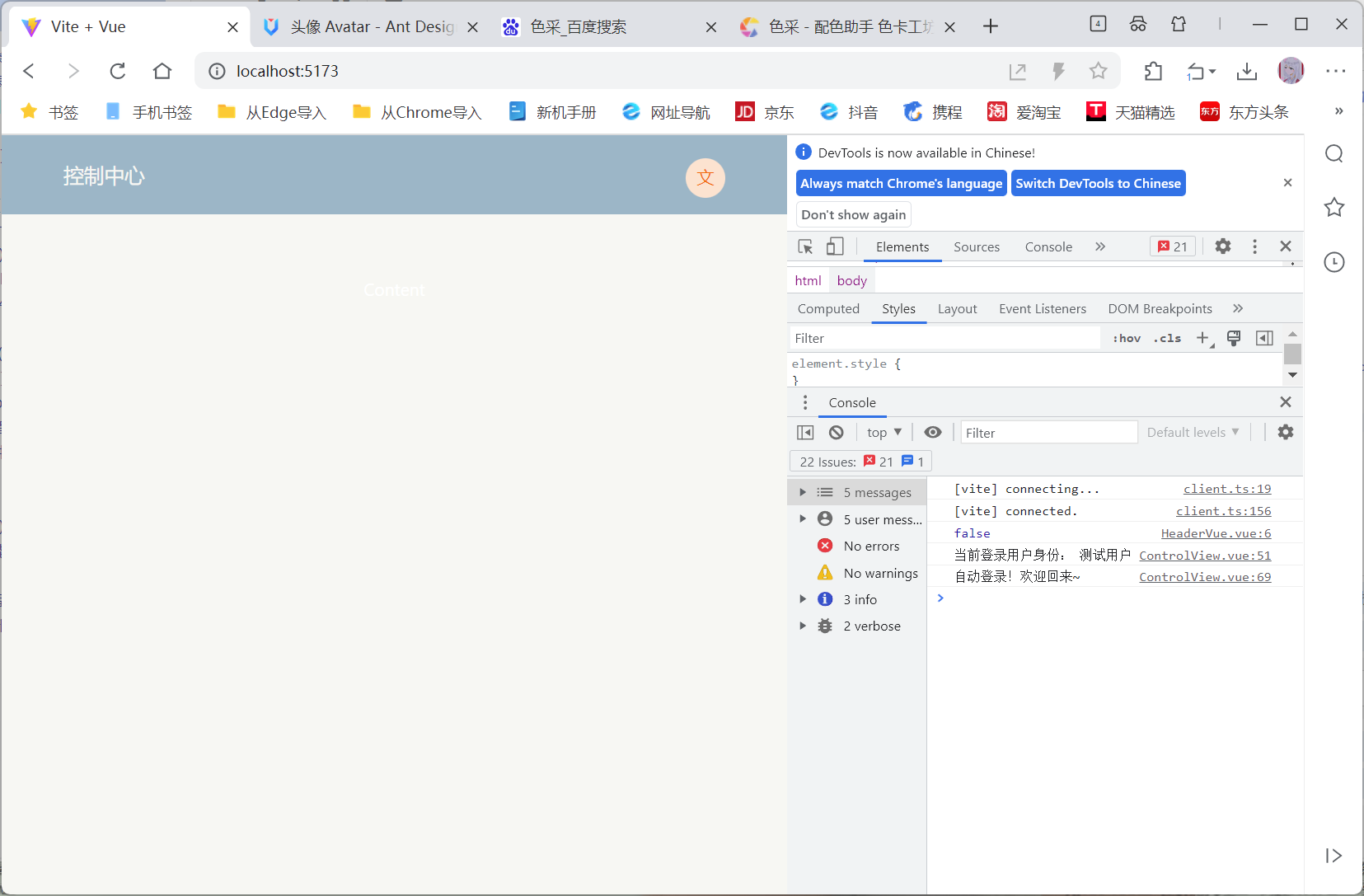
运行查看效果

显然,这个样式依旧有一点问题,需要我们补充一点样式。
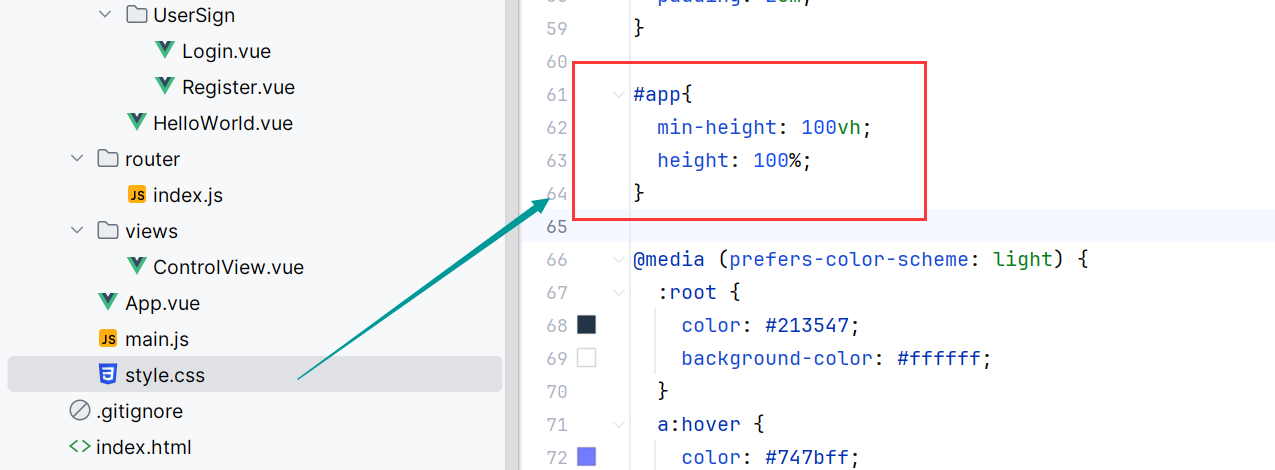
我们希望他他占满整个页面(100vh)



