VSCode插件和配置终极版2023
# vscode简介
Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C ++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VS Code内置了对Git的支持,可以使用图形化界面方便的进行版本控制,比如添加暂存,提交更新,拉取远程代码,推送代码到远程代码库,创建合并分支,文件内容差异比较等这些常规操作。
一,快捷键
| 快捷键 | 功能 |
|---|---|
| ctrl+/ | 注释 |
| ctrl++ | 放大和缩小 |
| ctrl+shift+k | 删除行 |
| ctrl+L | 选中当前行,多次点击选中接下来的行 |
| ctrl +[ | 减少缩进 |
| alt +shift +上键 | 向上复制行,同理向下复制 |
| alt+上键 | 向上移动行,同理向下移动行 |
| ctrl+alt+上键 | 选中增加上一行的同位置光标 |
| ctrl+shift+L | 选中所有找到的匹配项 |
| ctrl+上键 | 视角向上移动 |
| ctrl+左右键 | 光标一个块的移动 |
| alt+e(自己设置的) | 光标移动到行尾 |
| alt+L+o | 打开Live Server |
| ctrl+f2 | 全选匹配项(选中页面所有的匹配项) |
| ctrl+alt+f | 代码格式化 |
| ctrl+alt+n | 运行几乎所有代码 |
| ctrl+~ | 打开终端 |
| ctrl+shift+p | 打开vscode命令行 |
| ctrl+shift+alt+p | 打开设置(这是我自己配置的) |
| ctrl+shift+C (按下后松开)+C/P/O | 一键console.log语句(必须安装Wrap Console Log Lite插件),分别是直接打印/同时输出变量名/输出为对象形式 |
| ctrl+shift+alt+S | 选中JSON字符串生成TS文件(必须安装json to ts插件) |
| fa(a/i/r) | 创建箭头函数(光标出现在括号内/光标出现在右括号里/具有预定义参数的箭头函数)(必须安装Fast Arrow插件) |
二,我的插件
代码支持包:
| 插件 | 功能 |
|---|---|
| HTML CSS Support | CSS代码提示 |
| JavaScript(ES6) code snippets | JS代码片段,通过输入一些简短的代码会给你打出提示代码 |
| Node.js Modules Intellisense | import相关语句自动补全和路径指导 |
| Nodejs Snippets | Node.js代码块 |
| npm | 调出npm脚本侧边栏,vscode已经内置,不需要安装,在设置-Npm-自动检测npm脚本-on |
| Sass | sass文件代码高亮 |
| SCSS Formatter | 对scss代码进行规范 |
经典工具:
| 插件 | 功能 |
|---|---|
| Live Server | 打开一个本地服务器,对于一个纯html文件,可以实现实时改动更新页面 |
| Local History | 保存历史代码(最好设置保存时间间隔,不然会保存很多文件占用大量存储) |
| Code Runner | 运行基本所有语言的代码文件(适合写一些小脚本进行运行验证,右键运行即可),当然前提是你要提前安装相应语言的编译器/解释器并且配置环境变量PATH |
| REST Client | api调试插件,在项目任何文件夹里新建xxx.http文件,然后写代码即可。使用方法参考这个文章:REST Client指南 |
| Project Manager | 项目管理器,可以方便地打开自己的项目,使用非常简单 |
| database Client | 数据库操作插件,个人感觉很棒 |
| docker | 对docker文件进行智能提示,而且可以方便管理docker镜像 |
| Powershell | 对powershell文件进行智能提示和一些辅助功能 |
体验提升:
| 插件 | 功能 |
|---|---|
| Chinese(Simplified) Language Pack for Visual Studio Code | 汉化插件 |
| Code Spell Checker | 识别英语单词拼写错误,会在错误单词下波浪线显示 |
| Comment Translate | 对注释和悬停内容进行翻译(注意你要双击想悬停翻译的变量块) |
| image preview | 图片资源预览 |
| Iconify IntelliSense | 图标icon预览,它会把你的代码展示成icon图片 |
| vscode-icons | 更改文件图标,让文件图标更形象 |
| background-cover | 设置代码编辑区背景图 |
| Trailing Spaces | 空格高亮显示(因为有时候空格我们看不出来) |
