第一次结对编程作业
已填写结对情况表
原型分析

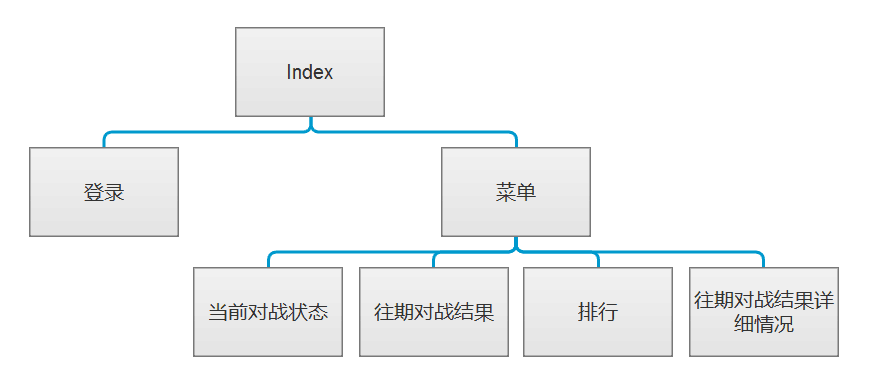
- 这是我们做的原型的总的流程图。主要分为登录、菜单、当前对战状态、往期对战结果、往期对战结果详细情况和排行榜五个界面。

- 这是登录界面,左上角是我们自己设计的logo(其实是王玥同学一个人设计的)。当显示为登录界面的时候,界面中的灯会出现在登录标签的底部。登录界面里有登录用户名和登录密码,右上角的图案是用来关闭窗口的。鼠标悬停在登录按钮或者关闭按钮的时候,按钮颜色会变浅。

- 这是注册界面,只是把登录改为注册,其他跟登录界面一样。当显示为注册界面的时候,界面中的灯移到注册标签的底部。鼠标悬停在注册按钮或者关闭按钮的时候,按钮颜色会变浅。

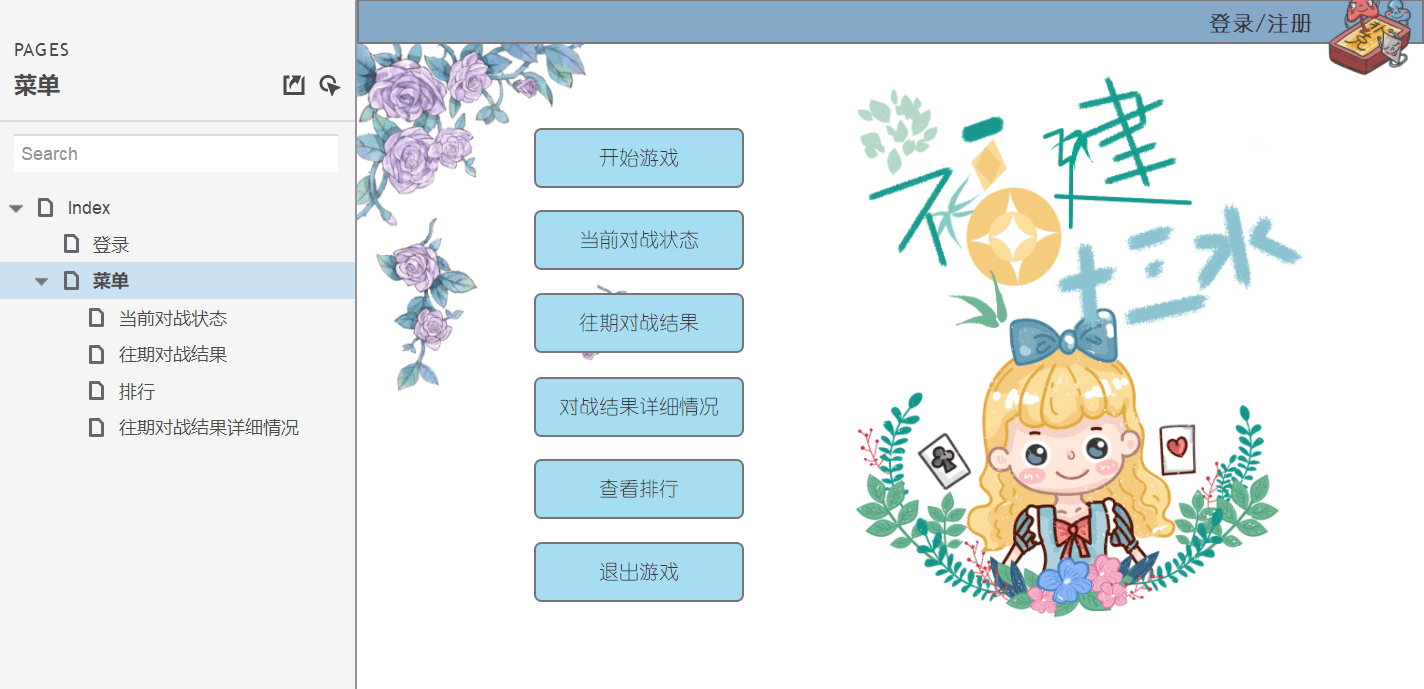
- 这是菜单界面,分为如图所示几个模块,以下图片省略左列菜单栏。右上角有一个登录/注册的标签,可以返回到登录/注册界面。菜单中每个按钮都可以交互到与它相对应的界面,鼠标悬停时,按钮颜色变为与顶部一样的颜色。