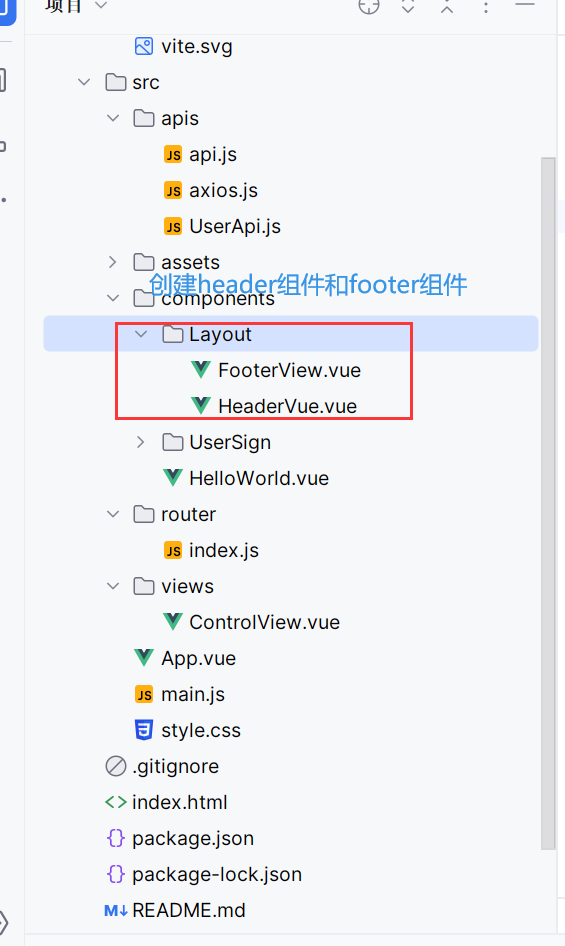
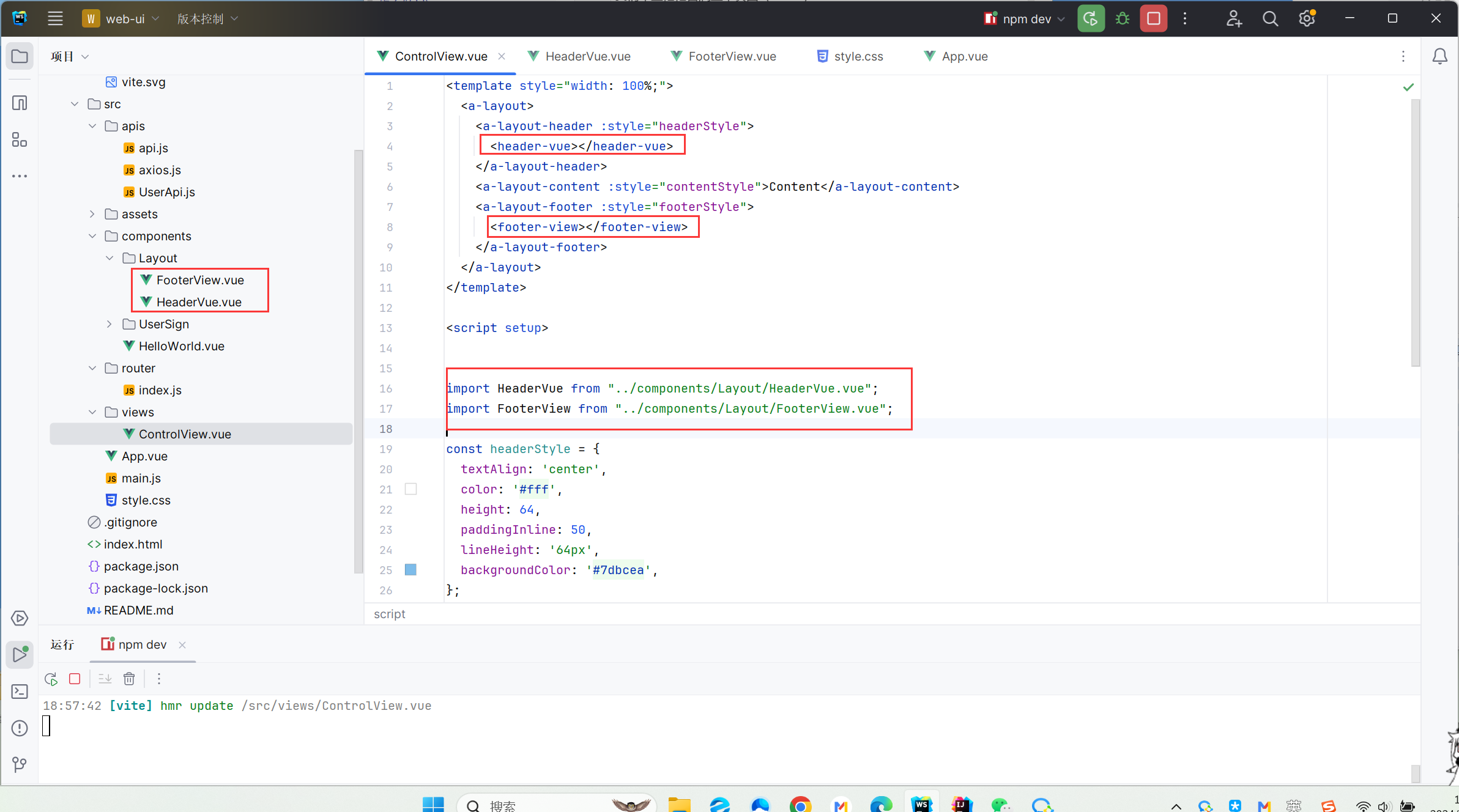
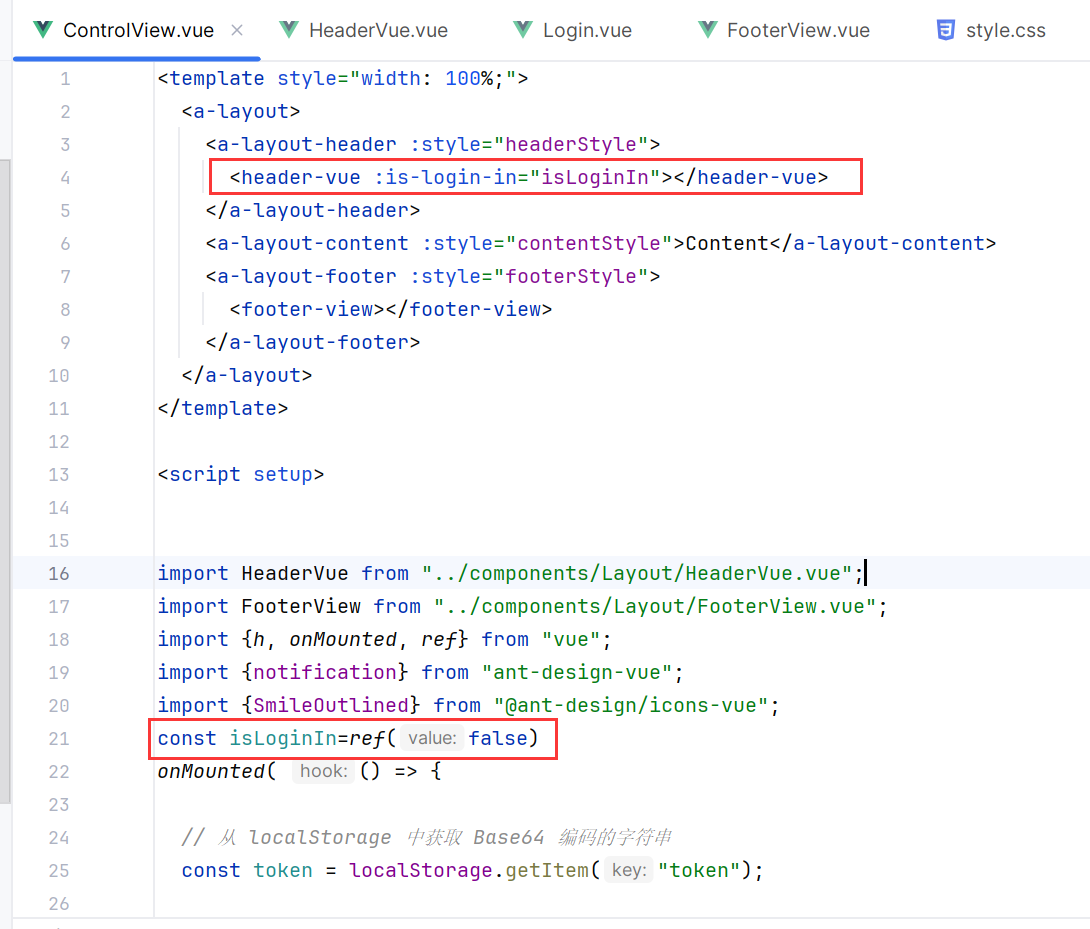
引用组件

