QCustomPlot基础教程(一)——QCustomPlot的安装及基础实例
一、QCustomPlot介绍
QCustomPlot 是一个基于Qt的画图和数据可视化C++控件。QCustomPlot 致力于提供美观的界面,高质量的2D画图、图画和图表,同时为实时数据可视化应用提供良好的解决方案。 该绘图库专注于制作美观、出版物质量高的2D绘图、图形和图表,并为实时可视化应用程序提供高性能。
二、QCustomPlot的下载与安装
QCustomPlot官网链接:https://www.qcustomplot.com/index.php/introduction
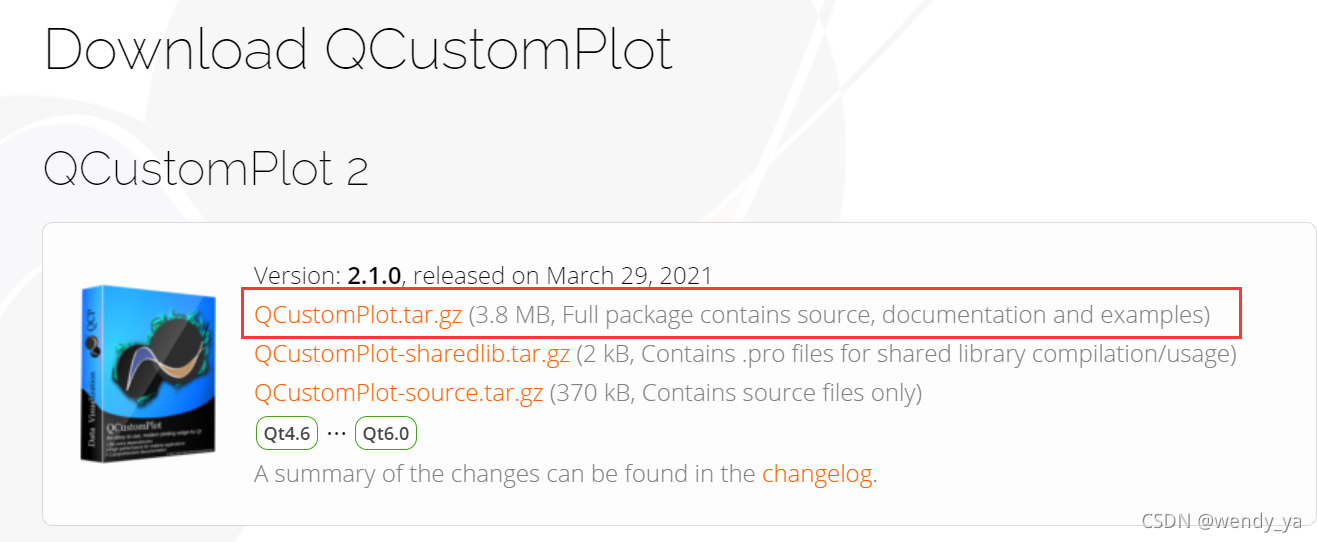
下载链接:https://www.qcustomplot.com/index.php/download

目前更新到2.1.0版本,点击直接下载即可。
三、QCustomPlot的几个重要类
- QCustomPlot 图表类:用于图表的显示和交互;
- QCPLayer 图层:管理图层元素(QCPLayerable),所有可显示的对象都是继承自图层元素;
- QCPAbstractPlottable 绘图元素:包含 折线图(QCPGraph)、曲线图(QCPCurve)、柱状图(QCPBars)、QCPStatiBox(盒子图)、QCPColorMap(色谱图)、QCPFinancial(金融图);
- QCPAxisRect 坐标轴矩形:一个坐标轴矩形默认包含上下左右四个坐标轴,但是可以添加多个坐标轴;
四、QCustomPlot的使用方法
4.1 解压文件
