一般要优化网站的加载速度可以从缓存入手,利用缓存可以降低网络流量,减少访问请求,从而可以达到加快访问速度的目的.
但是,如果一旦将文件缓存,那么有更新的时候就不能及时更新,若要看到最新内容,那么就需要清除缓存重新加载,这样加载速度就会很慢,达不到优化网站加载的目的。
解决的办法是添加版本号,也可以说是在文件名上加个hash值,如果有更改的文件,那么hash值就会有变化,没有更改的文件,文件名就不变。有更新的时候就会加载最新更改的文件,其他没变动的文件就利用缓存减少没必要的加载,这样就可以优化加载速度。
但是,如果一旦将文件缓存,那么有更新的时候就不能及时更新,若要看到最新内容,那么就需要清除缓存重新加载,这样加载速度就会很慢,达不到优化网站加载的目的。
解决的办法是添加版本号,也可以说是在文件名上加个hash值,如果有更改的文件,那么hash值就会有变化,没有更改的文件,文件名就不变。有更新的时候就会加载最新更改的文件,其他没变动的文件就利用缓存减少没必要的加载,这样就可以优化加载速度。
webpack中可以在output的filename输出文件名中规定文件名带hash值打包:
output:{
filename: '[name]-[chunkhash:5].bundle.js',
path: path.resolve(__dirname,'dist')
}
需要注意的是,这里可以选hash和chunkhash,它们的使用范畴:
- hash
- 使用 hash 对js和css进行签名时,每一次hash值都不一样,导致无法利用缓存
- 原因是因为, hash 字段是根据每次编译compilation的内容计算所得,也可以理解为项目总体文件的hash值,而不是针对每个具体文件的。(所以每一次编译都会有一个新的hash,并不适用)
- 解决:不用hash,而用 chunkhash (js和css要使用chunkhash), chunkhash 的话每一个js的模块对应的值是不同的(根据js里的不同内容进行生成)
- chunkhash
chunkhash只试用与js和css文件,在图片和字体资源中,chunkhash会报错。
然后就是提取模板:大多数时候,我们如果要更新修改只会更新我们的业务逻辑文件,比如jq/bootstrap等库我们其实并不会修改。那么我们就可以把这些第三方库另外打包。
完整例子:
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const webpack = require('webpack');
module.exports = {
entry: {
index: './src/index.js'
},
devtool:'source-map',
plugins:[
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title:'Caching',
template:'./src/index.html'
})
],
optimization:{
splitChunks: {
cacheGroups: {
commons: {
chunks: 'initial',
minChunks:2,
name: 'commons'
},
'vendor':{
test: /lodash/,
chunks: "initial",
name: "vendor",
enforce: true
}
}
}
},
output:{
filename: '[name]-[chunkhash:5].bundle.js',
path: path.resolve(__dirname,'dist')
}
}
index.js
import _ from 'lodash';
import Print from './print';
function component(){
var element = document.createElement('div');
element.innerHTML = _.join(['Hello','2019~'], '--');
element.onclick = Print.bind(null, 'hello 25! come on!!')
return element;
}
document.body.appendChild(component());
print.js
export default function print(text){
console.log(text);
}
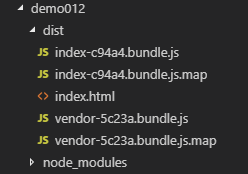
最后输出项目结构:

这里有需要注意的是,提取模板和分离代码这块,在官方文档中用的是CommonsChunkPlugin插件,但这个插件在webpack4版本中已经被废弃,可用optimization.splitChunks代替。
具体用法可参照官方文档中插件介绍,和网上的一篇资料有详细记载:
https://juejin.im/post/5af1677c6fb9a07ab508dabb


 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号