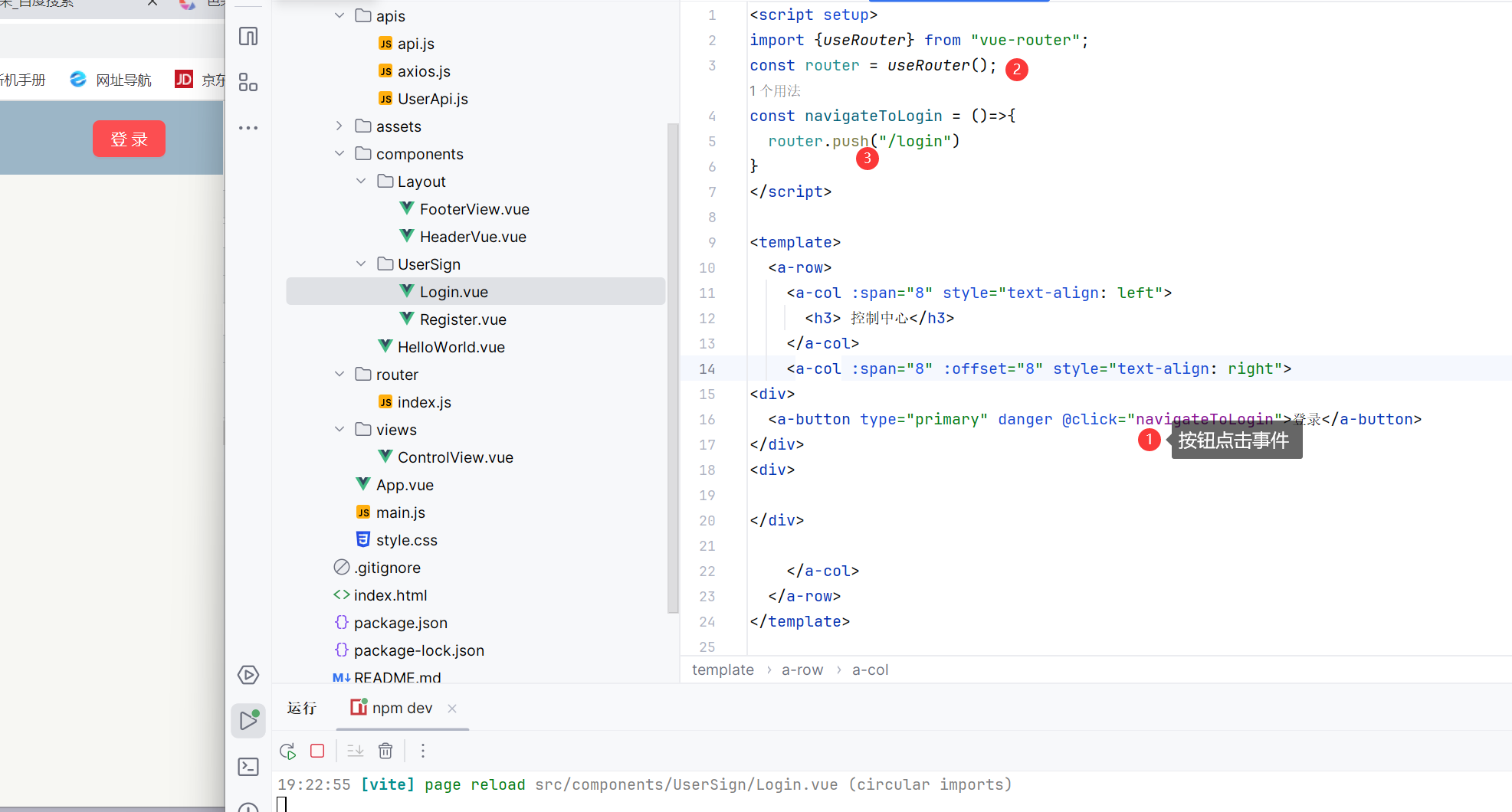
Header设计
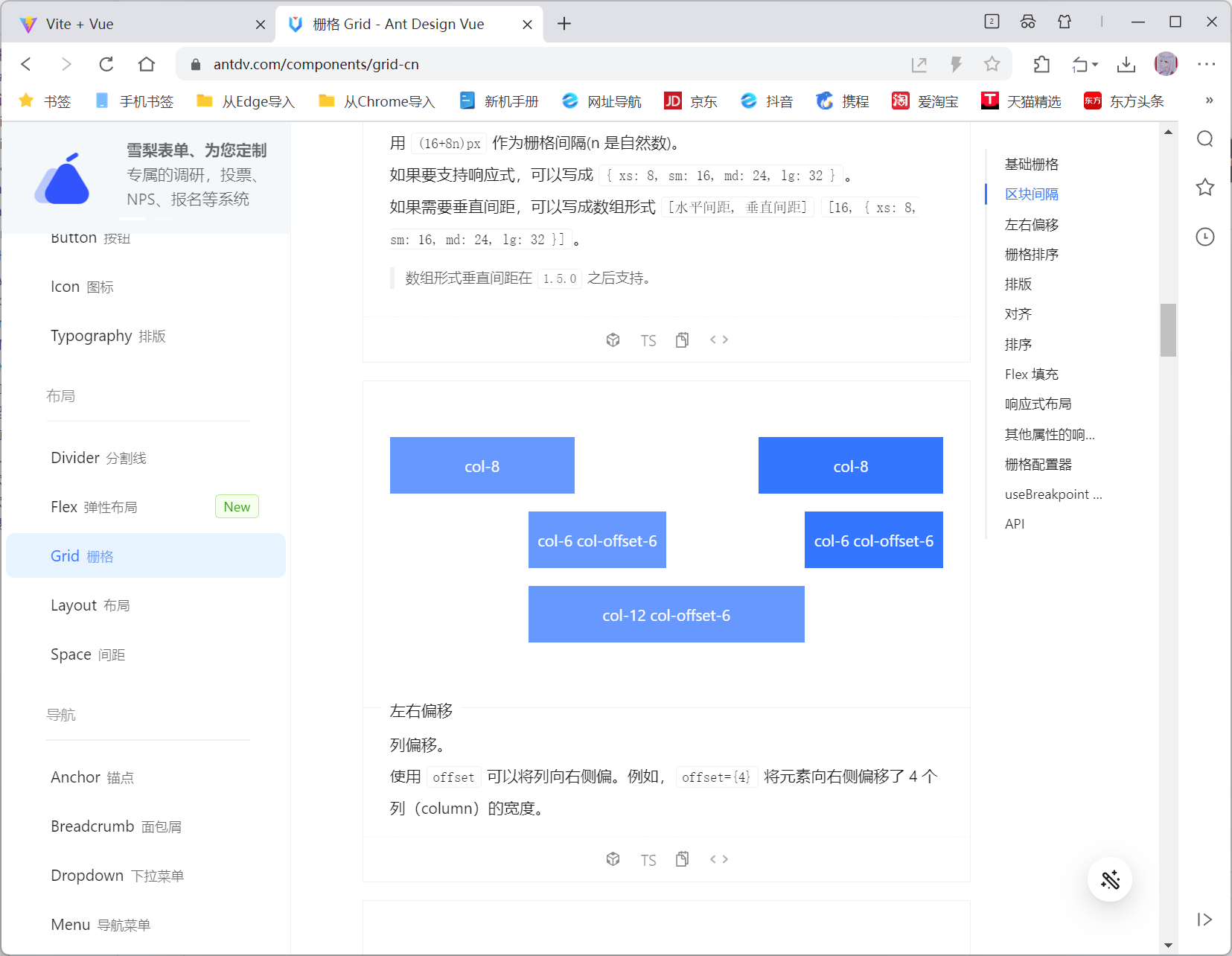
关于header的布局,我们使用ant-design-vue中的栅格组件