首先解压下载的文件,将下载下来的qcustomplot.h和qcustomplot.cpp加入工程中。在使用qcustomplot的文件中添加包含头文件:
#include "qcustomplot.h"
- 1
4.2 拖拽控件提升类
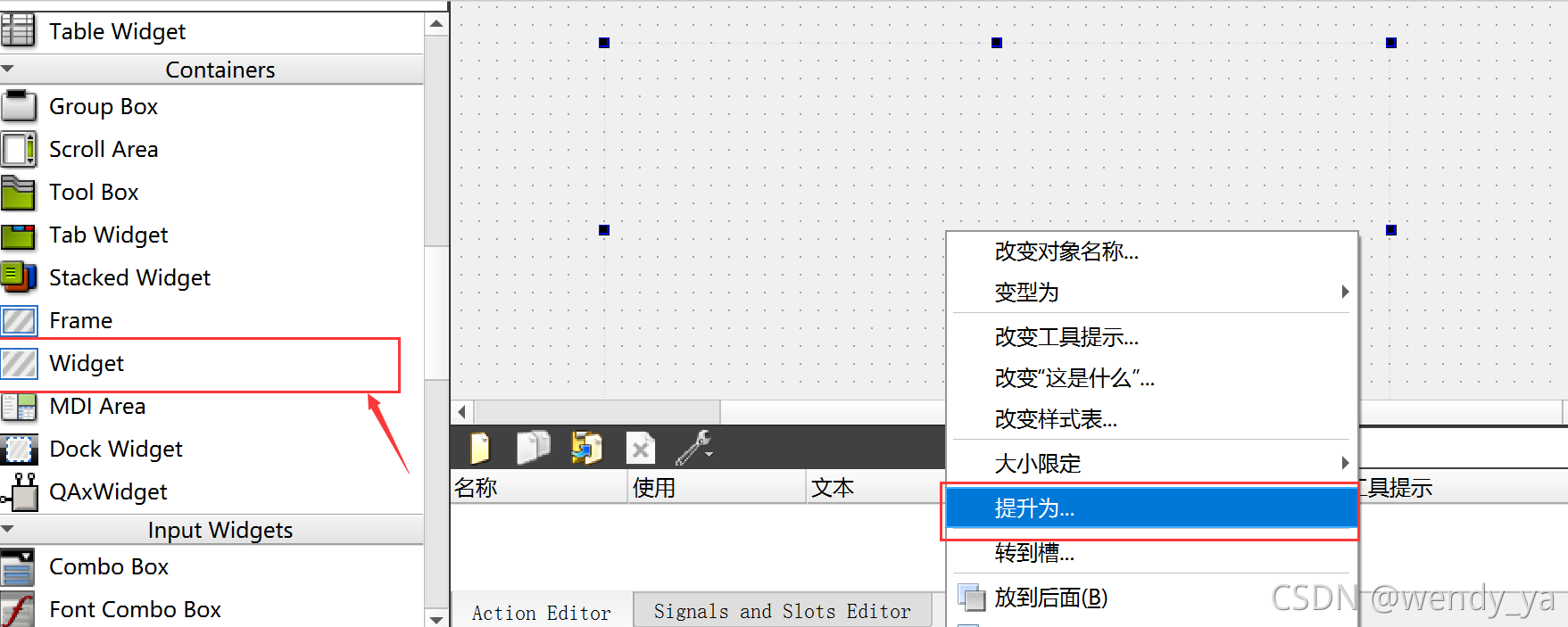
然后在UI Designer中,可以拖动一个Widget控件到ui设计器上,对这个窗体点击右键,选择提升为:

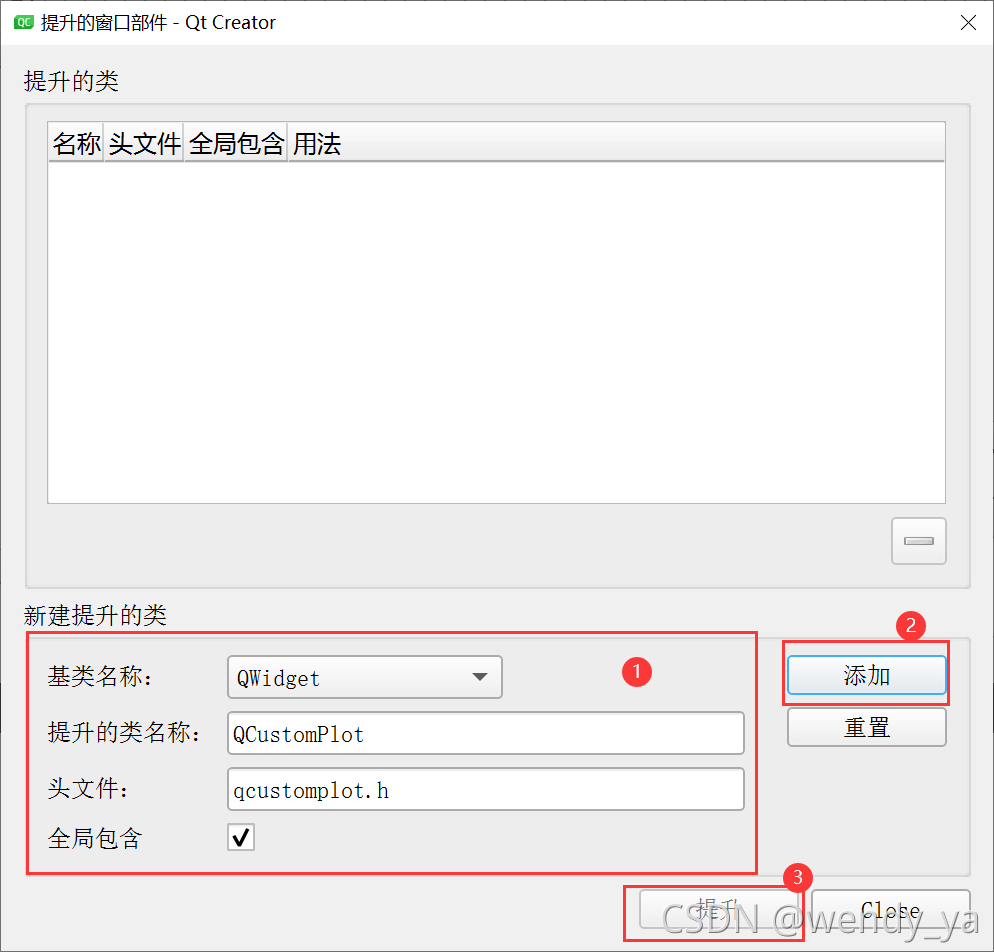
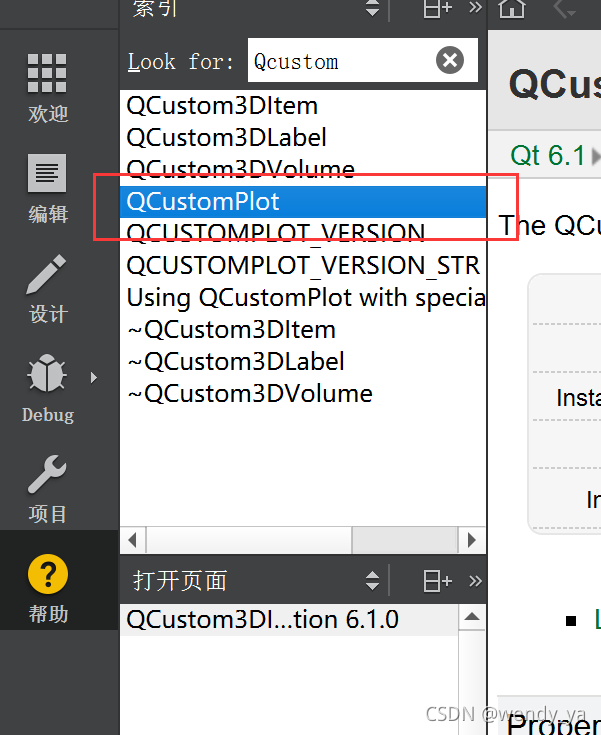
然后在弹出的对话框中,在提升为类名那里输入QCustomPlot,然后头文件那里会自动填充为qcustomplot.h。单击添加按钮将QCustomPlot加入提升类列表中,最后单击提升就可以了。

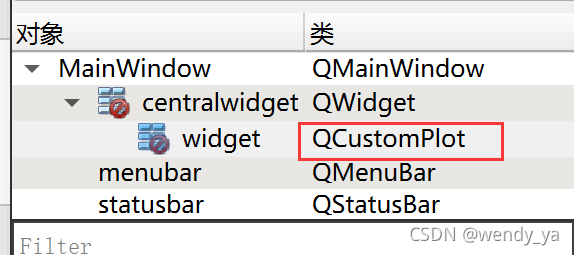
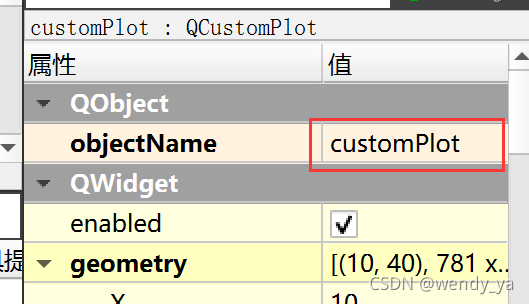
当看到右侧类名为QCustomPlot,则证明提升成功:

4.3 添加printsupport
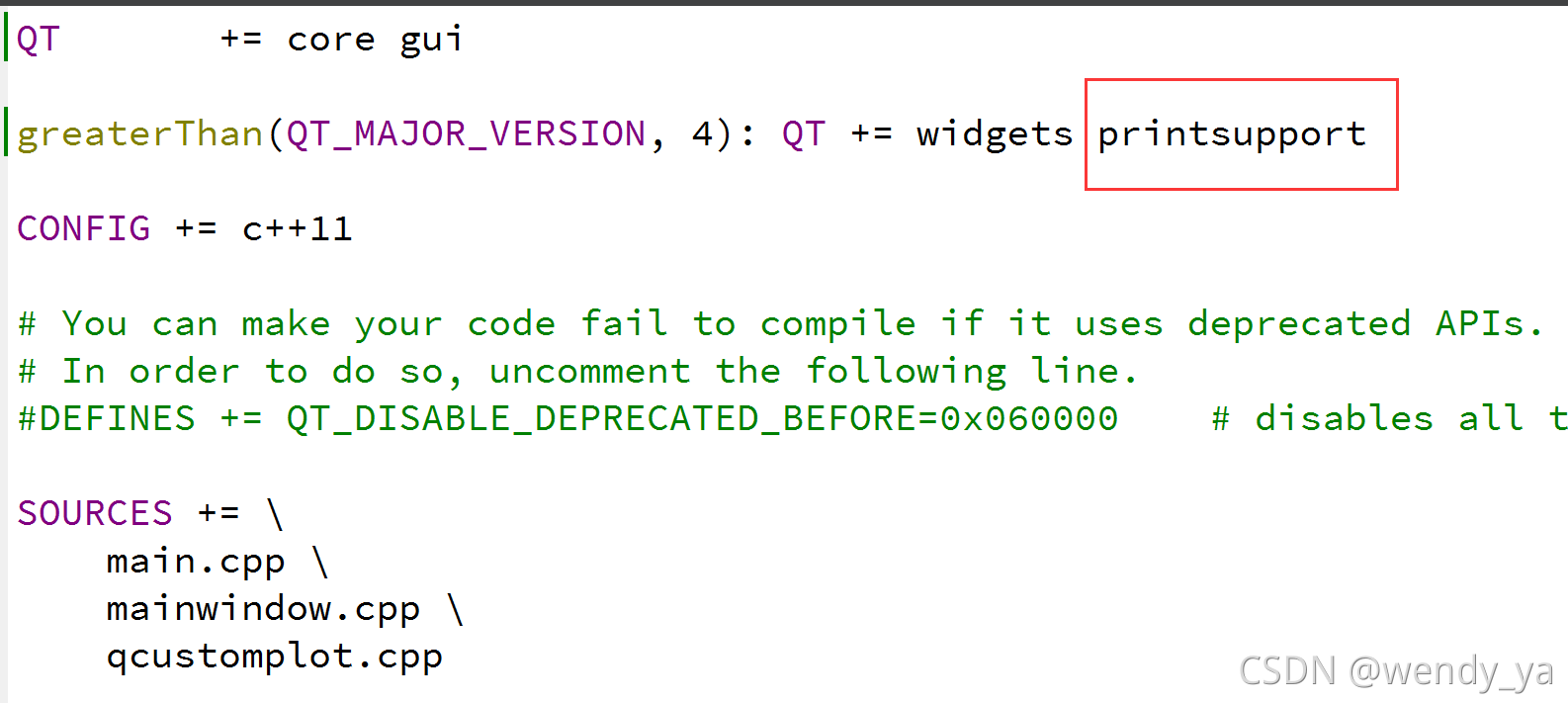
如果Qt版本在5.0以上,需要在.pro文件中的QT变量加上printsupport:

五、添加帮助文档