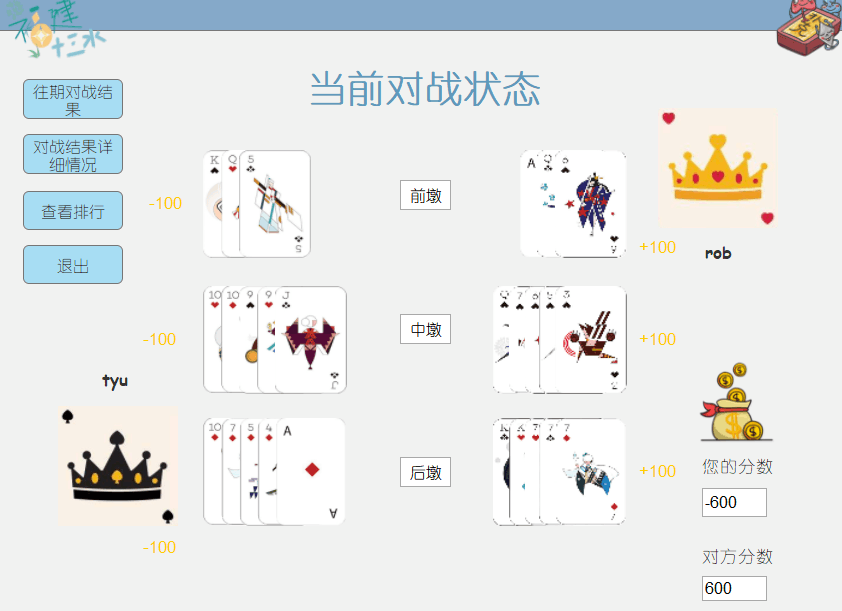
- 这是当前对战状态界面(真的是非常非常地粗糙),有很多细节的东西都没有做出来,里面的扑克牌是从图片里抠出来的,由于一张扑克一张扑克的做比较麻烦,所以我们只做了一个两人对战的粗略的显示图。