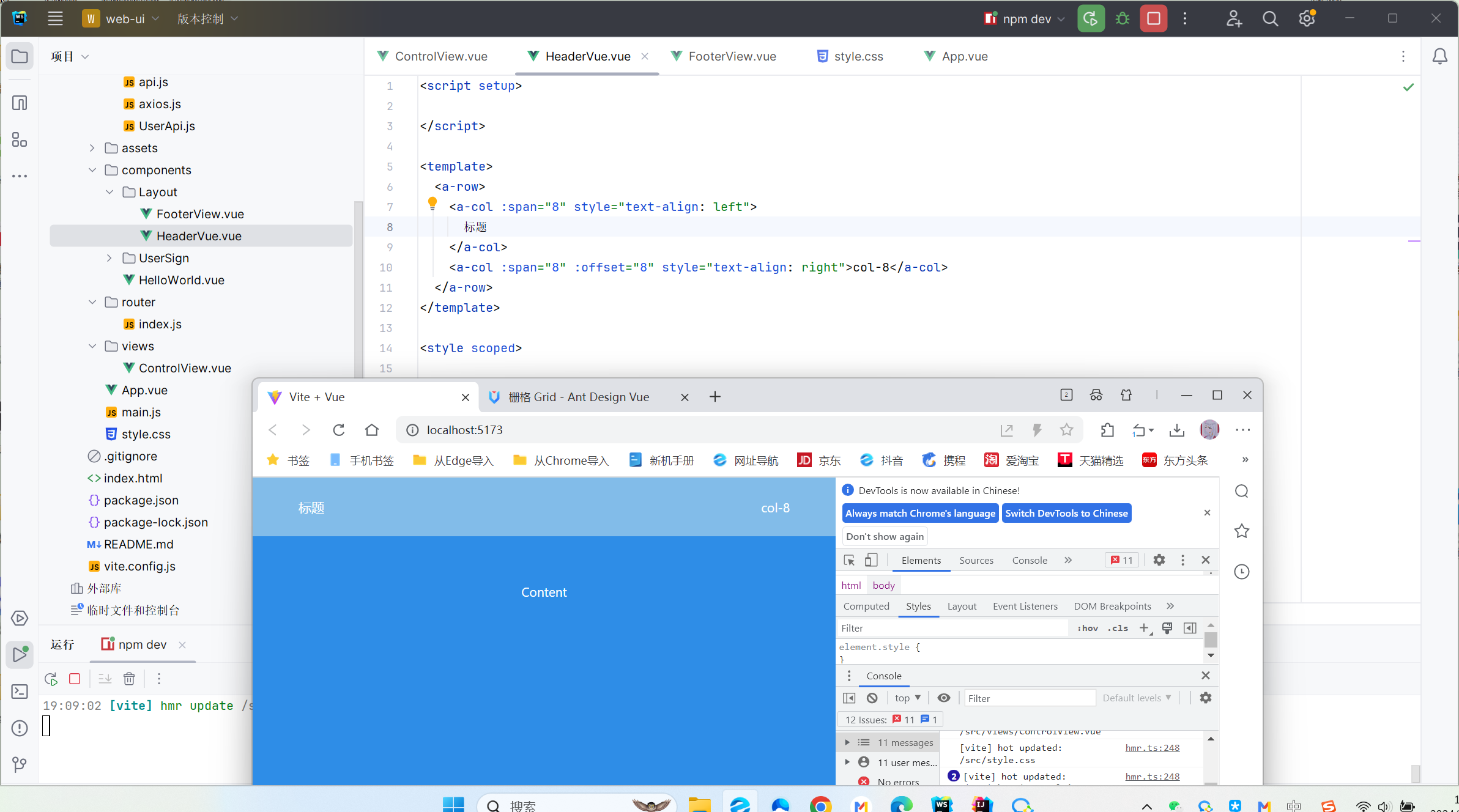
当然还是要做一些细节调整
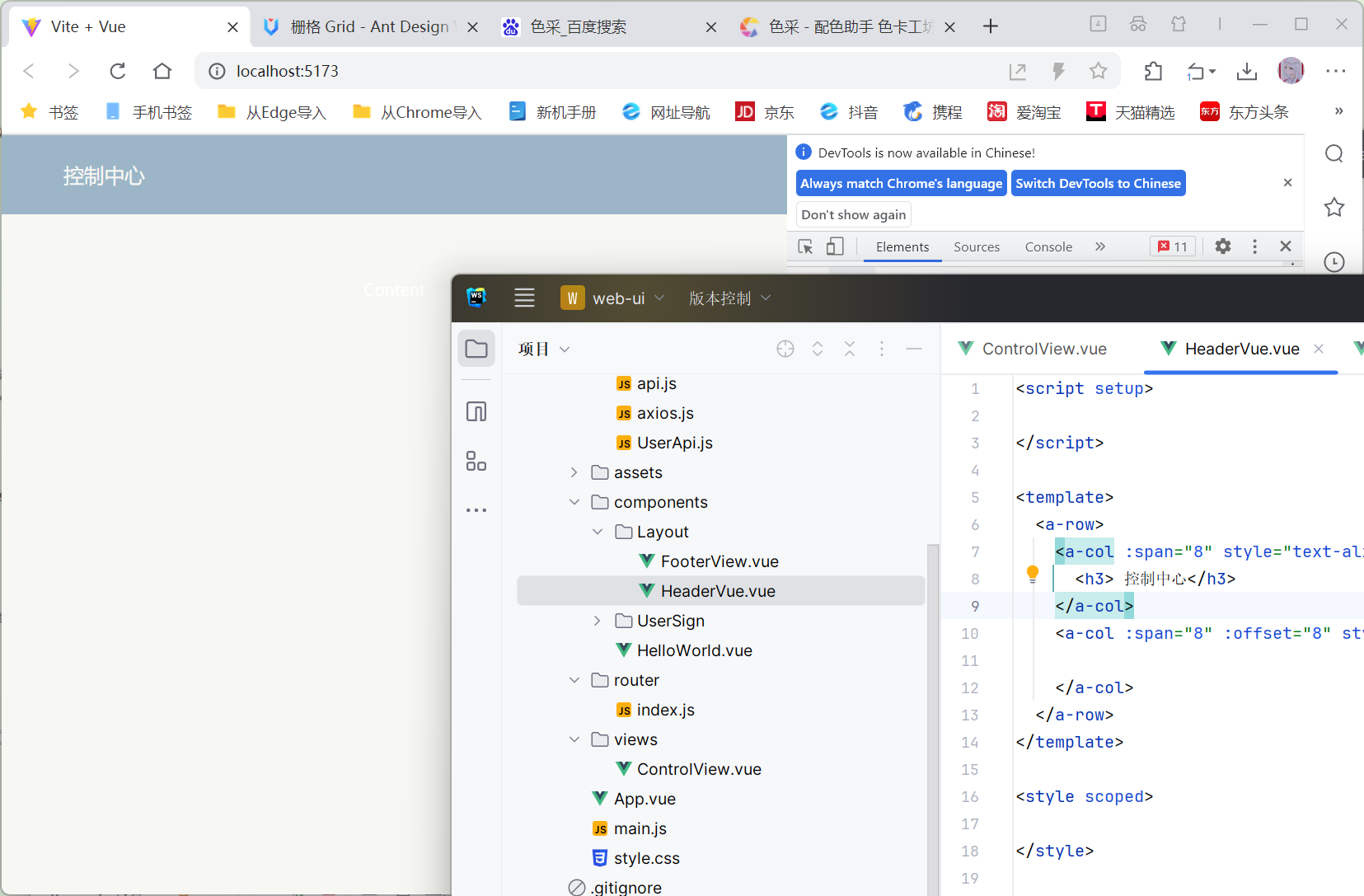
左边的栅栏内容靠左显示,右边的栅栏内容靠右显示