在下载的documentation文件夹下有个qcustomplot.qch文件,将它拷贝Qt的文档目录下(一般为C:\Users\用户名\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Qt\6.1.0\MinGW 8.1.0 (64-bit),会根据你的Qt版本号而做相应变动),然后在QtCreator ——>工具——>选项——>帮助——>文档——>添加,选择qcustomplot.qch文件,确定,以后按F1就能跳转到QCustomPlot的帮助文档了。

六、基础案例——绘制抛物线
将UI界面中Widget控件的名称修改为:customPlot。

主程序中添加如下代码:
// 生成数据,画出的是抛物线
QVector<double> x(101), y(101); //初始化向量x和y
for (int i=0; i<101; ++i)
{
x[i] = i/50.0 - 1; // x范围[-1,1]
y[i] = x[i]*x[i]; // y=x*x
}
ui->customPlot->addGraph();//添加数据曲线(一个图像可以有多个数据曲线)
<span class="token comment">// graph(0);可以获取某个数据曲线(按添加先后排序)</span>
<span class="token comment">// setData();为数据曲线关联数据</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span><span class="token function">graph</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token operator">-></span><span class="token function">setData</span><span class="token punctuation">(</span>x<span class="token punctuation">,</span> y<span class="token punctuation">)</span><span class="token punctuation">;</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span><span class="token function">graph</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token operator">-></span><span class="token function">setName</span><span class="token punctuation">(</span><span class="token string">"第一个示例"</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token comment">// 设置图例名称</span>
<span class="token comment">// 为坐标轴添加标签</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span>xAxis<span class="token operator">-></span><span