2024年1月Java项目开发指南10:vite+Vue3项目创建


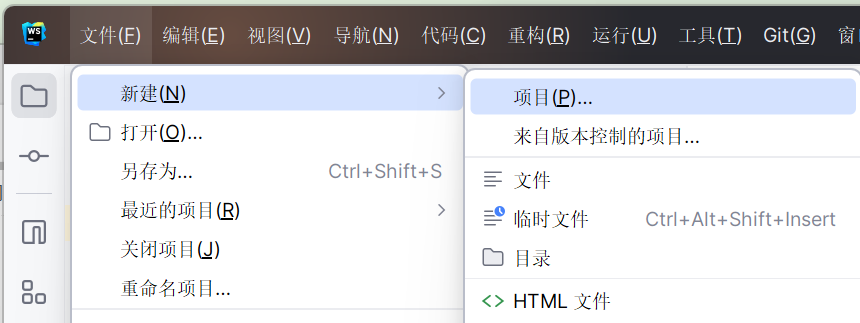
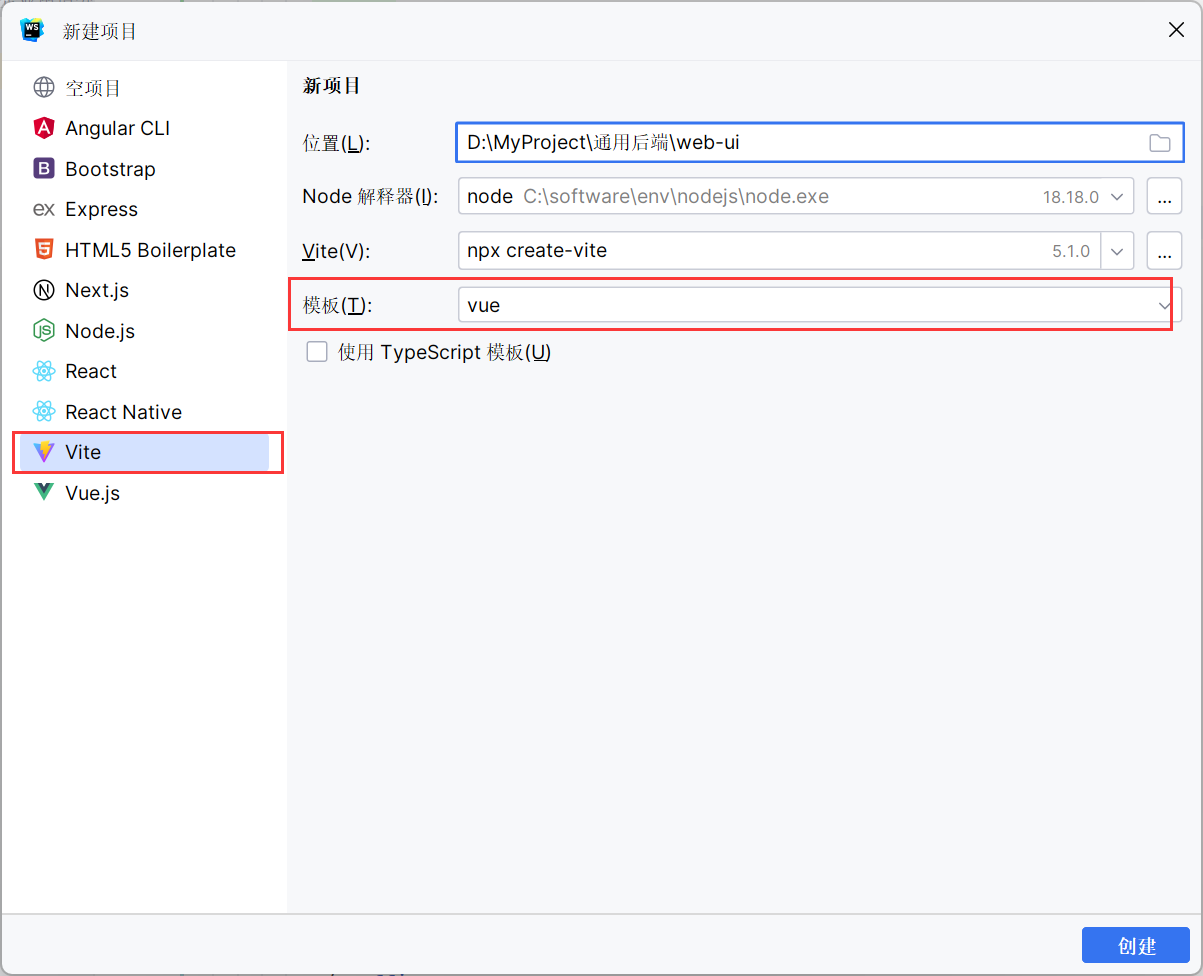
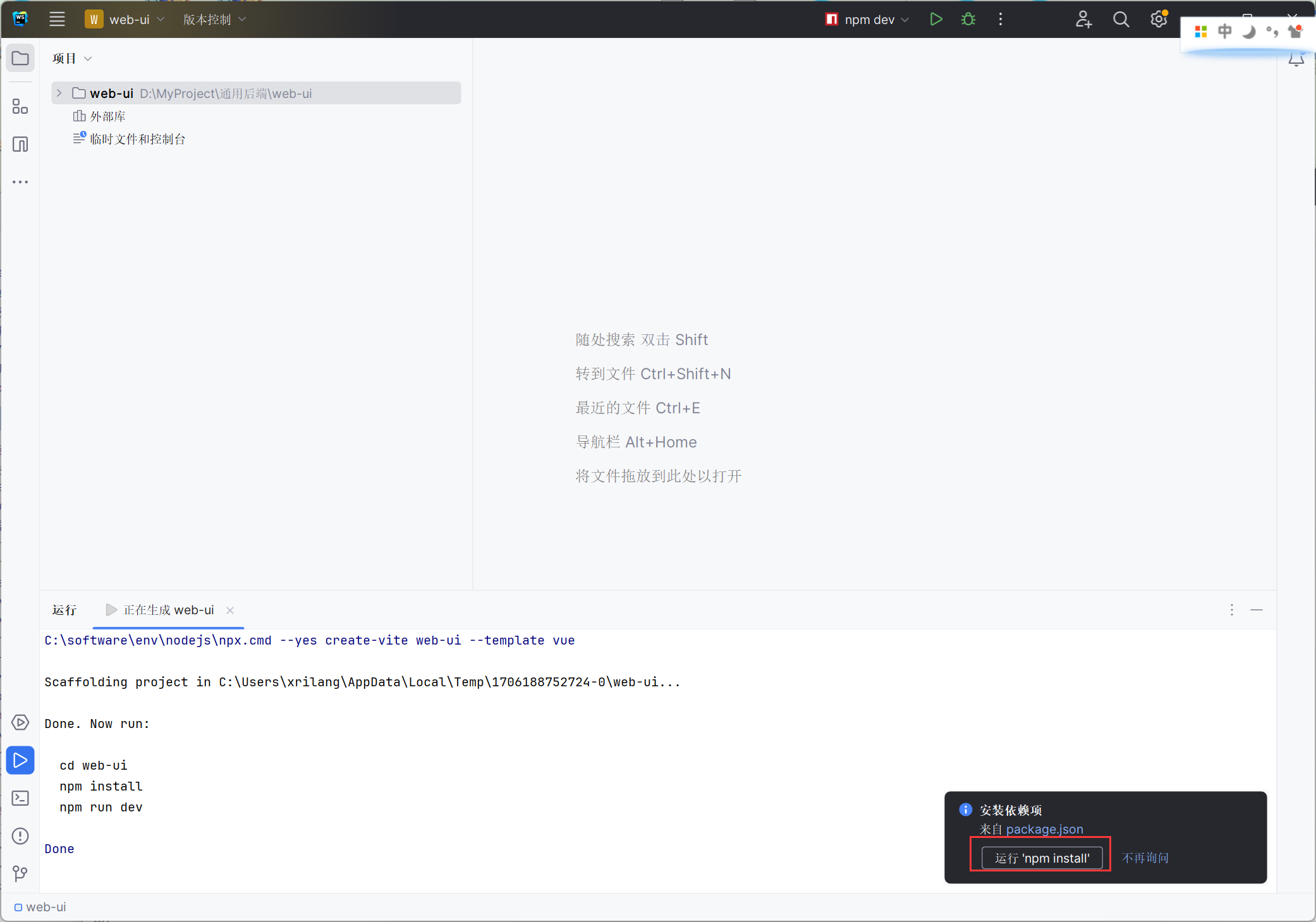
新建项目


安装router
npm install vue-router

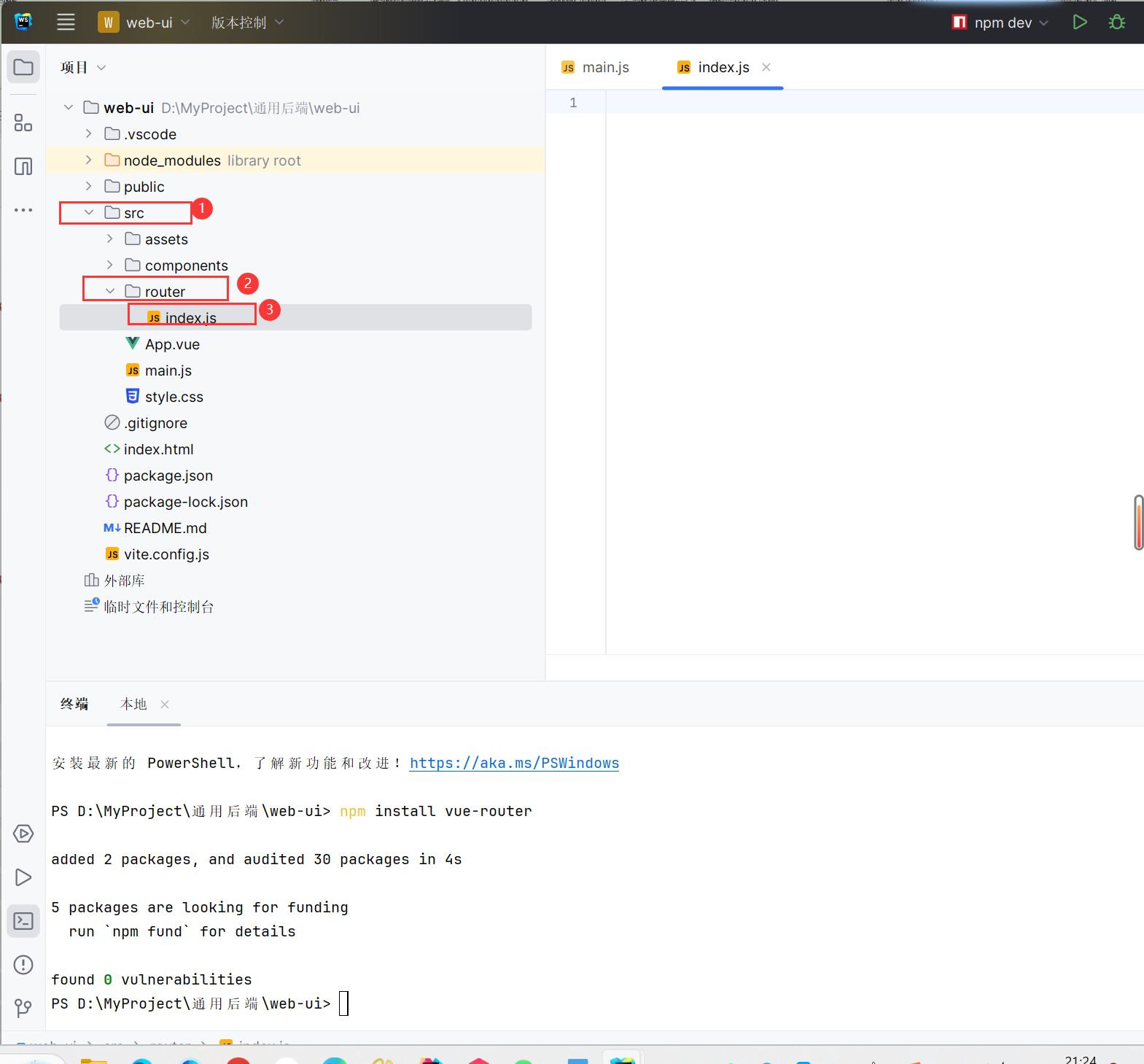
在src下新建目录router,在目录下新建index.js

在index.js里面配置路由
import { createRouter, createWebHistory } from 'vue-router';
// 定义路由
const routes = [
//在这里配置路由
];
// 创建路由实例
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
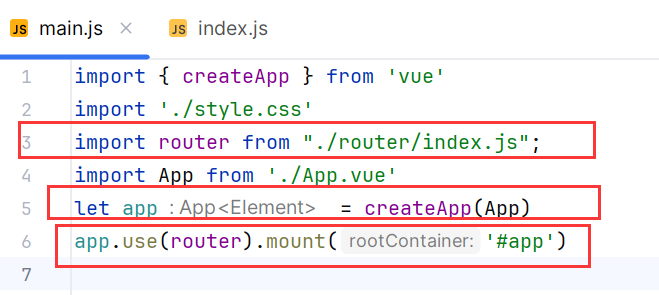
然后编辑main文件

import { createApp } from 'vue'
import './style.css'
import router from "./router/index.js";
import App from './App.vue'
let app = createApp(App)
app.use(router).mount('#app')
安装AntDesignVue
官方文档:
https://www.antdv.com/docs/vue/getting-started-cn
npm i --save ant-design-vue
安装后再main.js中配置
import { createApp } from 'vue'
import './style.css'
import router from "./router/index.js";
import Antd from 'ant-design-vue';
import App from './App.vue'
import 'ant-design-vue/dist/reset.css';
let app = createApp(App)
app.use(router).use(Antd).mount('#app')
安装AntDesignVue的icon图标
npm install --save @ant-design/icons-vue
修改App.vue
<script setup>
</script>
<template style="width: 100%;height: 100%;margin: 0;padding: 0">
<router-view style="width: 100%;height: 100%"></router-view>
</template>
<style scoped>
</style>
创建视图view
在src下创建views文件夹
在文件夹下创建ControlView.vue作为控制中心页面
同时配置路由
{
path: '/',
name: 'ControlCenter',
component: () => import('../views/ControlView.vue')
}
router.index.js文件配置如下
import { createRouter, createWebHistory } from 'vue-router';
// 定义路由
const routes = [
{
path: '/',
name: 'ControlCenter',
component: () => import('../views/ControlView.vue'),
},
// 其他路由...
];
// 创建路由实例
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
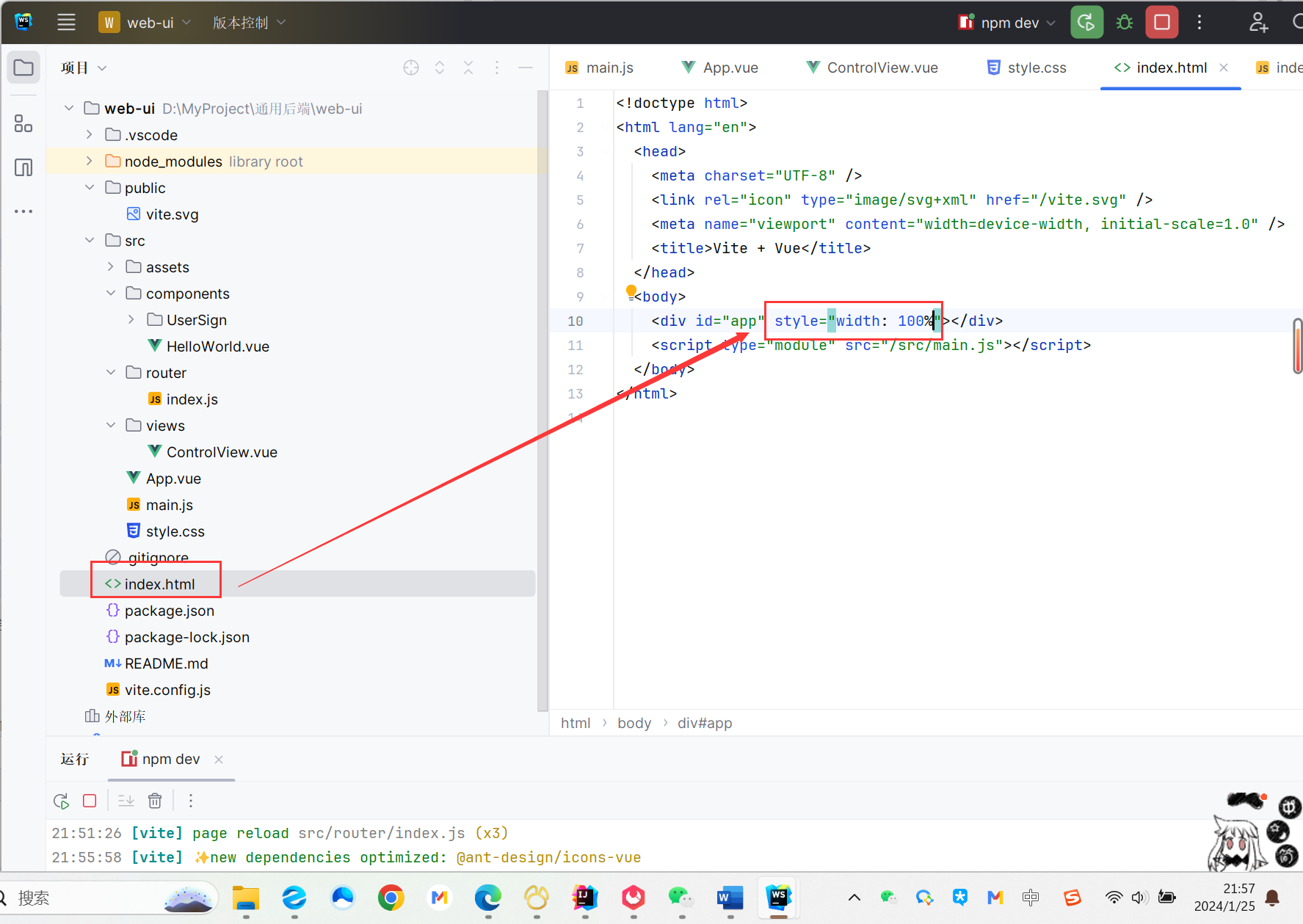
修改index.html

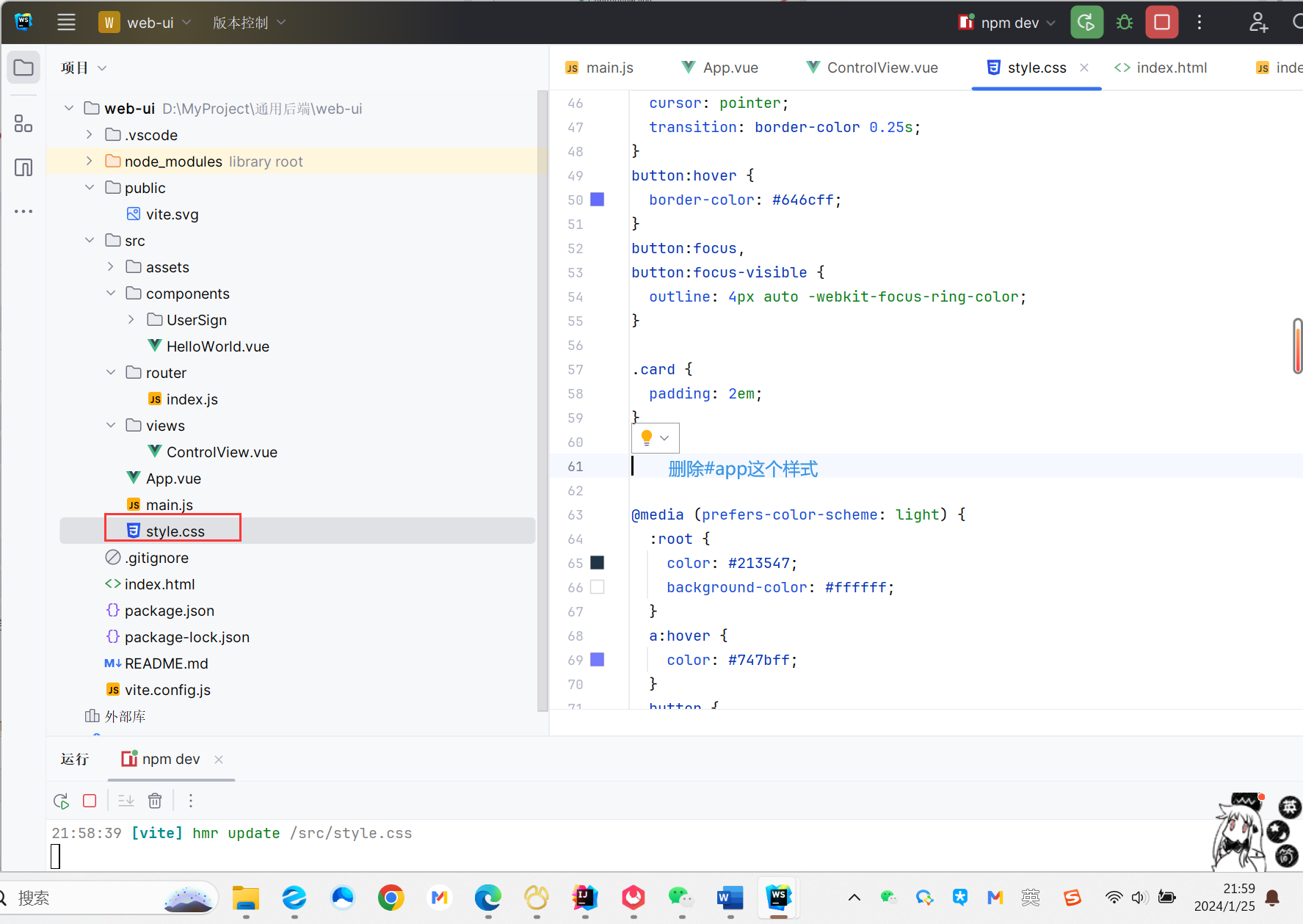
删除style.css里面#app的样式

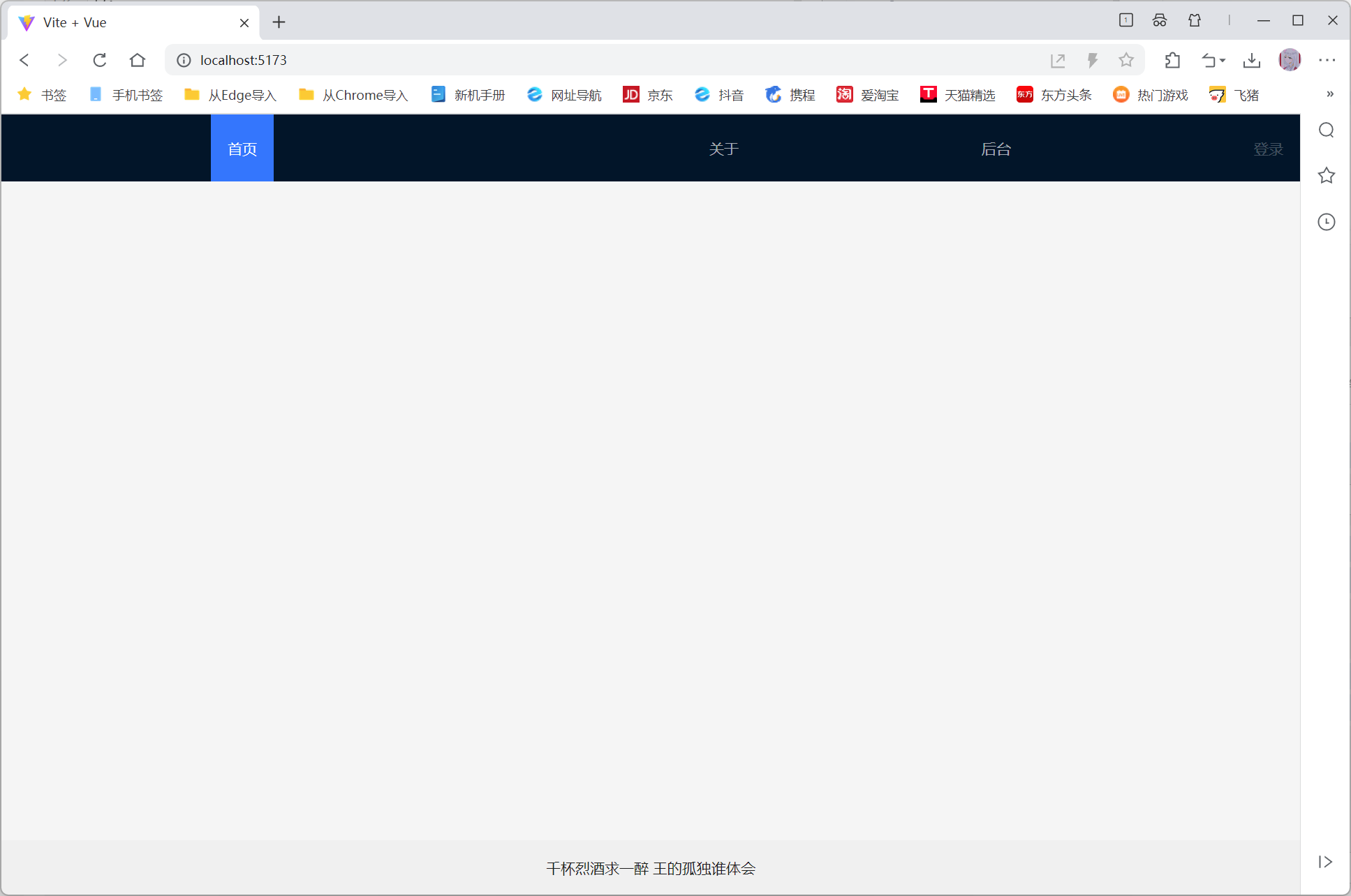
你可以尝试在 ControlView.vue这个文件写代码,然后运行看看效果

我这个文件的代码贴出来你们参考一下
<template style="width: 100%">
<div class="flex-layout" style="display: flex; flex-direction: column; min-height: 100vh;">
<a-layout class="layout" style="width: 100%;flex:1">