我们希望:
右边,用户没有登录的时候,显示登录按钮,用户登录的时候,显示头像和昵称
我们准备两个div,一个是存放已登录显示的内容,一个存放未登录显示的内容

未登录的时候就显示这个登录按钮就行了,麻烦点的是登录后要显示的内容。
我们在父组件(ControlView.vue)里面去判断它有没有登录
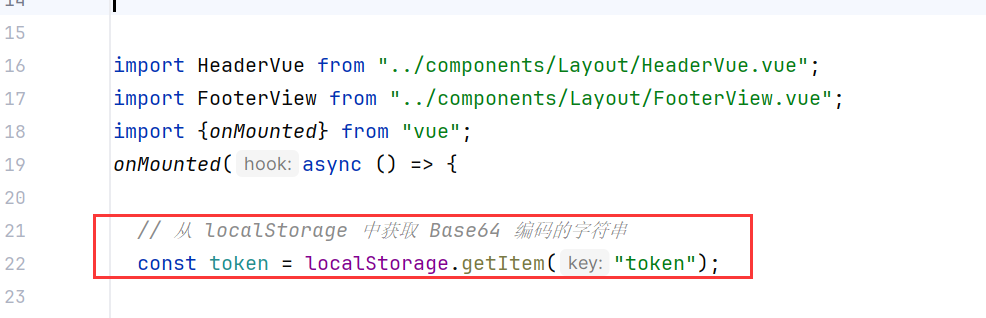
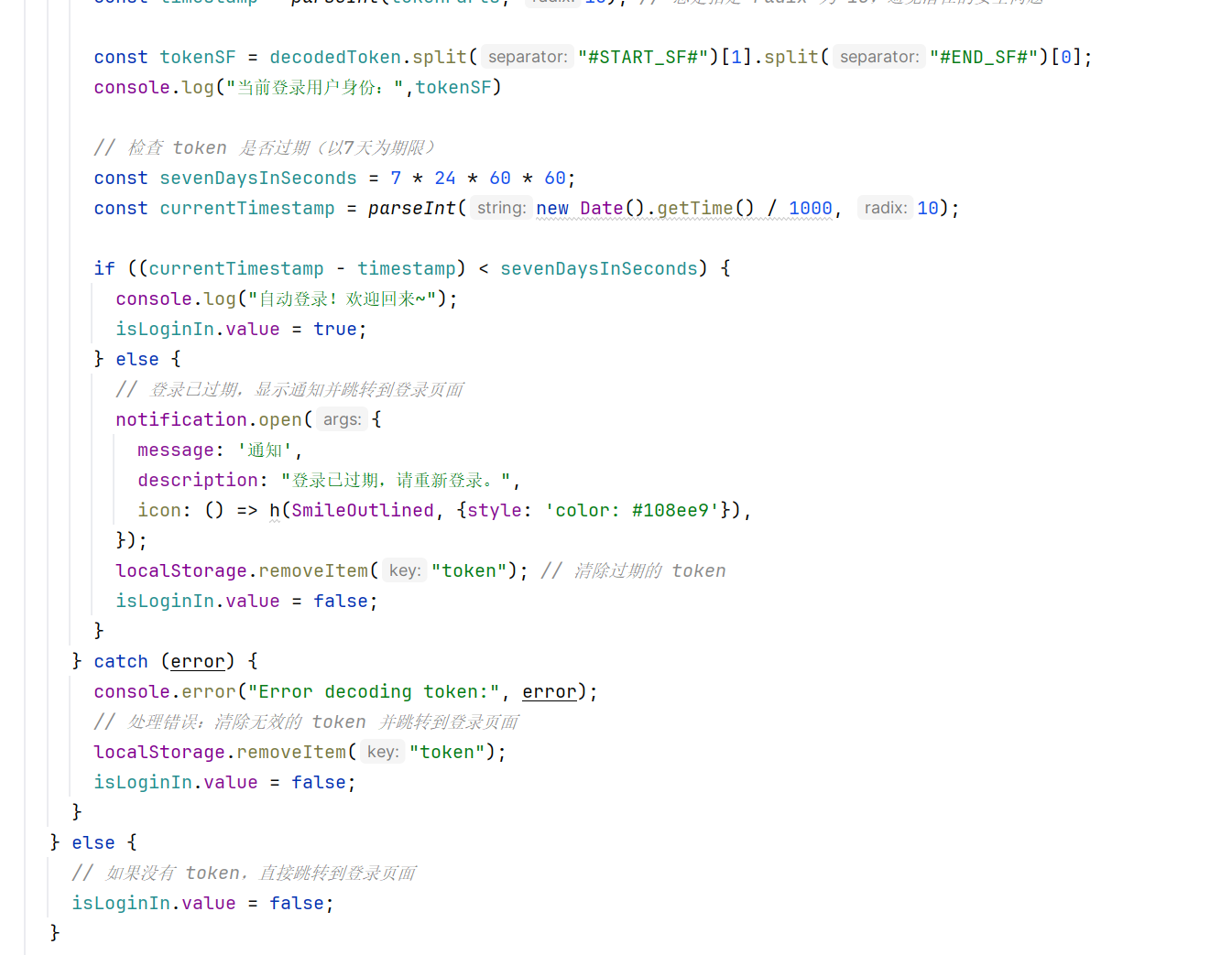
怎么判断用户有没有登录呢,我们之前写登录的时候,用户登录成功,会在本地缓存一个token,现在,我们把这个token读取出来,看这个token包含的信息就行了。

有token就是登录了,没token就是没登录,这是第一个判断
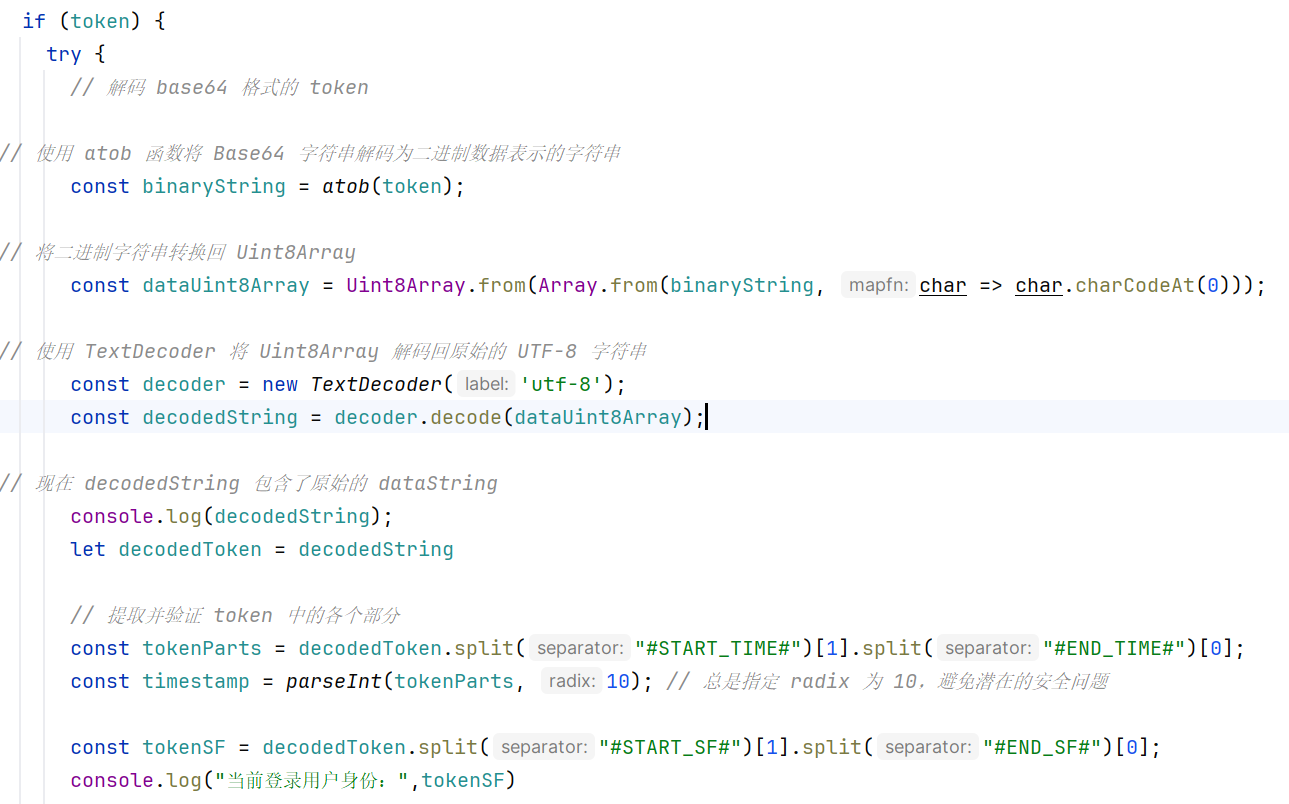
有token但是这个token不一定是有效token,因此我们要解密这个token,然后判断token是否有效。
你怎么加密的就怎么解密,方式可以和我不一样的。

