传统布局分为:标准流、浮动流、定位。
css3:伸缩(弹性)布局flex
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<title>flex伸缩布局</title>
<style>
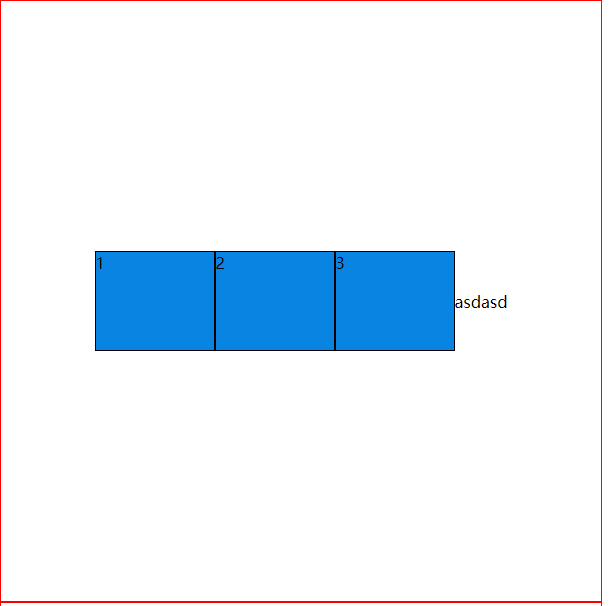
.foo {
width: 600px;
height: 600px;
border: 1px solid #f00;
/* 把父盒子设置为伸缩
特征:子元素默认水平*/
display: flex;
flex-direction: row;
/*垂直居中*/
align-items: center;
/*水平居中*/
justify-content: center;
}
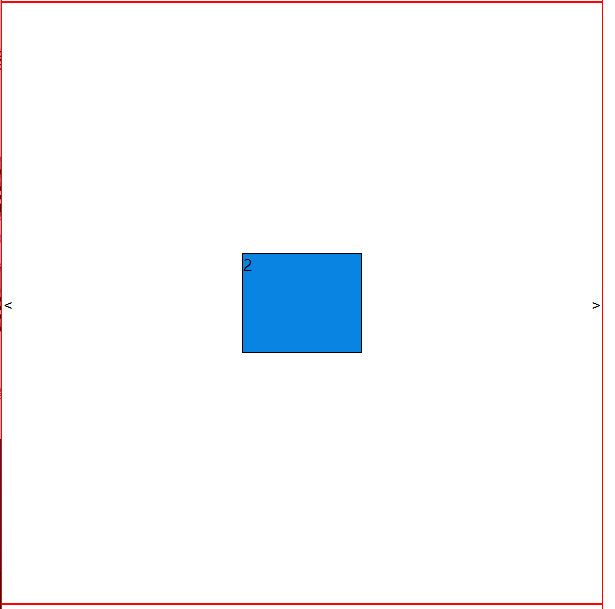
.foo1 {
width: 600px;
height: 600px;
border: 1px solid #f00;
/* 把父盒子设置为伸缩
特征:子元素默认水平*/
display: flex;
flex-direction: row;
/*垂直居中*/
align-items: center;
/*两端对齐*/
justify-content: space-between;
}
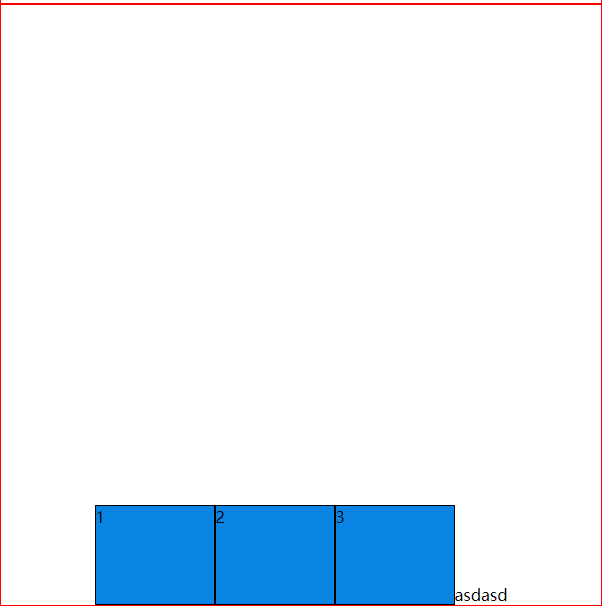
.foo2 {
width: 600px;
height: 600px;
border: 1px solid #f00;
/* 把父盒子设置为伸缩
特征:子元素默认水平*/
display: flex;
flex-direction: row;
/*底端对齐*/
align-items: flex-end;
/*水平居中*/
justify-content: center;
}
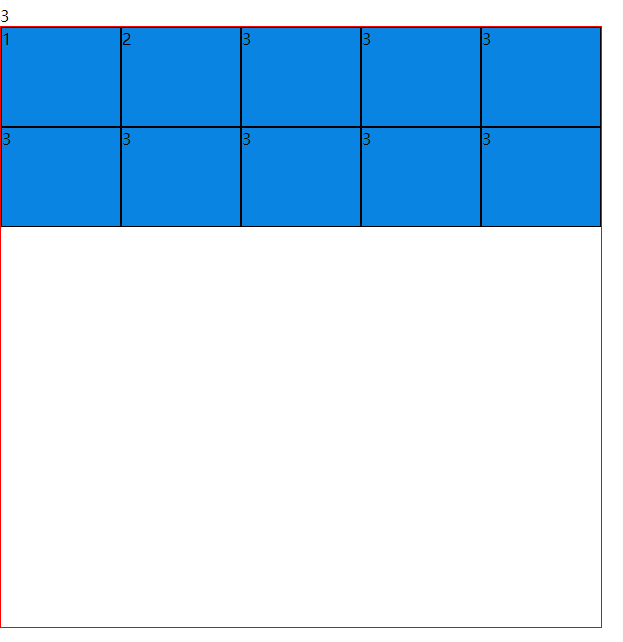
.foo3 {
width: 600px;
height: 600px;
border: 1px solid #f00;
}
.bao {
display: flex;
flex-wrap: wrap;
}
.son {