| Wrap Console Log Lite | 快捷输出console.log(快捷键我的快捷键里有) |
| Fast Arrow | 快捷输出箭头函数 |
| bookmarks | 标记重要代码位置(会在窗口左侧生成书签窗口,通过窗口开关添加书签) |
| codeSnap | 代码截图工具,选中代码右键codesnap命令生成图片或者带样式的富文本复制使用在ppt或者word里 |
| colorize | 颜色直接显示在表示色彩的代码上 |
| dotENV和ENV | 环境参数文件(.env后缀文件)代码高亮,需配置setting.json,如下: "files.associations": { ".env.": "dotenv", // ... 其他配置 }, |
| import cost | 在import语句后展示你import的module的大小 |
| Tabnine | 一款AI代码提示工具,会根据你写代码附近的代码进行智能推测,这个有付费版,免费版还可以,你写一些重复代码时挺好用的。缺点是占内存比较大 |
| panda theme | 熊猫主题,一个主题插件 |
| Peacock | 更改窗口配色 |
| Path Intellisense | 路径填写提示 |
| Regex Previewer | 正则表达式验证工具 |
| WindiCSS IntelliSense | 适用windicss的功能的插件,像代码提示、高亮、预览等 |
| Todo Tree | todo项高亮,而且可以自定义项,在左侧活动栏会出现一个图标,在里面可以看到所有标签的位置,非常方便 |
| JSON to TS | 可以选中JSON字符串生成TS类型接口限制 |
| Fix VSCode Checksums | 修复vscode的core文件被修改产生的"Code安装似乎损坏,请重新安装"的问题(是我的background背景图插件导致的),安装之后调出命令面板(ctrl+shift+P),输入Fix Checksums : Apply,然后重启就好了 |
| 博客园Cnblogs客户端 | 发送本地markdown文件到博客园,非常便捷,它的说明书很全这里就不赘述了 |
vue开发工具:
| 插件 | 功能 |
|---|---|
| Vetur | Vue2必装插件,功能如下:.vue文件的语法高亮(包括template模板、Sass、TS等前端主流脚本语言)、代码片段、格式化代码、语法错误检测(vetur默认使用eslint-plugin-vue@beta来检测template内容)、代码补全、debugging |
| Volar(两个插件) | Vue3必装插件,功能在Vetur的基础上(使用时必须禁用vetur):支持vue3语法、编辑器快捷分割(依据template、script、style将视窗分割,嘎嘎好用,三者区分就很容易了,在扩展配置里打开Split Editors,右上角出现绿色倒三角图标点一下就可以)、vite预览功能 |
| Vue 3 Snippets | vue(包括2和3)代码片段提示 |
| Vue VSCode Snippets | 也是代码片段 |
| Vue Peek | 通过右键可以跳转到Vue相应组件和模块 |
摸鱼:
| 插件 | 功能 |
|---|---|
| 4399 on vscode | vscode上玩4399小游戏 |
| 小霸王 | 玩小霸王咯 |
| VSinder | github代码交友插件 |
| z-reader | 看小说 |
代码规范:
| 插件 | 功能 |
|---|---|
| Eslint | 规范老大哥,注重语法规范、格式也有但不多,不如Prettier |
| Prettier | 注重规范格式 |
| formate: CSS/LESS/SCSS formatter | 规范css相关风格 |
| Manta's Stylus Supremacy | 规范stylus样式 |
| stylelint | 样式代码lint工具 |
git相关工具:(这三个东西都是活动栏源代码管理的拓展插件,会拓展它的功能)
| 插件 | 功能 |
|---|---|
| Git Graph | 会在下方状态栏增加一个Git Graph来看一个可视化的代码仓库历史;文件内部右上角也会出现Git相关按钮,查看该文件的更改 |
| GitLens | 对vscode的git进行拓展,有类似上一个插件的功能(文件右上角的查看更改)、还有左下角的一些快捷按钮,吸引我的是光标放在某处可以显示该行的上一个代码历史的信息(贡献者、时间、commit message) |
| Git History | Git历史可视化,你可以在文件内右键Git:xxx看git历史,而且在左侧活动栏的源代码管理里也会出现历史图标 |
三,小知识
-
写代码时一闪一闪的竖线变成方框怎么办?
按一下insert键就可以,因为我们默认的写入方式是插入,但是可以改成覆盖;
-
html文件中在输入时直接写一个html就可以进入选择html5把框架写出来(输入一个感叹号也可以)
-
在设置里搜索编码可以在打开文件时自动判断文件的编码
-
我们的代码注释如果想要折叠怎么办?
