生产环境和开发环境的配置目标不一样,生产环境主要是让文件压缩得更小,更优化资源,改善加载时间。
而开发环境,主要是要开发更方便,更节省时间,比如调试比如自动刷新。
所以可以分开配置不同的开发环境,然后需要哪种用哪种。
配置流程实践记录:
- 新建项目文件夹 demo
- 初始化
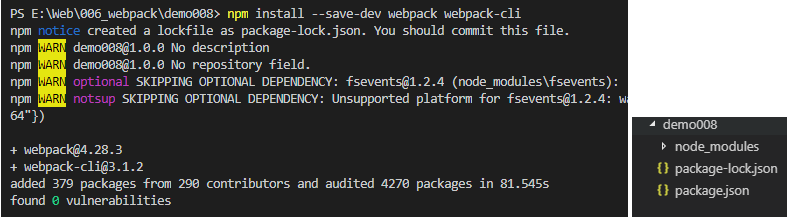
npm init - 安装 webpack 和 webpack-cli
npm install --save-dev webpack webpack-cli

4.建立一个源代码文件夹src,打包文件夹dist。并在src中建立一个index.hml模板文件,和index.js入口文件

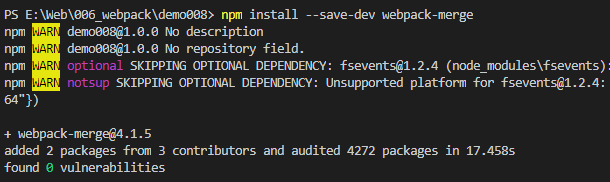
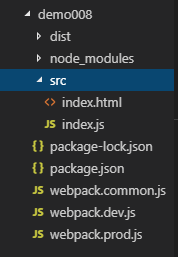
5.安装webpack-merge用于分离配置,并建立三个配置文件,一个公用(webpack.common.js)一个用于生产环境(webpack.prod.js)一个生产环境(webpack.dev.js)
npm install --save-dev webpack-merge


6.编写公共配置文件webpack.common.js,同时安装需要用到的插件
npm install --save-dev html-webpack-plugin //用于html文件模板跟踪
npm install --save-dev clean-webpack-plugin //用于清理dist文件夹
也可以一起下载
npm install --save-dev html-webpack-plugin clean-webpack-plugin
webpack.common.js
const path = require('path');
const HtmlWebpackPlugin = require('html-wepback-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry:{
app: './src/index.js'
},
plugin:[
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Production',
filename:'index.html',
template: './src/index.html', //模板
inject: 'body'
})
]
}
7.开发环境配置webpack.dev.js
安装webpack-dev-server
npm install --save-dev webpack-dev-server
webpack.dev.js
const path = require('path');
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
const webpack = require('webpack');
module.exports = merge(common, {
mode: 'development',
devtool: 'inline-source-map',
devServer:{
hot:true, //开启模块热替换
contentBase: './dist' //告诉devServer在dist文件找文件
},
plugins:[
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin() //开启模块热替换
],
output:{
filename:'[name].bundle.js',
path:path.resolve(__dirname,'dist')
}
});
8.配置生产环境webpack.prod.js
npm install --save-dev uglifyjs-webpack-plugin //用于删除没有用到的代码,减少压缩文件体积
webpack.prod.js
const merge = require('webpack-merge');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'production',
devtool: 'source-map',
plugins:[
new UglifyJsPlugin({
sourceMap: true
})
],
output:{
//生产环境加入hash值(版本号)
filename:'[name]-[hash:5].bundle.js',
path:path.resolve(__dirname,'dist')
}
})
9.配置 package.json npm scripts 开发脚本
package.json scripts
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
以上呢就配置得差不多了,剩下就是来编写我们的内容脚本
index.js
import { mulb } from './mach.js'
function component(){
var element = document.createElement('pre');
element.innerHTML = [
'Hello 2019 ~',
'12 mulb is :' + mulb(12)
].join('\n\n')
return element;
}
if(process.env.NODE_ENV !== 'production'){
console.log('我是开发环境');
let element = component();
document.body.appendChild(element);
if(module.hot){
module.hot.accept('./mach.js',function(){
console.log('mulb change:')
document.body.removeChild(element);
element = component();
document.body.appendChild(element);
})
}
}else{
console.log('我是生产环境');
document.body.appendChild(component());
}
mach.js
export function mula(x){
return x * x;
};
export function mulb(x){
return x * x * x;
};



 posted on
posted on

