创建VUE项目
1.熟悉vue的开发思路和基础语法
2.掌握vue/cli工具的基础技能(安装node\使用npm)
使用vue/cli工具创建一个vue项目(需要Node环境)
全局安装vue/cli工具:npm install -g @vue/cli
使用vue/cli常见vue项目:vue create hello
(vue create hello类似于VScode 编辑器!+tab 一键生成模板)
启动服务器:npm run server
(而非直接打开静态文件的方式)
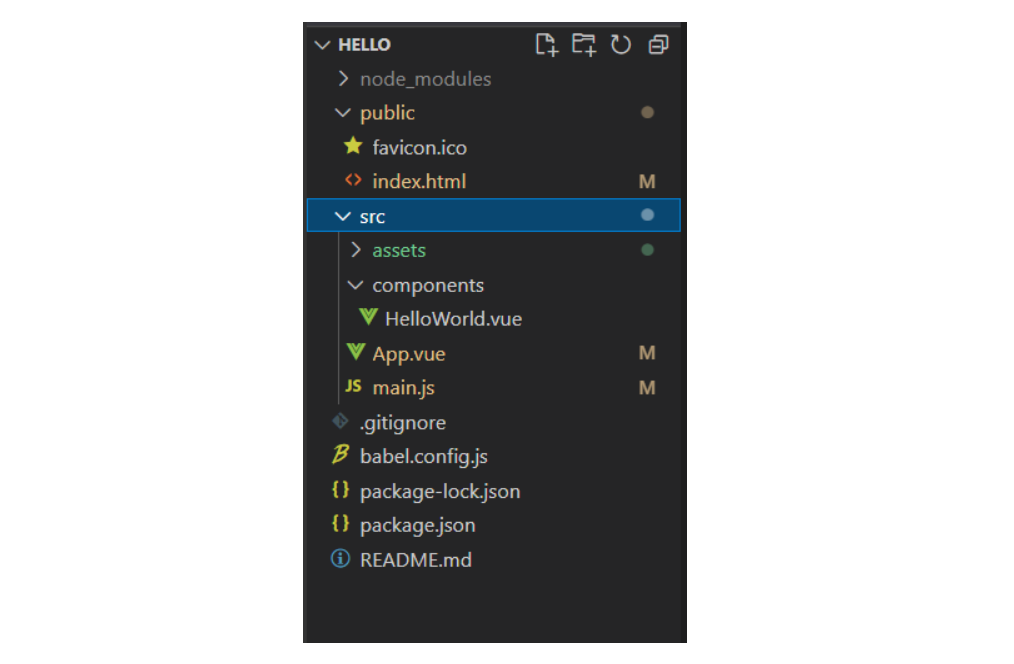
下图有一部分vue模板文件

在文件地址栏输入PowerShell
命令:
npm install -g @vue/cli
vue create hello
cd hello
npm run serve
组件化开发
以vue为后缀的文件是vue的单文件组件
我们可以把组件理解为一个,可以定义的,有强大功能的标签
链接:html的a标签
登录:vue组件,登录
轮播图:vue组件,轮播图
例如我们可以开发.vue登陆组件或者.vue轮播图组件然后插入到HTML中
优点:这样用组件拆分的方式开发项目,思路清晰,简洁高效,而且还可以服用相同的组件
1.后缀.vue是我们上文中提到的组件
2.main.js是主文件,用于对应id与对应的组件(App.vue)
3.components意为组件,一般为我们自己开发的,也就是自定义的组件就放到这个目录下,剩余的一些为配置文件
在这个vue中,我们可以写html、Javascript、CSS代码,分别对应的是
<template>
<!-- html代码 -->
<div id="app">
<h1>I lOVE You</h1>
<img alt="Vue logo" src="./assets/friend_404.gif">
<h1>{{message}}</h1>
</div>
</template>
<script>
// js代码、vue代码
export default { //首先,VUE中的js一定要用export来暴露自己
//其次在以vue为后缀的文件中vue表达数据的书写方式跟在以html为后缀的文件中vue的写法不一样
data(){
return{
message: "Hello world",
}
}
}
</script>
<style>
/* css代码 */
</style>
。
书写vue项目时,单独引用js文件跟在node环境下使用VUE书写格式是由去别的
1.引入vue.JS
data:{
message:"我喜欢你!"
}
2.Node环境下:
data(){
return{
message: "Hello world",
}
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号