使用 vue-cli 3.0 创建项目
- 切换到要创建项目的目录下,
vue create < your-project > - 如果能创建成功,则说明已经安装了 vue-cli 3.0;否则按照提示安装: npm install -g @vue/cli, 再次创建项目: vue create < your-project >
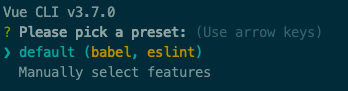
- 出现以下提示,选择第二项,手工配置

-
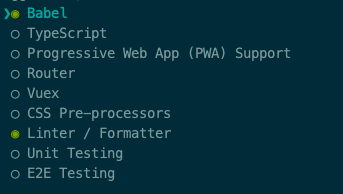
出现以下选项,按下 space 选中当前项, enter 进入下一步

- babel: 用于将高版本的ES语法转化为低版本ES语法的工具,解决浏览器兼容性问题。需要选中。
- TypeScript语法支持。不选中 。 这里如果选中的话 js 文件换成 ts 文件
- PWA,渐进式移动应用。不需要选中。
- Router,路由。需要选中。
- Vuex,Vue官方的状态管理工具。需要选中。
- CSS预处理器。不选中。
- 语法检查工具。(这个东西对于初学者,还着急出项目的那种,是一个深坑!!!)需要选中。但是能让你的代码规范很多
- 单元测试、选中。
- 端到端测试, 不选中。
- ? Use history mode for router? (Requires proper server setup for index fallback in production) : url 模式, hash 模式带 #。

- 将 配置 集成在package.json 里面
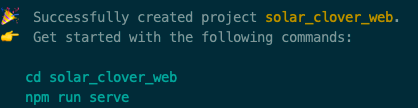
- 完成创建

使用 3.0 vue create 创建项目 和 之前 vue init 创建项目差别:
1. 启动项目不在是 npm run dev ,而是 npm run serve
2. 去掉了2.x build和config等目录 ,大部分配置 都集成到vue.config.js这里了
vue.config.js里
大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
详细配置可以看官方文档 详细config配置
3. package.json 里面也略有所不同,分环境打包。 因为是刚学,对打包项目不太了解,切换成 3.0 先走一遍。
参考:https://juejin.im/entry/5ac1c540f265da237c690faf
猪猪侠要努力呀!


