2024年1月Java项目开发指南14:关于post中的body和param以及java中的@RequestBody和@RequestParam
在HTTP请求中,POST方法通常用于向服务器发送数据,这些数据可以在请求的body中,也可以在URL的param中。不过,这两者的使用方式和适用场景是不同的。
Body:在POST请求中,body主要用于包含要发送到服务器的数据。这些数据通常是表单数据、JSON数据或其他类型的数据。当你需要在请求体中发送大量数据,或者数据包含敏感信息(如密码)时,应该使用body来发送数据。因为body中的数据在传输过程中是不可见的,所以比param更安全。另外,如果你需要发送非ASCII字符,也应该使用body。
Param:在POST请求中,param也可以用来发送数据,但这种方式不常见。通常,param更常用于GET请求中,用于在URL中传递参数。在POST请求中使用param时,参数会被附加到URL的末尾,并通过问号(?)和与号(&)进行分隔。由于param中的数据在URL中是可见的,所以不应该用于发送敏感信息。另外,由于URL的长度有限制,所以param也不适合发送大量数据。
总的来说,body和param在POST请求中都可以用来发送数据,但它们的适用场景和使用方式是不同的。通常情况下,如果需要发送大量数据或敏感信息,应该使用body;如果只需要发送少量非敏感数据,并且数据适合在URL中传递,可以考虑使用param。但需要注意的是,由于param在URL中可见,所以存在安全风险,应该谨慎使用。
一
我们可能会遇到一个问题,前端没错,后端没错,参数名称没错,可是就是前端明明有数据,提交到后端,后端偏偏没有接收到数据。
这大概率就是因为前后端数据传输方式不一致造成的。
在java中,post请求,@RequestParam接收参数,那么前端发起post请求,传参也应该放在param中
在java中,post请求,@RequestBody接收参数,那么前端发起post请求,传参应该放在body中
二

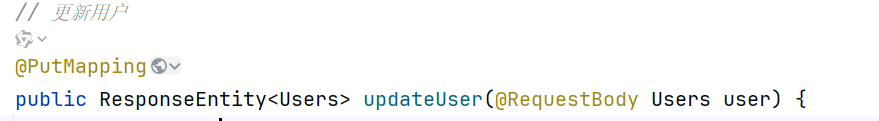
以上图代码为例子,是put请求,接收body的数据,接收对象为users
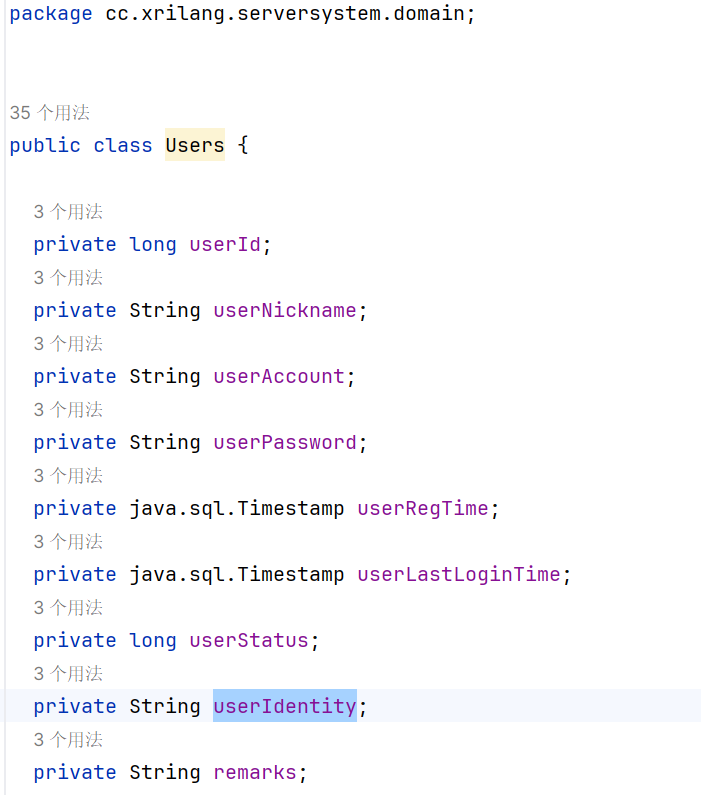
users具体字段如下:

那么,我们在前端传输这个数据的时候,你传过来的数据,要和users这个java对象的字段一致,才能成功被接受
例如前端传输的数据 是名字叫data的变量
data = {userId:xxx,userNickname,……}
要注意大小写,大小写也不能错。
三 post方式传param参数
// 统一的post请求方法
// 统一的post请求方法,发送数据在请求体中
export function post(url, data = {}) {
return axiosInstance.post(url, data);
}
// 统一的post请求方法,发送数据在查询参数中
export function postWithParams(url, params = {}) {
return axiosInstance.post(url, null, { params });
}
@RequestBody和@RequestParam
一个方法中,可以有多个@RequestParam,但是只能有一个@RequestBody
在Spring MVC和Spring Boot的web控制器中,我们经常使用@RequestParam和@RequestBody注解来处理HTTP请求参数。这两个注解的作用和用法有所不同:
-
@RequestParam:
- 主要用于处理查询参数和表单数据(
application/x-www-form-urlencoded)。 - 可以将请求参数绑定到一个或多个方法参数上。
- 可以在一个方法中使用多个
@RequestParam注解,以绑定多个请求参数。 - 如果请求参数名和方法参数名相同,可以省略
@RequestParam注解。 - 示例:
public String myMethod(@RequestParam String param1, @RequestParam String param2)
- 主要用于处理查询参数和表单数据(
-
@RequestBody:
- 主要用于处理请求体中的数据,如JSON、XML等。
- 它将整个请求体映射到一个Java对象上。
- 在一个方法中,通常只能有一个
@RequestBody注解,因为请求体只能被读取一次。 - 示例:
public String myMethod(@RequestBody MyObject myObject)
因此,一个方法中可以有多个@RequestParam来绑定多个查询参数或表单数据,但通常只能有一个@RequestBody来处理整个请求体的数据。这是因为HTTP请求体(body)通常被设计为只能被读取和解析一次,而查询参数和表单数据则可以更容易地被多个参数接收和处理。
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/mllt/p/17990445/project202401-14