在代码的前后端加上#region 和 #endregion就可以折叠了
-
vscode删除的文件在回收站,想要找回去回收站恢复即可。
-
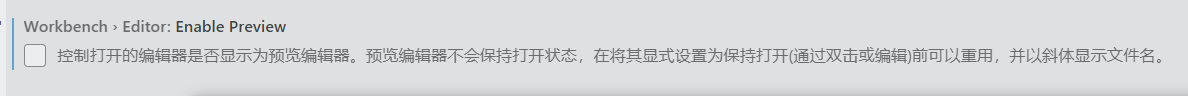
我打开一个新文件就会覆盖掉旧文件,很烦怎么设置去掉这个东西?
设置输入:enable preview。

把这个地方的√去掉就好了(我这里是已经去掉了)
但是有时候打开很多导致vscode卡顿,哎,还是得用这个功能,所以说一定要记住,你可能会编辑的文件或者需要长时间留存的文件,你就双击打开,不要单击,当然如果你编辑的话也可以达到效果。
四,我的setting.json文件
{
// 基本配置(不用管)
"security.workspace.trust.untrustedFiles": "open",
"explorer.confirmDragAndDrop": false,
"files.autoGuessEncoding": true,
"explorer.confirmDelete": false,
"vsicons.dontShowNewVersionMessage": true,
"window.autoDetectColorScheme": true,
"editor.codeLensFontSize": 16,
"editor.fontSize": 20,
"editor.tabSize": 2,
"editor.guides.bracketPairs": true,
"workbench.editor.splitInGroupLayout": "vertical",
"editor.detectIndentation": false,
"editor.linkedEditing": true,
"window.commandCenter": false,
"typescript.updateImportsOnFileMove.enabled": "always",
"workbench.colorTheme": "Visual Studio Light",
"workbench.iconTheme": "vscode-icons",
"files.eol": "\n",
// 保存相关配置
// 文件自动保存,如果配置afterdelay那么eslint自动修复就不会生效了,要自己ctrl+s保存一下才会修复
"files.autoSave": "afterDelay",
// liverserver设置
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
// git相关配置
"git.path": "C:/Git/Git/bin/git.exe",
"git.suggestSmartCommit": false,
"git.autofetch": true,
"git.confirmSync": false,
// 针对特定文件文件更改配置
"[markdown]": {
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
}
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "stylelint.vscode-stylelint"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
//关于格式化的配置
"editor.formatOnSave": true, //是否在保存时格式化文件
// eslint配置
"eslint.alwaysShowStatus": true,
"eslint.quiet": false, // 忽略规则中的warning项,false为不忽略,true为忽略
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue"
],
"eslint.run": "onSave",
"eslint.options": {
"extensions": [
".js",
".vue",
".ts"
], //指定vscode的eslint所处理的文件的后缀
// "overrideConfigFile": "C:\\Users\\30764\\.eslintrc.json" // eslint的配置文件,如果项目里有就不用配置了
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// prettier 格式化配置
"javascript.format.placeOpenBraceOnNewLineForControlBlocks": false, // 函数左括号{是否换行
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 让函数(名)和后面的括号之间加个空格
// "prettier.configPath": "C:\\Users\\30764\\.prettierrc.json", //C:\\Users\\30764\\.prettierrc
//vetur 配置
"vetur.format.options.tabSize": 2,
"vetur.format.options.useTabs": false,
"vetur.format.defaultFormatter.html": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false, //不加分号
"singleQuote": true, //用单引号
"tabWidth": 2,
"printWidth": 80,
"bracketSpacing": true, // 数组属性:后跟一个空格
"endOfLine": "auto",
"trailingComma": "es5",
}
},
//Tabnine配置
"tabnine.experimentalAutoImports": true,
//volar配置:可以自动.value
"volar.autoCompleteRefs": true,
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"volar.icon.splitEditors": true,
//dotenv配置
"files.associations": {
"*.env.*": "dotenv"
},
//code spell checker的忽略字符
"cSpell.ignoreWords": [
"axios",
"vueuse",
"attributify",
"tabnine",
"vetur",
"esbenp",
"antv",
"commitlint",
"Pinia",
"nuxt",
"vuex"
],
// TODO配置
"todo-tree.highlights.enabled": true,
"todo-tree.general.tags": [
"BUG",
"HACK",
"FIXME",
"TODO",
"NOTE"
],
// 背景图配置
"backgroundCover.imagePath": "c:\\Users\\30764\\Pictures\\Saved Pictures\\2034048.jpg",
"backgroundCover.opacity": 0.1,
//翻译插件配置
"commentTranslate.hover.string": true,
"commentTranslate.hover.variable": true,
"commentTranslate.multiLineMerge": true,
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现