width: 20%;
height: 100px;
background-color: #0a84e3;
border: 1px solid #000000;
box-sizing: border-box;
}
.slider img{
width: 100%;
}
*{
margin: 0;padding: 0;
}
.index-nav ul{
list-style: none;
overflow: hidden;
}
.index-nav li{
width: 33.333%;
height: 100px;
border: 1px solid red;
text-align: center;
float: left;
box-sizing: border-box;
}
.index-nav li img{
width: 40px;
margin-top: 18px;
}
.index-nav li p{
font-size: 14px;
}
.index-enter{
height: 200px;
background-color: #0a7ec3;
}
/*flex*/
.index-nav1 ul{
list-style: none;
display: flex;
flex-wrap: wrap;
}
.index-nav1 li{
width: 33.333%;
height: 100px;
border: 1px solid red;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.index-nav1 li img{
width: 40px;
}
.index-nav1 li p{
font-size: 14px;
}
.index-enter1{
height: 200px;
background-color: #0a7ec3;
}
</style>
</head>
<body>
<div class="foo">
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>
asdasd
</div>
<div class="foo1">
<
<div class="son">2</div>
>
</div>
<div class="foo2">
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>
asdasd
</div>
<br/>3
<div class="foo3">
<div class="bao">
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>
<div class="son">3</div>
<div class="son">3</div>
<div class="son">3</div>
<div class="son">3</div>
<div class="son">3</div>
<div class="son">3</div>
<div class="son">3</div>
</div>
</div>
<br/>图片
<div class="slider">
<img src="1.jpg" alt="asdasd">
</div>
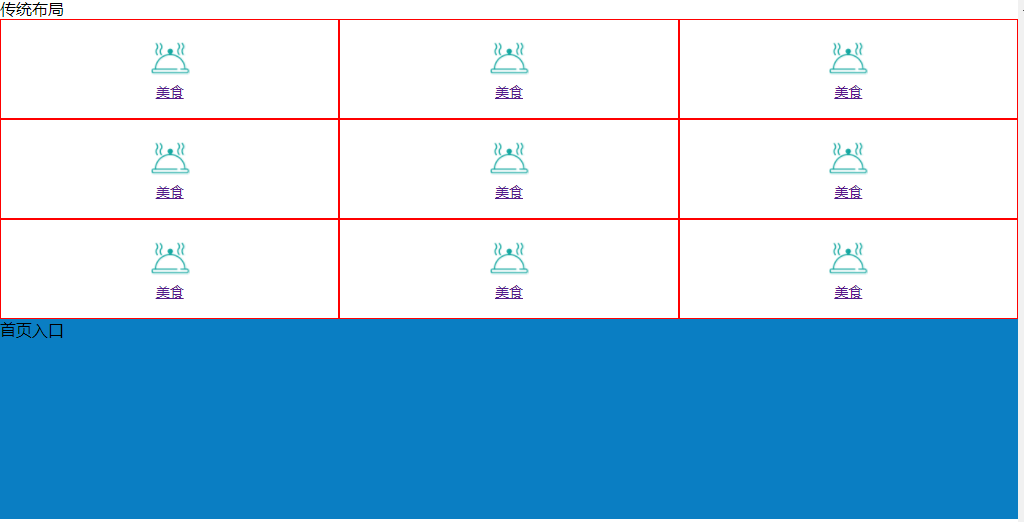
传统布局
<div class="index-nav">
<ul>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
</ul>
</div>
<div class="index-enter">
首页入口
</div>
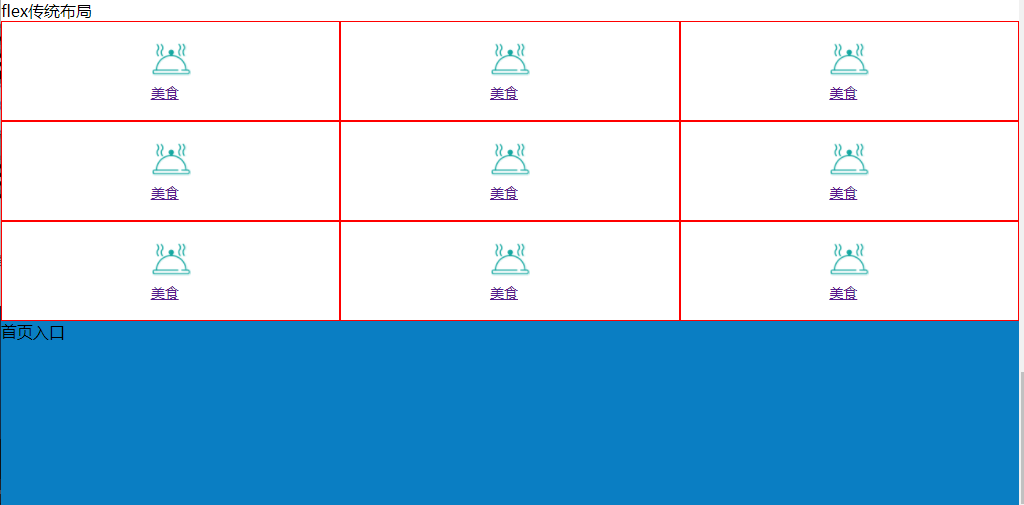
flex传统布局
<div class="index-nav1">
<ul>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
<li>
<a href="#">
<img src="grid-01(1).png" alt="">
<p>美食</p>
</a>
</li>
</ul>
</div>
<div class="index-enter1">
首页入口
</div>
</body>
</html>










 浙公网安备 33010602011771号
浙公网安备 33010602011771号