例如我解密token后,提取时间,判断登录是否过期,在提取身份,判断用户是否有权限访问这个页面。
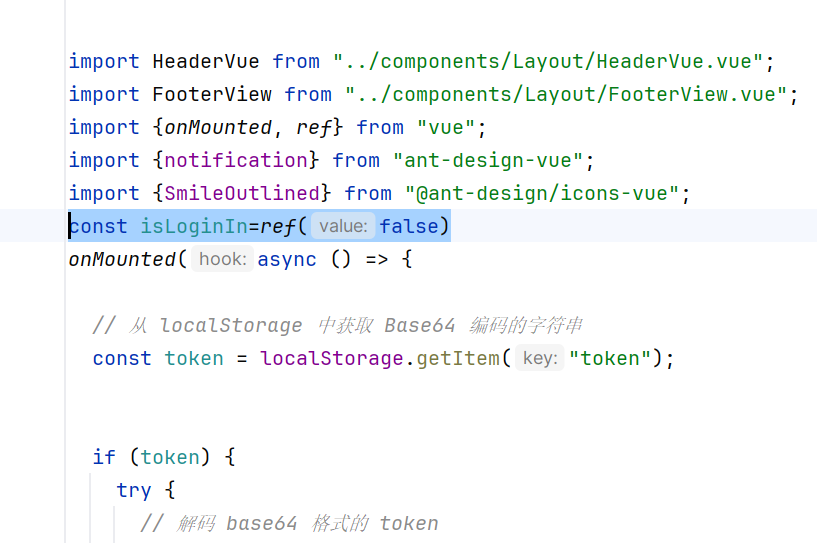
设置一个变量为isLoginIn,用来记录我们判断的登录状态


判断用户是否登录的事情就解决了。
我建议的话,你别整的我这么麻烦。保存的时候不加密了,需要用的时候就不用解密了。练习嘛,不用太为难自己了,等熟练了之后再去考虑安全性的问题吧。
父组件传值子组件
接下来要做的就是父组件给子组件传值——父组件告诉子组件,到底登录没有
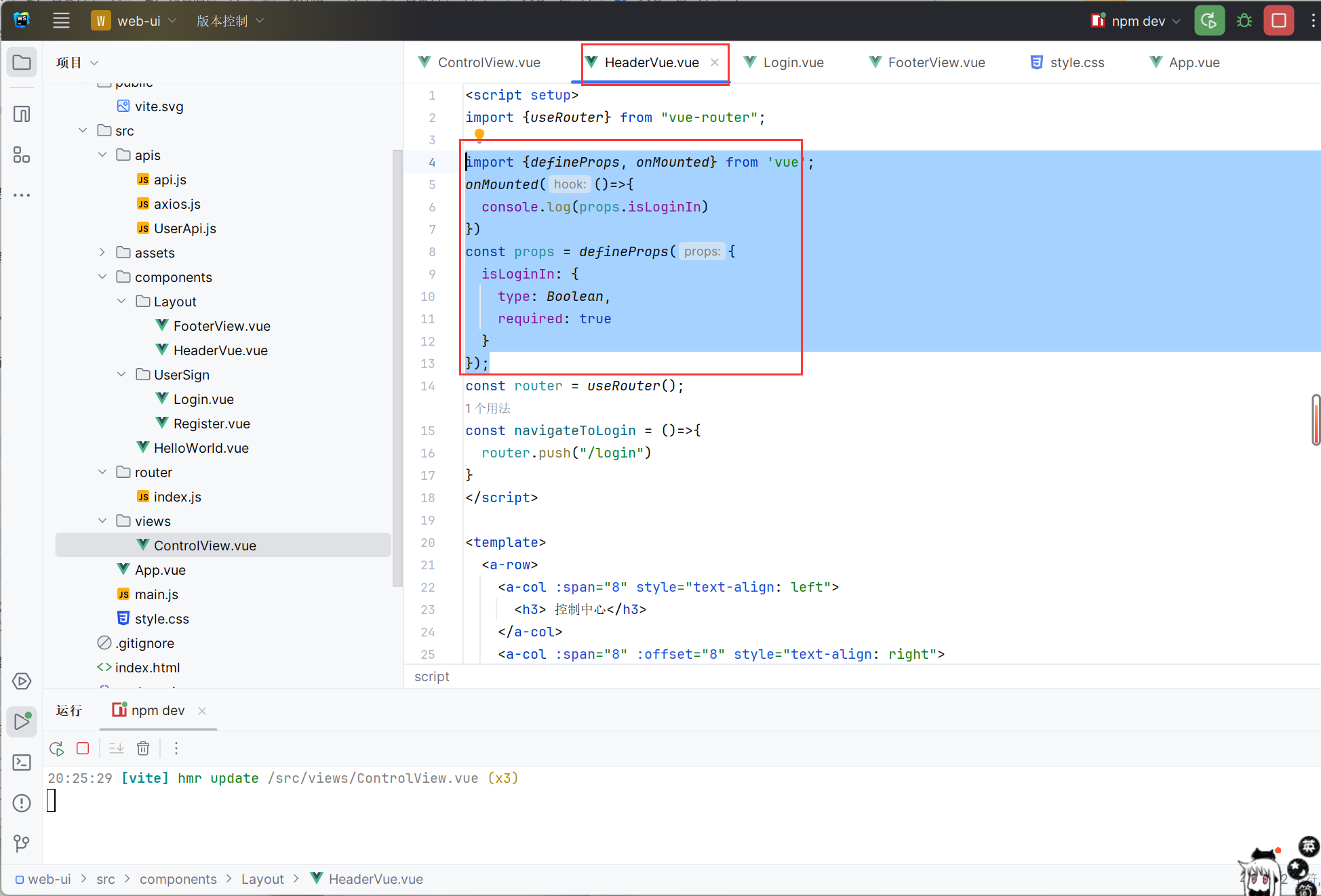
首先要设置子组件

然后再去父组件设置

子组件获取到登录状态后,就可以根据登录状态来控制到底显示啥了
(使用v-if 和v-else)