class="token function">setLabel</span><span class="token punctuation">(</span><span class="token string">"x"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span>yAxis<span class="token operator">-></span><span class="token function">setLabel</span><span class="token punctuation">(</span><span class="token string">"y"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 设置坐标轴的范围,以看到所有数据</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span>xAxis<span class="token operator">-></span><span class="token function">setRange</span><span class="token punctuation">(</span><span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span>yAxis<span class="token operator">-></span><span class="token function">setRange</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span>legend<span class="token operator">-></span><span class="token function">setVisible</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 显示图例</span>
<span class="token comment">// 重画图像</span>
ui<span class="token operator">-></span>customPlot<span class="token operator">-></span><span class="token function">replot</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
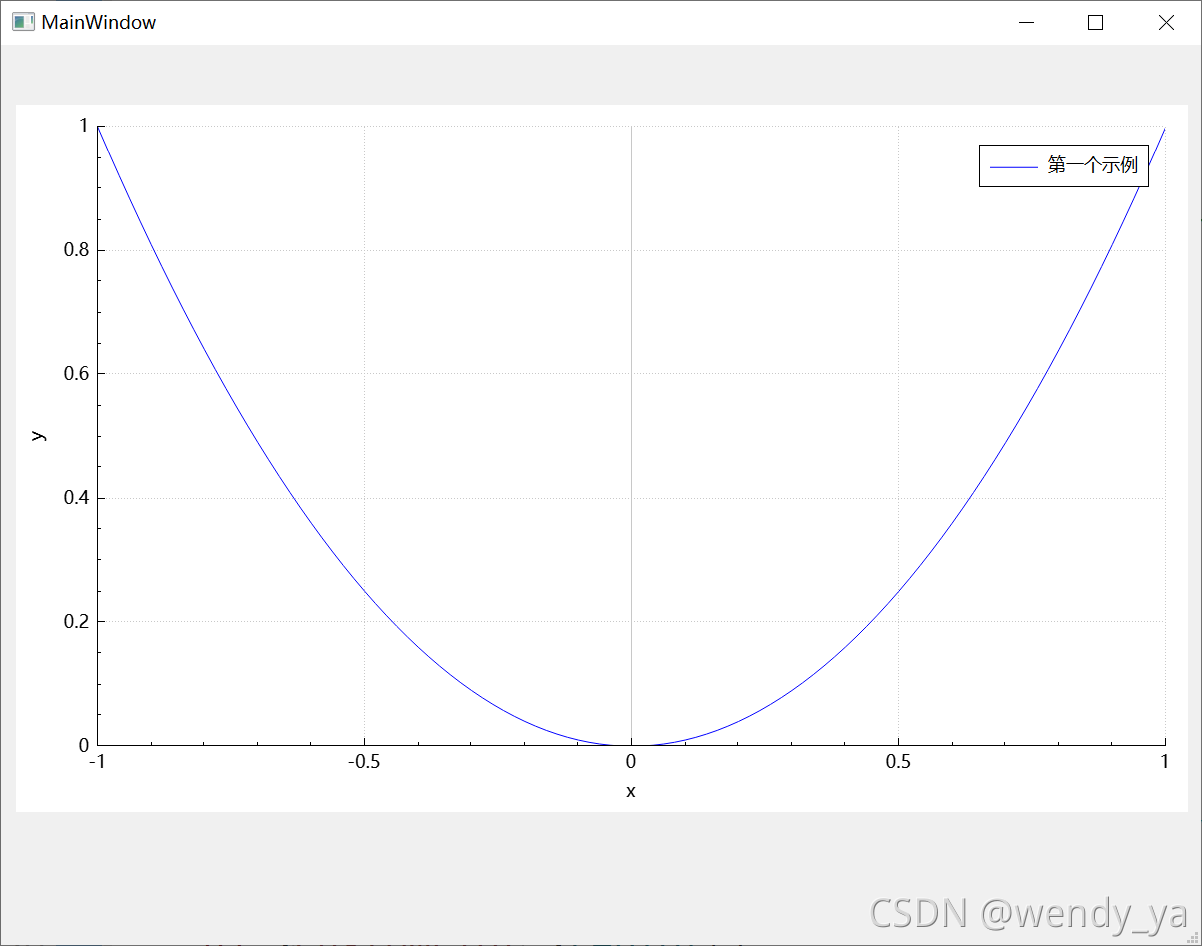
绘制结果:

如果你没有看懂,这里我也列出了我的完整程序,不懂的可以参考:https://download.csdn.net/download/didi_ya/21959451
ok。以上便是全部内容了,如果对你有所帮助,记得点个赞哟~
参考:https://www.qcustomplot.com/index.php/tutorials/settingup
</article>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号