<a-layout-header style="width: 100%;margin: 0;padding: 0">
<a-menu
v-model:selectedKeys="selectedKeys"
theme="dark"
mode="horizontal"
:style="{ lineHeight: '64px',display:'flex', justifyContent: 'space-between' }"
class="menu-custom"
>
<a-menu-item key="1"><router-link to="/index">首页</router-link></a-menu-item>
<a-menu-item key="2"><router-link to="/index">关于</router-link></a-menu-item>
<a-menu-item key="3"><router-link to="/admin">后台</router-link></a-menu-item>
<a-menu-item v-if="isLoggedIn" style="" key="4" disabled>
<a-avatar style="color: #f56a00; background-color: #fde3cf">{{ user.nickname.charAt(0) }}</a-avatar>
<span style="margin-left: 8px;">{{ user.nickname }}</span>
<a-divider type="vertical"></a-divider>
<a-button type="primary" danger @click="handleLogout">退出登录</a-button>
</a-menu-item>
<a-menu-item v-else key="5" disabled>
<a href="/login">登录</a>
</a-menu-item>
</a-menu>
</a-layout-header>
<a-layout-content style="padding: 0 50px;overflow-y: auto">
<router-view></router-view>
</a-layout-content>
<a-layout-footer class="footer" style="text-align: center; background-color: #f0f0f0; padding: 16px 0;">
千杯烈酒求一醉 王的孤独谁体会
</a-layout-footer>
</a-layout>
</div>
</template>
<script setup>
import {onMounted, ref, watchEffect} from 'vue';
import {useRoute} from "vue-router";
const selectedKeys = ref(['1']);
const route = useRoute();
// 使用 watchEffect 来监听路由变化