如下图,登录了的话,就不会显示这个登录按钮了

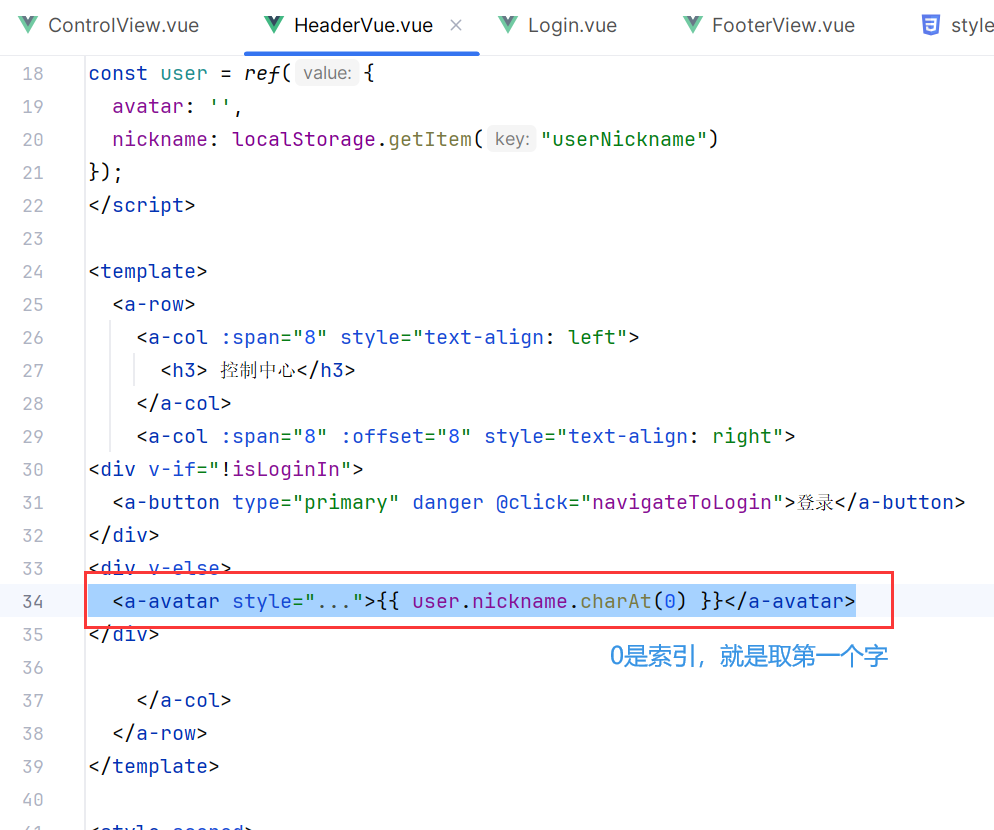
接下来就是登录后显示内容的设计了
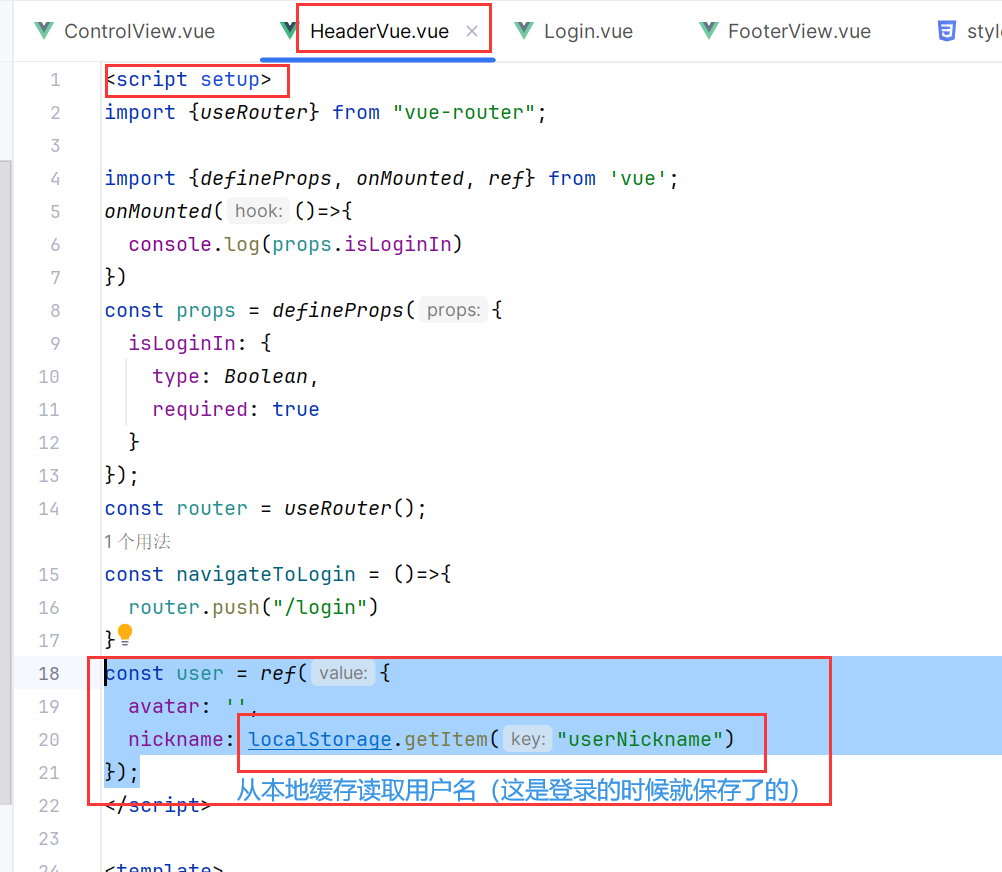
添加一个文字头像吧,先准备好用户信息