- 这是往期对战结果界面,中间的金框比较丑,但什么都没有的话又太空了,所以还请尽量忽略。界面中只显示了输或者赢,输赢后面的数字表示赢了三墩和输了一墩。

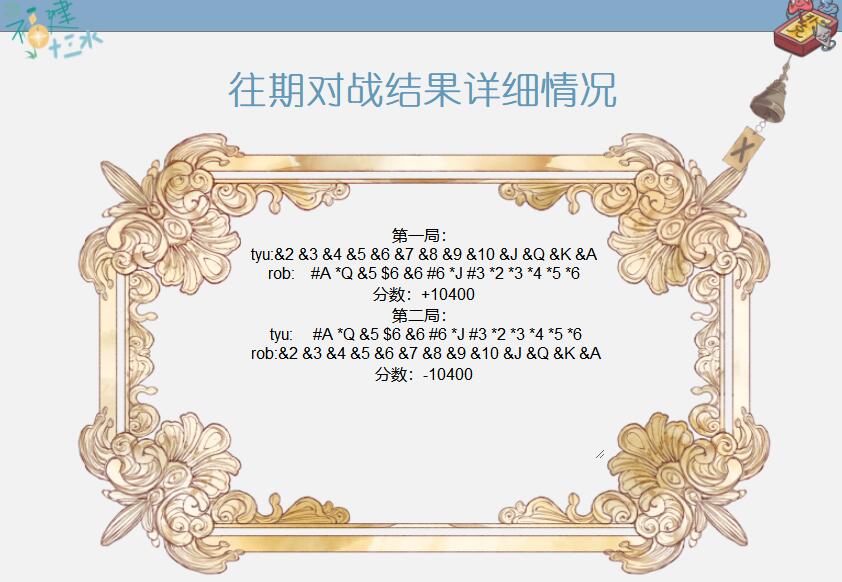
- 这是往期对战结果详细情况界面。界面中显示了每一局玩家拿到的牌和最后的分数。

- 这是排行榜界面。排行榜分为三列,左侧是名次,中间是玩家的账号,右侧是总得分。目前我们只简单地列举了前三名。
所采用的原型开发工具
- Axure Rp
描述结对的过程,提供非摆拍的两人在讨论、细化和使用专用原型模型工具时的结对照片
- 结对过程
- 由于我们对于原型的设计工具都不了解,所以只能现学现用,我们选择的原型设计工具是Axure Rp,在开始做结对作业之前,我负责看教程,学习怎么使用原型工具,王玥负责找可能用到的备用图片。之后我们在我宿舍开始着手设计模型,中间遇到了好多技术性的问题,通过百度和教程基本解决。
- 结对照片

提供此次结对作业的PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 600 | 780 |
| Development | 开发 | 0 | 0 |
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 180 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 60 | 90 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 750 | 990 |
提供此次结对作业的设计说明
- 此次原型我们没有寻找现成的背景,而是找了一些图片加在了我们的设计中,最明显的就是登陆和注册界面。
- 不得不提的是王玥同学设计的“福建十三水”logo,整体的颜色与界面十分的搭,因为上面的颜色都是用吸管从界面里那个小女孩的图片中吸取出来的,其他界面也是一样,我们在搭配颜色的时候尝试过很多种方案,最后主题颜色定为了蓝色青色和墨绿色混在一起的效果,显得比较清新干净。
- 由于这次的原型图没有像其他小组一样找了一些背景图来做,而是选择了自己设计,所以有很多不足的地方,之后还会做出调整。
遇到的困难及解决方法
- 困难描述
- 首先是对原型工具的不熟悉,之前还没有尝试过做一个界面。
- 然后在做登录界面和注册界面互相转换的时候不知道要怎么实现。
- 解决尝试
- 通过看在慕课上视频学习了一些Axure的基本操作方法,包括元件的使用,页面的交互,母版和动态面板等等,基本满足用Axure做界面的先决条件。
- 通过百度找到了可以通过热区来实现这一功能,最后成功解决了问题。
- 是否解决
- 制作过程中遇到的问题基本解决,但还是受限于技术问题,做出来的原型图很不理想,很多功能没办法实现。
- 有何收获
- 通过这次的原型设计,我学会了使用Axure Rp来制作简单地界面,虽然技术有限,但总算小有所成。还学会了一种新的牌,而且在第一次尝试的时候就拿到了一个特殊牌型——三同花,过了几盘之后又拿到了一次哈哈哈,间歇还玩了几盘斗地主(尽管另外两个无良的牌友每次都不要地主,从头到尾都是两个打我一个,不过我也是乐在其中)。
针对此次结对原型设计的心得
- 马丽华的心得
- ①首先要能够熟练自己用来做原型设计的工具;
- ②这次最大的感受就是要先了解游戏界面的布局这样才会比较好着手去做。然后因为我们的界面主要是找了一些图片来进行设计,所以可能会跟打牌游戏的形象略有不符,可能如果像其他小组一样选定一个背景图在上面设计会比较好,实现起来也比较简单,不过不管怎么说,这都是我们的心血之作,做出来还是很开心的,然后我会在以后的原型设计中争取做得更好,一回生二回熟。
- 王玥的心得
- 感觉自己要学习的东西还有很多,这次的界面做得比较卡通风格,灵感主要来源童话爱丽丝仙境里的扑克牌士兵,结果感觉偏幼稚了(
或许可以当做儿童版十三水)...
感觉相比起代码,做界面的设计会更加有趣,素材也尽量找相似风格的花了不少时间,不过还是学到了不少知识,在结对的过程中也体会到了不断和队友交流讨论和一起学习的过程,经过讨论后我们还还打算在未来对此再进行一些进一步的改进和细化。
- 感觉自己要学习的东西还有很多,这次的界面做得比较卡通风格,灵感主要来源童话爱丽丝仙境里的扑克牌士兵,结果感觉偏幼稚了(
记录自己的学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 20 | 20 | 学会使用Axure制作界面 |