watchEffect(() => {
// 根据路由路径更新 selectedKeys
switch (route.path) {
case '/index':
selectedKeys.value = ['1'];
break;
case '/about':
selectedKeys.value = ['2'];
break;
case '/admin':
selectedKeys.value = ['3'];
break;
default:
selectedKeys.value = ['1']; // 默认选中的 key
break;
}
});
const isLoggedIn = ref(false);
const user = ref({
avatar: '',
nickname: localStorage.getItem("username")
});
onMounted(async () => {
});
function handleLogout() {
// 退出登录逻辑
localStorage.removeItem('token');
isLoggedIn.value = false;
user.value = {avatar: '', nickname: ''};
}
</script>
<style scoped>
.site-layout-content {
min-height: 280px;
padding: 24px;
background: #fff;
}
#components-layout-demo-top .logo {
float: left;
width: 120px;
height: 31px;
margin: 16px 24px 16px 0;
background: rgba(255, 255, 255, 0.3);
}
.ant-row-rtl #components-layout-demo-top .logo {
float: right;
margin: 16px 0 16px 24px;
}
[data-theme='dark'] .site-layout-content {
background: #141414;
}
.menu-custom{
display: flex;
justify-content: space-between;
align-items: center;
}
.flex-layout {
display: flex;
flex-direction: column;
min-height: 100vh; /* 确保容器至少占据整个视口高度 */
}
.layout {
flex: 1; /* 让布局占据所有可用空间 */
display: flex;
flex-direction: column;
}
.footer {
/* 页脚样式,根据需要自定义 */
margin-top: auto; /* 将页脚推到容器的底部 */
}
</style>
我不建议你抄我代码。
请自行查阅AntDesignVue官方文件,自己设计界面
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/mllt/p/17988278/project202401-10