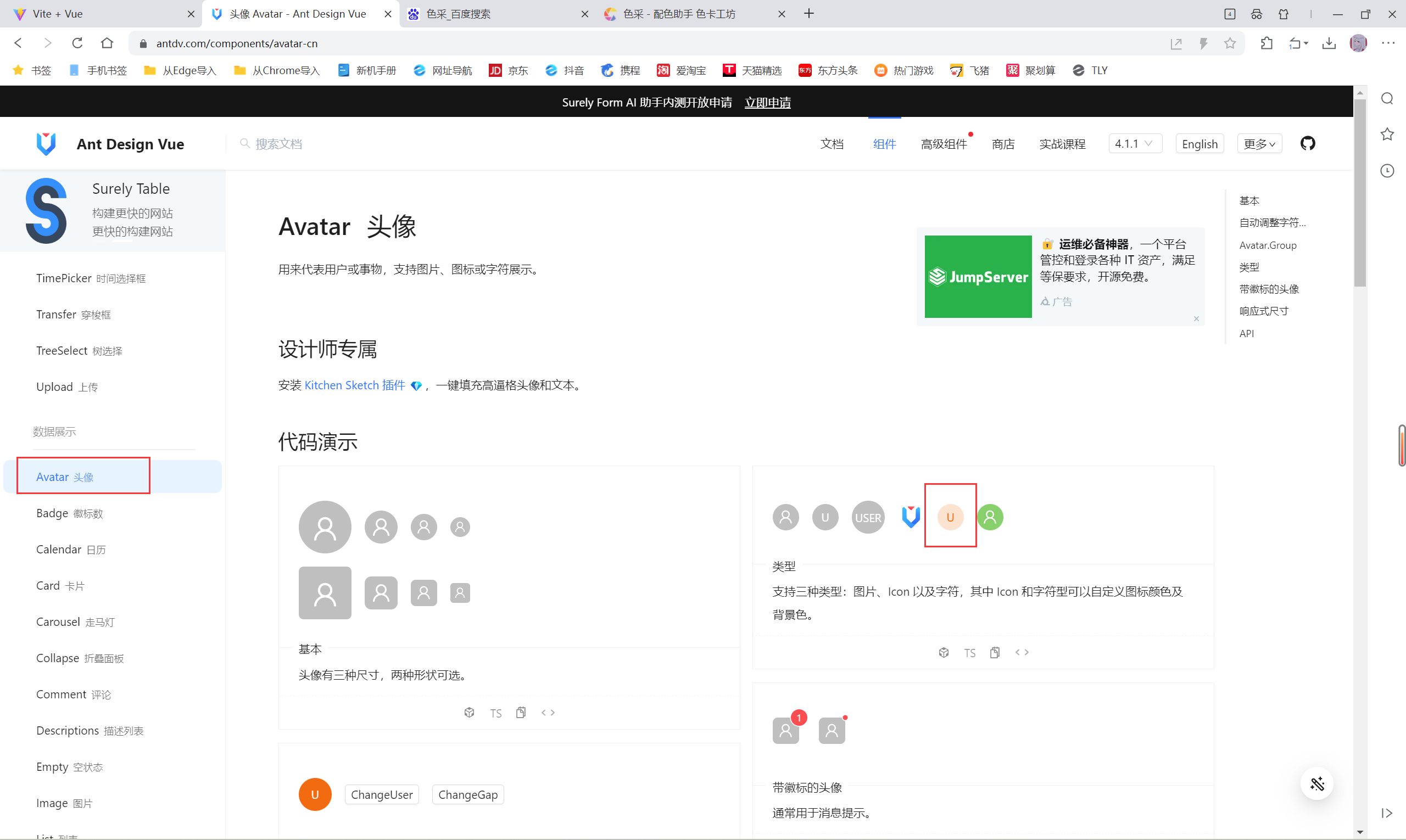
然后使用UI组件



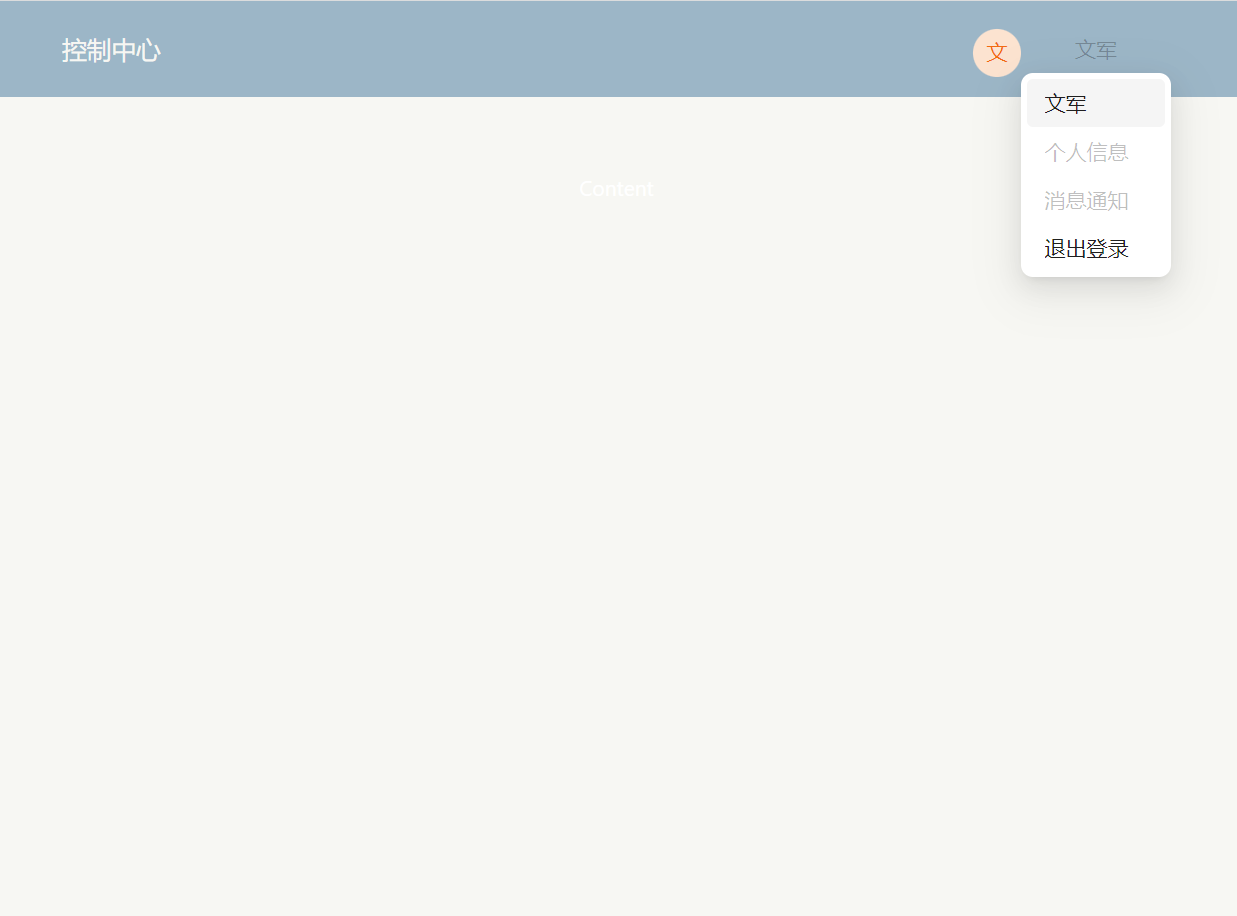
好,我们再增加一个退出登录的功能

这里我们使用了选择框,点击退出登录,清除token,并跳转到登录页面。
好,现在我把这个文件的完整代码贴出来。
<script setup>
import {useRouter} from "vue-router";
import {defineProps, onMounted, ref} from 'vue';
onMounted(() => {
console.log(props.isLoginIn)
})
const props = defineProps({
isLoginIn: {
type: Boolean,
required: true
}
});
const router = useRouter();
const navigateToLogin = () => {
router.push("/login")
}
const user = ref({
avatar: '',
nickname: localStorage.getItem("userNickname")
});
const SelectValue = ref([])
const selectOptions = [
{value: "用户昵称", label: user.value.nickname},
{value: "个人信息", label: "个人信息", disabled: true},
{value: "消息通知", label: "消息通知", disabled: true},
{value: "退出登录", label: "退出登录"},
]
const selectHandleChange = (value, all) => {
if (value === "退出登录") {
localStorage.removeItem("token")
router.push("/login")
}
}
const placement = ref('bottomRight')
</script>
<template>
<a-row>
<a-col :span="8" style="text-align: left">
<h3> 控制中心</h3>
</a-col>
<a-col :span="16" :offset="0" style="text-align: right">
<div v-if="!isLoginIn">
<a-button type="primary" danger @click="navigateToLogin">登录</a-button>
</div>
<div v-else>
<a-avatar style="color: #f56a00; background-color: #fde3cf">{{ user.nickname.charAt(0) }}</a-avatar>
<a-select :bordered=false :showArrow=false :showSearch=false size="small" :dropdown-match-select-width=true :placement=placement
v-model:value="SelectValue"
style="width:50%;max-width: 100px;text-align:center;"
:placeholder=user.nickname
:options="selectOptions"
@change="selectHandleChange"
></a-select>
</div>
</a-col>
</a-row>
</template>
<style scoped>
</style>
我们的header先做到这里,接下来,我们做content。就写在下一篇笔记吧
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/mllt/p/17990509/project202401-15



