深夜灵感——解决Vue+ajax向SpringMVC中传递嵌套JSON对象报400异常的问题
项目架构:Vue+Ajax+SpringMVC+....
涉及表:学生表+班级表
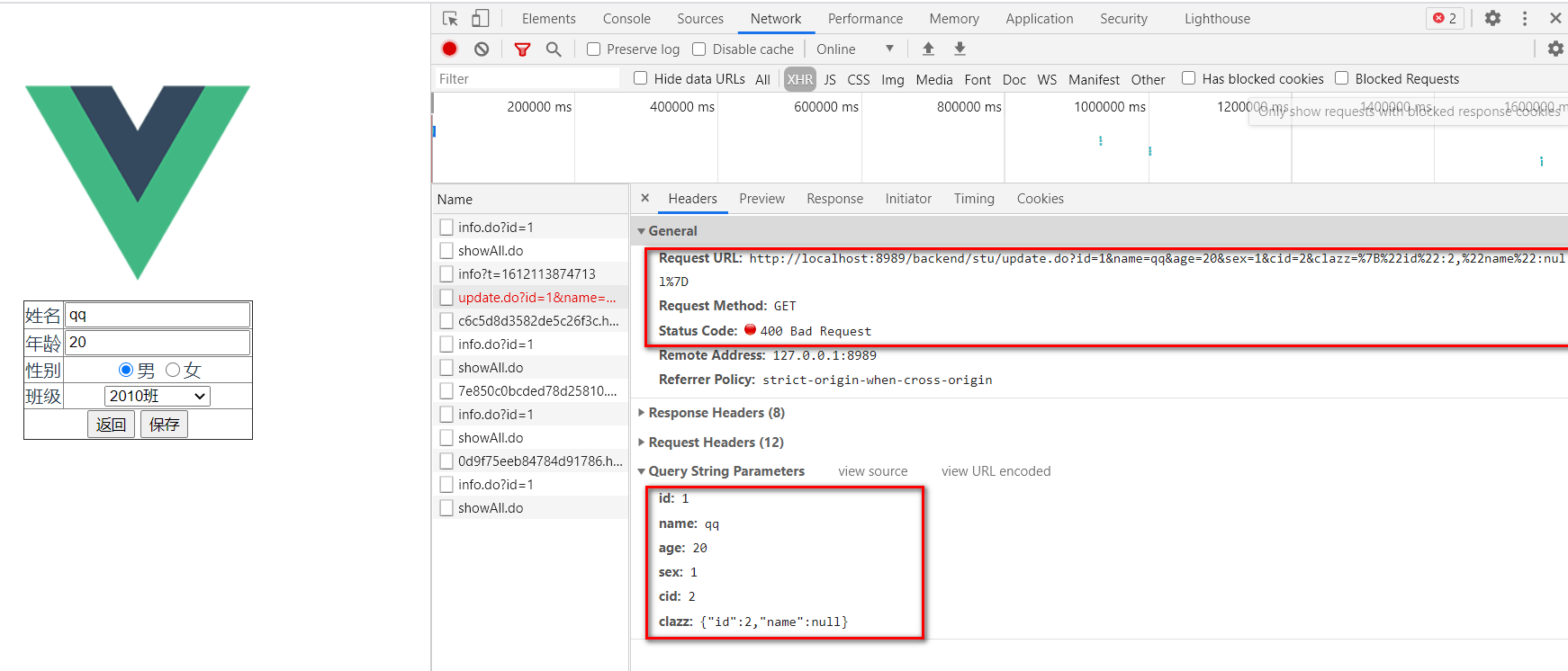
面临的问题:ajax向SpringMVC方法传递学生对象时(学生对象中有个Clazz类型的属性,表示班级信息),提示400异常,Tomcat控制台提示信息如下:
Field error in object 'stu' on field 'clazz': rejected value [{"id":2,"name":null}];
codes [typeMismatch.stu.clazz,typeMismatch.clazz,typeMismatch.com.baiz.entity.Clazz,typeMismatch];
arguments[
org.springframework.context.support.DefaultMessageSourceResolvable: codes [stu.clazz,clazz];
arguments [];
default message [clazz]];
default message [Failed to convert property value of type 'java.lang.String' to required type 'com.baiz.entity.Clazz' for property 'clazz';
nested exception is java.lang.IllegalStateException:
Cannot convert value of type 'java.lang.String' to required type 'com.baiz.entity.Clazz' for property 'clazz': no matching editors or conversion strategy found]]
经过了多次尝试,小编发现请求路径写成下面这种形式可以实现
1 http://localhost:8989/backend/stu/update.do?id=1&name=qq&age=20&sex=1&cid=1&clazz.id=1&clazz.name=2009班
解决方案
应用需求:希望stu中Clazz类型的属性值,传到后台控制层中
代码如下:
1 this.axios({ 2 method:"get", 3 url:"/stu/update.do", 4 params:{ 5 id:this.stu.id, 6 name:this.stu.name, 7 age:this.stu.age, 8 sex:this.stu.sex, 9 cid:this.stu.cid, 10 // 将属性用单引号引住,后台即可接收到 11 'clazz.id':this.stu.clazz.id, 12 //同上 13 'clazz.name':this.stu.clazz.name 14 } 15 }).then((resp)=>{ 16 this.$router.push("/StuList") 17 })
哈哈哈,不瞒你说,虽然有点麻烦,但是目前小编觉得挺有效果的。由于小编的处于起步阶段,暂时只能想出这个方法,看完代码勿喷。如果你有好的方法,欢迎评论区留言
附录:实体类和控制层的核心代码
实体类
1 //学生 2 public class Stu { 3 private Integer id; 4 private String name; 5 private Integer age; 6 private Integer sex; 7 private Integer cid; 8 //班级类 9 private Clazz clazz; 10 ... ... 11 } 12 13 14 //班级 15 public class Clazz { 16 private Integer id; 17 private String name; 18 .... 19 }
控制层方法
1 .... 2 @RequestMapping("/stu") 3 public class StuController { 4 .... 5 //修改功能的控制层方法 6 @ResponseBody 7 @RequestMapping("/update") 8 public boolean update(Stu s){ 9 //控制台打印接收的学生信息 10 System.out.println(s); 11 //调用Service层的方法 12 ss.update(s); 13 //简单的返回true 14 return true; 15 } 16 .... 17 }
=============================================================================
另外,我在网上搜到可以直接删除属性,小编觉得也是不错的
应用需求:不需要传递班级属性的信息到后台
代码实现:传之前,简单粗暴直接删除clazz属性。代码如下:
1 save(){
2 //此处打印,clazz有
3 console.log(this.stu);
4 //直接删除 clazz
5 delete this.stu.clazz;
6 //这时候,在看clazz就没有了,请求后台不会报400
7 console.log(this.stu);
8 this.axios({
9 method:"get",
10 url:"/stu/update.do",
11 params:this.stu
12 }).then((resp)=>{
13 this.$router.push("/StuList")
14 })
15 }
posted on 2021-02-01 02:13 赵师傅历险记plus 阅读(347) 评论(0) 编辑 收藏 举报